Screen Design
هنگامی که توسعه دهنده، یک فرم را در زی فریم ایجاد می کند، خروجی فرم براساس تعداد کنترل ها و اولویت نمایش آنها به صورت کاملا اتوماتیک با یک ظاهر گرافیکی پیش فرض توسط زی فریم طراحی و ساخته می شود.

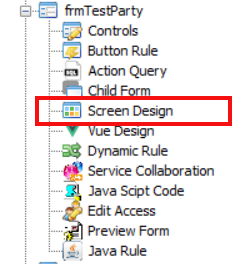
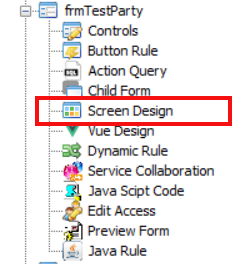
اما ممکن است توسعه دهنده ظاهر گرافیکی متفاوتی نسبت به حالت پیش فرض مد نظر داشته باشد و نیاز به اعمال تغییراتی در نحوه نمایش فرم ها احساس کند. به همین دلیل، در زی فریم قابلیتی به نام Screen Design در نظر گرفته شده است تا توسعه دهنده بتواند ظاهر فرمهای خروجی را مطابق با سلیقه خود طراحی نماید. برای انجام این کار باید در قسمت زیرمنوهای فرم، گزینه Screen Designانتخاب شود.

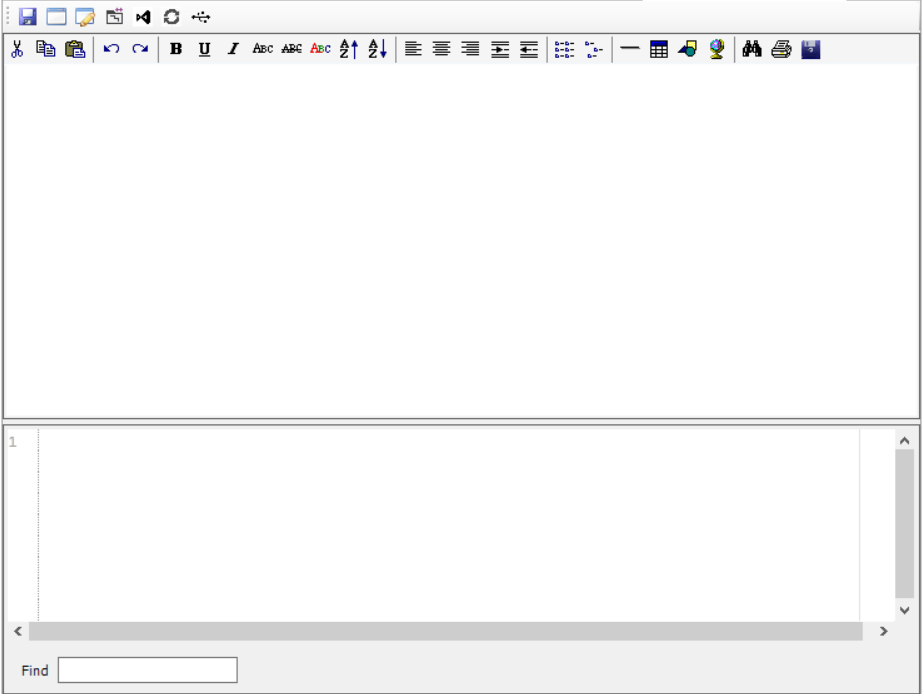
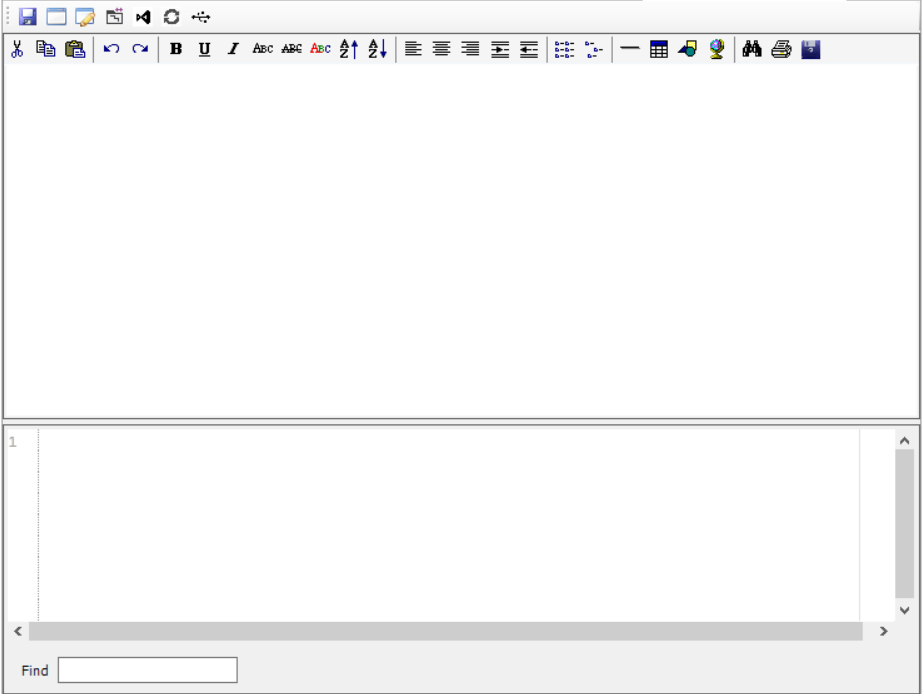
بعد از انتخاب این گزینه پنجره Design باز می شود.

در این پنجره توسعه دهنده می تواند ساختار ظاهری فرم را شکل داده و طبق سلیقه شخصی خود فرم را طراحی نماید. اما لازمه این کار آن است که توسعه دهنده با تگ های HTML آشنا باشد.
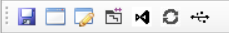
در بالای پنجره Design نوار ابزاری به شکل زیر وجود دارد که در آن اولین دکمه از سمت چپ (Save View) برای ذخیره مدل استفاده می شود. اگر داده ای درون مدل وجود نداشته باشد، سامانه از مدل پیش فرض برای نمایش فرم استفاده خواهد کرد.

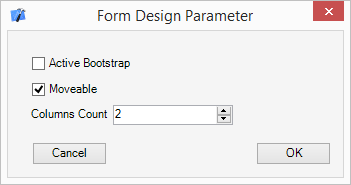
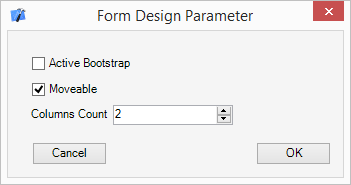
گزینه دوم از سمت چپ (Engine Mode) اطلاعات فرم را پاک کرده و مدل را به حالت پیش فرض برمی گرداند. گزینه سوم (Custom Mode) برای باز کردن پنجره Form Design Parameter است که در این پنجره می توان حالت های فرم را برای استخراج کد قابل ویرایش تنظیم نمود. برای مثال می توان تعداد ستونهای فرم، داشتن قابلیت جابه جایی و داشتن قابلیت پشتیبانی از مدلBootstrap را در آن تعیین کرد.

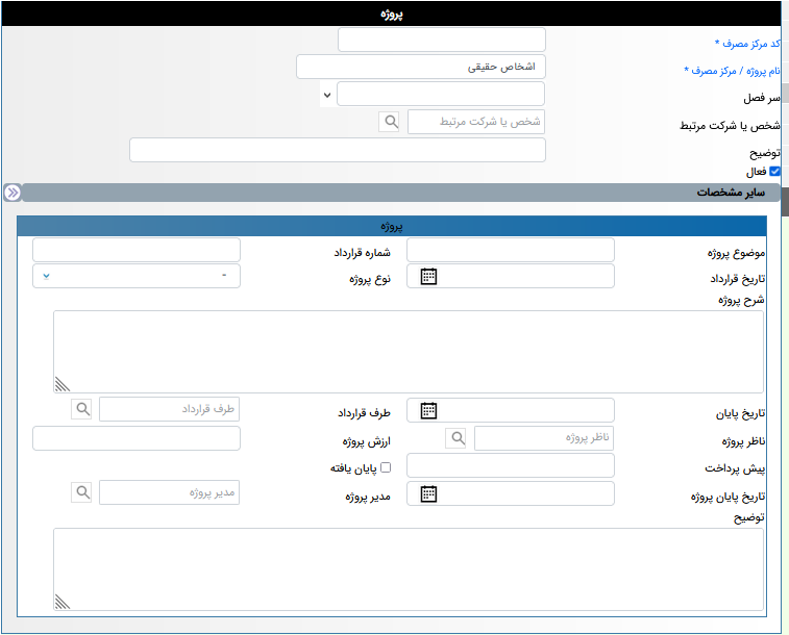
پس از پیکره بندی فرم به صورت فوق و کلیک بر روی دکمه OK (در این مثال المانهای فرم دارای قابلیت جابه جایی بوده و همچنین فرم دارای دو ستون است)، خروجی به صورت زیر خواهد بود. در این قسمت، توسعه دهنده برای ویرایش فرم می تواند با استفاده از ماوس اقدام به جابه جا کردن المانها نماید. همچنین می تواند با ویرایش کدهایHTML درج شده در قسمت پایین پنجره تغییرات دلخواه خود را در ساختار فرم اعمال کند.


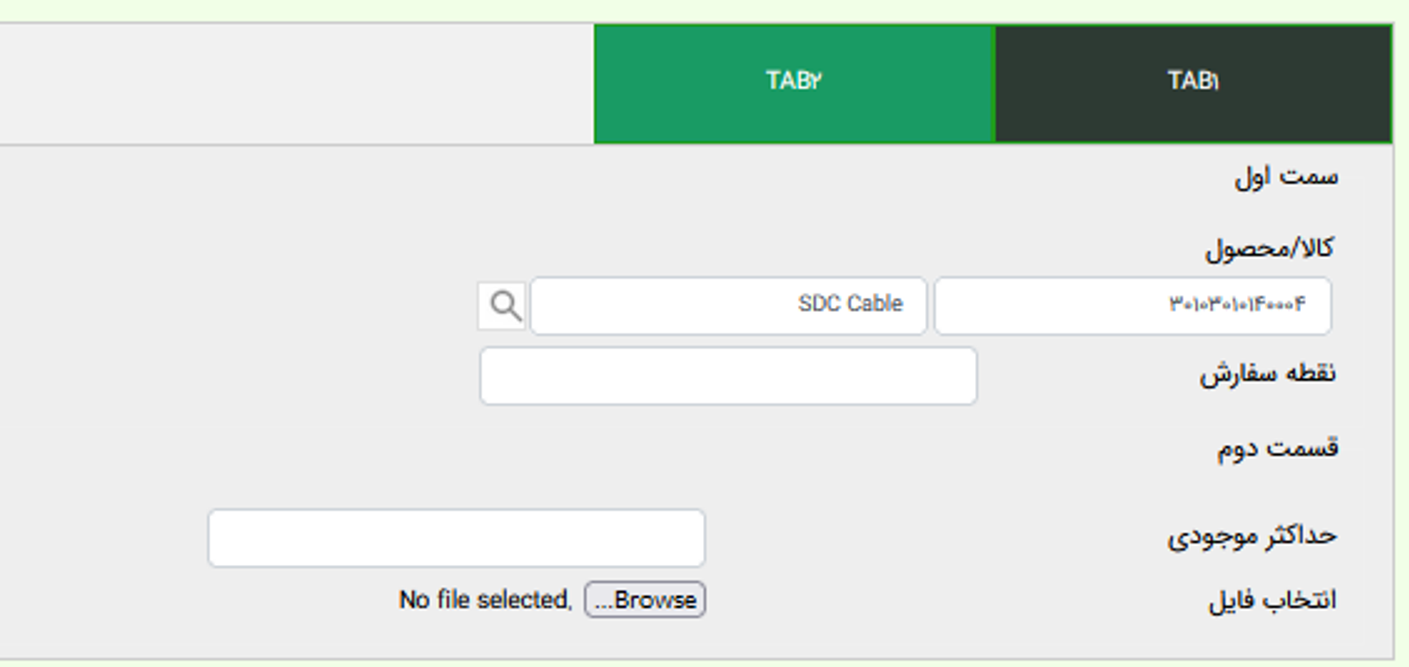
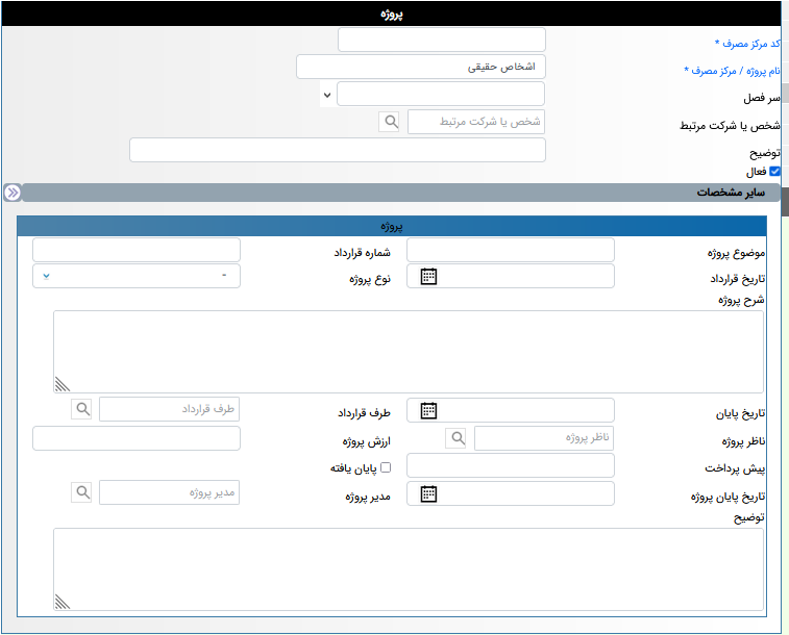
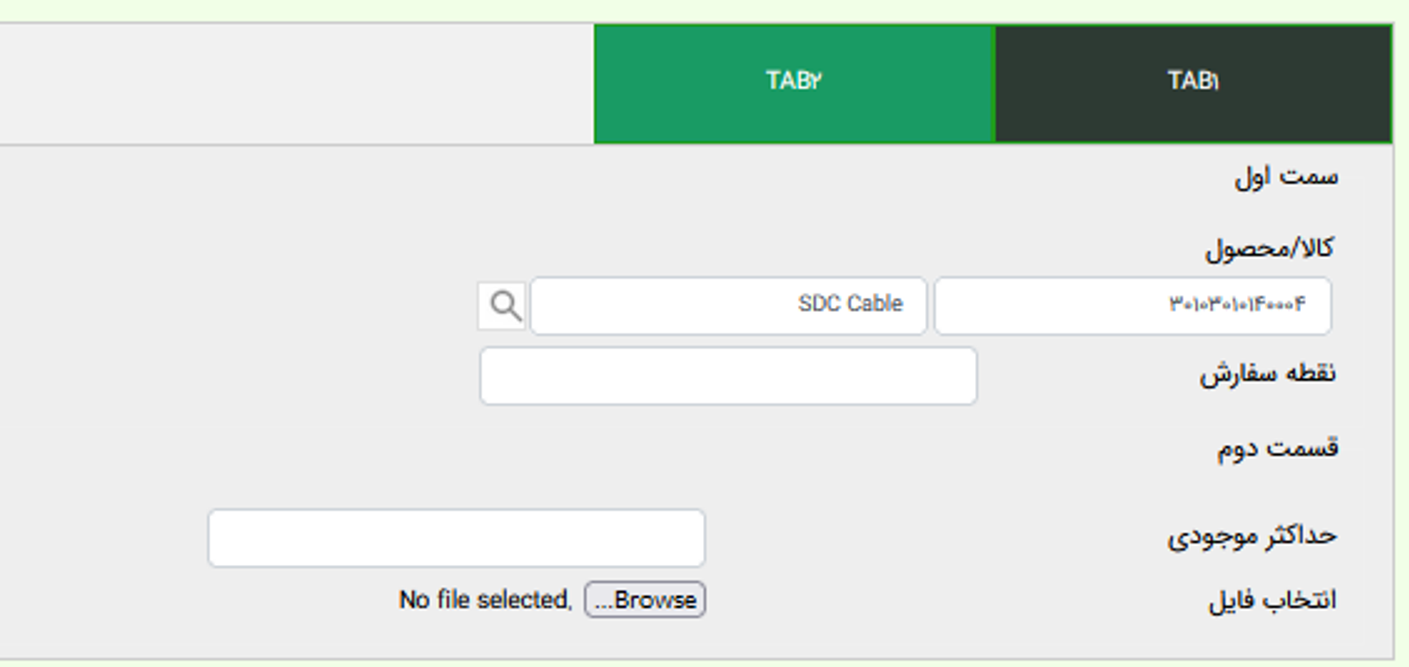
با این قابلیت توسعه دهنده می تواند مدل های تو در تو و پیچیده را به سادگی طراحی نماید. به عنوان مثال یکی از نمونه های خروجی چنین فرمی در شکل زیر قابل مشاهده است.

در زی فریم این قابلیت به توسعه دهنده داده شده است که بر اساس ساختار، کد خروجی را باز کلیک بر روی دکمه Generate Metadata استخراج و با توجه به سلیقه و فریم ورک، UI مورد نظر را ایجاد کند.

همچنین توسعه دهنده می تواند از موتور تولید رابط گرافیکی خود برای تولید رابط گرافیکی استفاده نماید و سپس آن را به پروژه خود در زی فریم معرفی کند. به این صورت که زی فریم فرمتی را در قالب XML ارائه می کند که با آن این توانایی وجود دارد تا توسعه دهنده بتواند خروجی گرافیکی را براساس ساختاری همچونgoogle material design ،React ، Angular ، VUE داشته باشد.

اما ممکن است توسعه دهنده ظاهر گرافیکی متفاوتی نسبت به حالت پیش فرض مد نظر داشته باشد و نیاز به اعمال تغییراتی در نحوه نمایش فرم ها احساس کند. به همین دلیل، در زی فریم قابلیتی به نام Screen Design در نظر گرفته شده است تا توسعه دهنده بتواند ظاهر فرمهای خروجی را مطابق با سلیقه خود طراحی نماید. برای انجام این کار باید در قسمت زیرمنوهای فرم، گزینه Screen Designانتخاب شود.

بعد از انتخاب این گزینه پنجره Design باز می شود.

در این پنجره توسعه دهنده می تواند ساختار ظاهری فرم را شکل داده و طبق سلیقه شخصی خود فرم را طراحی نماید. اما لازمه این کار آن است که توسعه دهنده با تگ های HTML آشنا باشد.
در بالای پنجره Design نوار ابزاری به شکل زیر وجود دارد که در آن اولین دکمه از سمت چپ (Save View) برای ذخیره مدل استفاده می شود. اگر داده ای درون مدل وجود نداشته باشد، سامانه از مدل پیش فرض برای نمایش فرم استفاده خواهد کرد.

گزینه دوم از سمت چپ (Engine Mode) اطلاعات فرم را پاک کرده و مدل را به حالت پیش فرض برمی گرداند. گزینه سوم (Custom Mode) برای باز کردن پنجره Form Design Parameter است که در این پنجره می توان حالت های فرم را برای استخراج کد قابل ویرایش تنظیم نمود. برای مثال می توان تعداد ستونهای فرم، داشتن قابلیت جابه جایی و داشتن قابلیت پشتیبانی از مدلBootstrap را در آن تعیین کرد.

پس از پیکره بندی فرم به صورت فوق و کلیک بر روی دکمه OK (در این مثال المانهای فرم دارای قابلیت جابه جایی بوده و همچنین فرم دارای دو ستون است)، خروجی به صورت زیر خواهد بود. در این قسمت، توسعه دهنده برای ویرایش فرم می تواند با استفاده از ماوس اقدام به جابه جا کردن المانها نماید. همچنین می تواند با ویرایش کدهایHTML درج شده در قسمت پایین پنجره تغییرات دلخواه خود را در ساختار فرم اعمال کند.

نکته
ساختار فرم و کدهای HTML به هم وابسته هستند، به این صورت که با تغییر یکی، دیگری نیز تغییر می یابد. بنابراین برای تغییر در ظاهر فرم از هر کدام از این روشها به دلخواه می توان استفاده نمود.
ساختار فرم و کدهای HTML به هم وابسته هستند، به این صورت که با تغییر یکی، دیگری نیز تغییر می یابد. بنابراین برای تغییر در ظاهر فرم از هر کدام از این روشها به دلخواه می توان استفاده نمود.
ساختن فرم های پیچیده در حالت طراحی گرافیکی
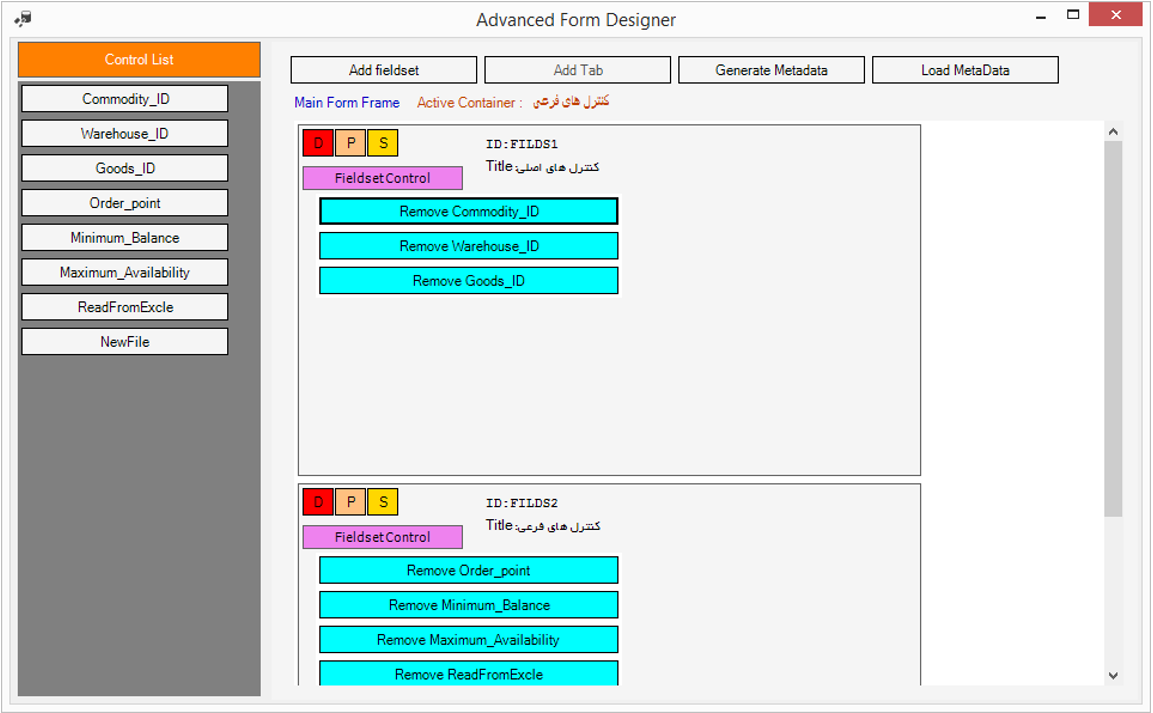
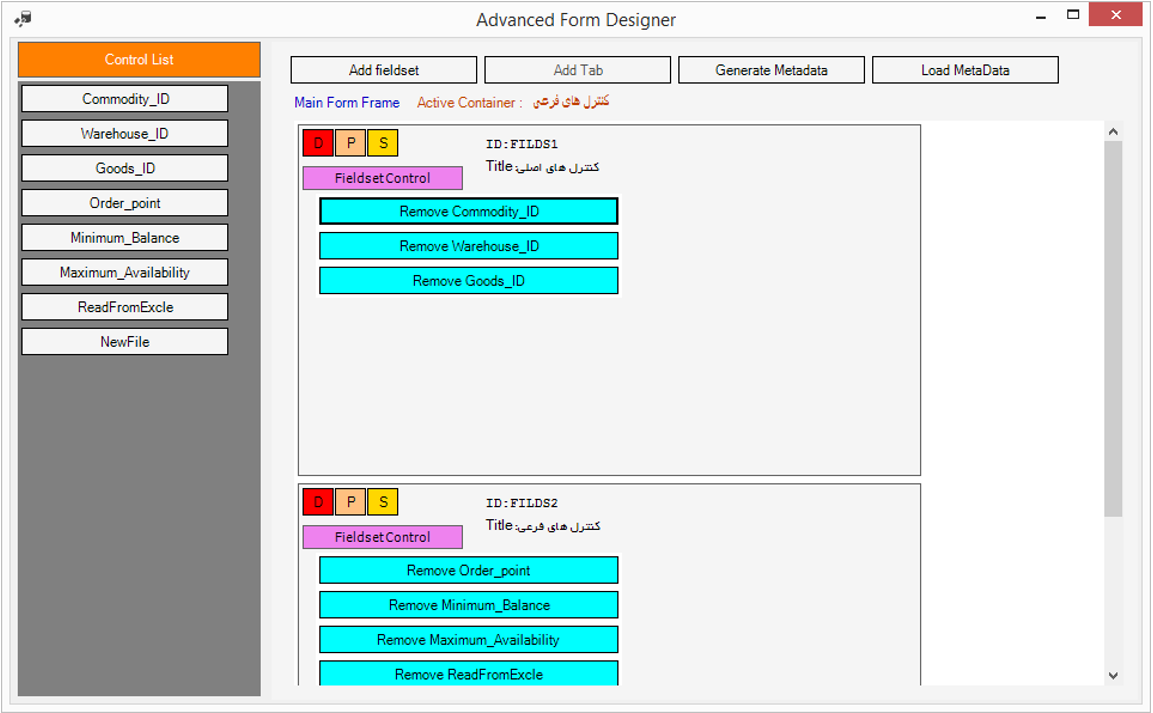
در زی فریم این قابلیت وجود دارد که توسعه دهنده بتواند فرم های پیچیده نیز ایجاد نماید؛ فرم هایی که از Tab های مختلف و همچنین فیلد ست های متفاوتی تشکیل شده باشد. با کلیک بر روی دکمه چهارم از سمت چپ (Wizard Mode) در نوار ابزار پنجره Design، پنجره Advanced Form Designer نمایان می گردد. با استفاده از قابلیت های موجود در این قسمت می توان فرم مورد نظر را به حالتهای گوناگون و متنوع طراحی نمود.

با این قابلیت توسعه دهنده می تواند مدل های تو در تو و پیچیده را به سادگی طراحی نماید. به عنوان مثال یکی از نمونه های خروجی چنین فرمی در شکل زیر قابل مشاهده است.

در زی فریم این قابلیت به توسعه دهنده داده شده است که بر اساس ساختار، کد خروجی را باز کلیک بر روی دکمه Generate Metadata استخراج و با توجه به سلیقه و فریم ورک، UI مورد نظر را ایجاد کند.

همچنین توسعه دهنده می تواند از موتور تولید رابط گرافیکی خود برای تولید رابط گرافیکی استفاده نماید و سپس آن را به پروژه خود در زی فریم معرفی کند. به این صورت که زی فریم فرمتی را در قالب XML ارائه می کند که با آن این توانایی وجود دارد تا توسعه دهنده بتواند خروجی گرافیکی را براساس ساختاری همچونgoogle material design ،React ، Angular ، VUE داشته باشد.