اضافه کردن یک دکمه به عنوان فیلد
در مثال مربوط به قسمت "ایجاد فیلدهای اضافی در فرم Grid"، تعدادی فیلد به فرم Grid اضافه شد که هر کدام حاوی یک عدد بود. اکنون می خواهیم به جای یک عدد، المانهایی مانند دکمه و یا textbox به عنوان فید به فرم Grid اضافه کنیم.
برای این کار از منوی Help بر روی گزینه Help Query کلیک کنید تا کتابخانه جاواسکریپت که ویژه زی فریم نوشته شده است باز شود. در این کتابخانه مجموعه ای از چندین کوئری نمونه برای انجام امور مختلف از پیش نوشته شده است تا توسعه دهنگان به راحتی بتوانند از آنها در توسعه پروژه های خود استفاده کنند. در پنجره این کتابخانه بلاک کد Sample Code for Grid Datasource and Create Control را بیابید.

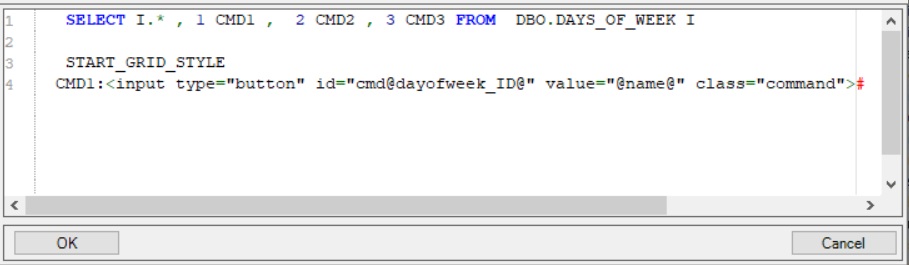
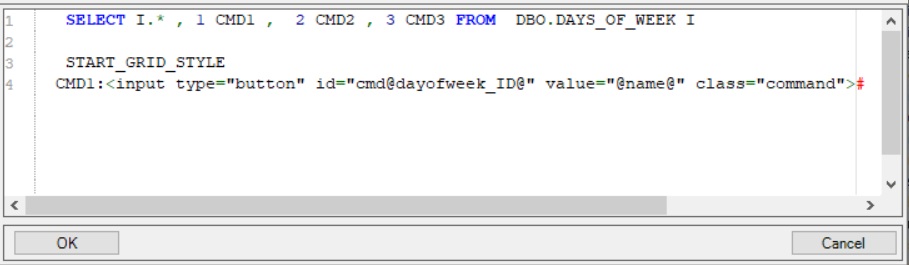
در پنجره Properties فرم Grid مورد نظر بر روی خصوصیت Grid Data Source کلیک کنید تا پنجره کوئری نویسی (Query Designer) باز شود. حال کد زیر را در ادامه کدهای پیشین وارد کنید.
• عبارت START_GRID_STYLE به مفهوم آن است که از این قسمت کد به بعد ارتباطی با کوئری نویسی نداشته و نباید در آن به دنبال کوئری بگردد.
• CMD1: به معنی اعمال تغییرات برای فیلد CMD1 است که پیشتر مقدار اولیه به آن داده شده است.
• در ادامه یک دکمه برای آن فیلد به وسیله تگ Input (که یک تگ HTML است) تعریف می شود. id این تگ همان کلید اصلی جدول مرتبط با کنترل به همراه واژه CMD در ابتدای آن در نظر گرفته شده است.
• value این دکمه برابر با محتوای فیلد اول جدول می باشد (در این مثال، نام فیلد اول name است).
• Class داده شده که برابر با Command است، پیشتر در برنامه تعریف شده و برای همه دکمه ها در سرتاسر برنامه قابل استفاده است.
• در انتهای تگ باید علامت # قرار گیرد.

در نهایت ok کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر قابل مشاهده خواهد بود. همان طور که مشاهده می شود، محتویات فیلد CMD1 به دکمه هایی تغییر یافت که حاوی اطلاعات موجود در فیلد name (روزهای هفته) هستند.

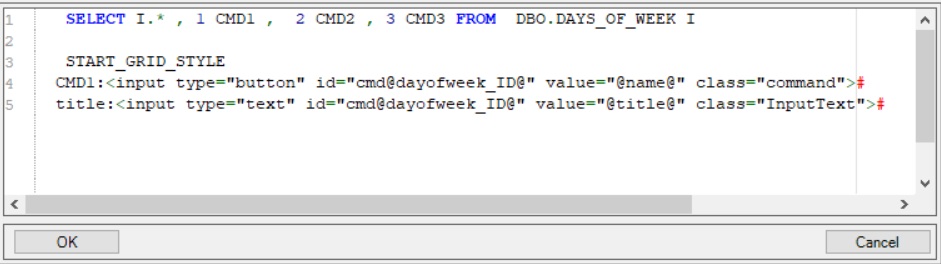
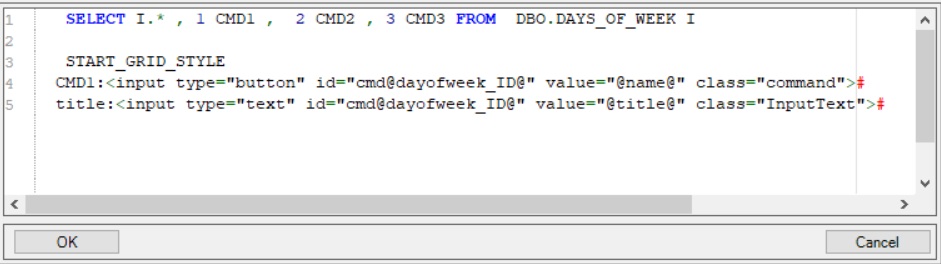
به همین ترتیب می توان از textboxنیز برای یکی دیگر از فیلدها (به عنوان مثال فیلد "عنوان") استفاده نمود. تنها تفاوت آن است که هنگام استفاده از تگ Input، مقدار type را برابر با text و مقدار class را برابر با inputtext قرار می دهیم.

با انجام این کار، محتویات فیلد "عنوان" تبدیل به textbox می شود.


در پنجره Properties فرم Grid مورد نظر بر روی خصوصیت Grid Data Source کلیک کنید تا پنجره کوئری نویسی (Query Designer) باز شود. حال کد زیر را در ادامه کدهای پیشین وارد کنید.
START_GRID_STYLE
CMD1:<input type="button" id="cmd@dayofweek_ID@" value="@name@" class="command">#
CMD1:<input type="button" id="cmd@dayofweek_ID@" value="@name@" class="command">#
• عبارت START_GRID_STYLE به مفهوم آن است که از این قسمت کد به بعد ارتباطی با کوئری نویسی نداشته و نباید در آن به دنبال کوئری بگردد.
• CMD1: به معنی اعمال تغییرات برای فیلد CMD1 است که پیشتر مقدار اولیه به آن داده شده است.
• در ادامه یک دکمه برای آن فیلد به وسیله تگ Input (که یک تگ HTML است) تعریف می شود. id این تگ همان کلید اصلی جدول مرتبط با کنترل به همراه واژه CMD در ابتدای آن در نظر گرفته شده است.
• value این دکمه برابر با محتوای فیلد اول جدول می باشد (در این مثال، نام فیلد اول name است).
• Class داده شده که برابر با Command است، پیشتر در برنامه تعریف شده و برای همه دکمه ها در سرتاسر برنامه قابل استفاده است.
• در انتهای تگ باید علامت # قرار گیرد.

در نهایت ok کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر قابل مشاهده خواهد بود. همان طور که مشاهده می شود، محتویات فیلد CMD1 به دکمه هایی تغییر یافت که حاوی اطلاعات موجود در فیلد name (روزهای هفته) هستند.

به همین ترتیب می توان از textboxنیز برای یکی دیگر از فیلدها (به عنوان مثال فیلد "عنوان") استفاده نمود. تنها تفاوت آن است که هنگام استفاده از تگ Input، مقدار type را برابر با text و مقدار class را برابر با inputtext قرار می دهیم.
START_GRID_STYLE
CMD1:<input type="text" id="cmd@dayofweek_ID@" value="@title@" class="inputtext">#
CMD1:<input type="text" id="cmd@dayofweek_ID@" value="@title@" class="inputtext">#

با انجام این کار، محتویات فیلد "عنوان" تبدیل به textbox می شود.
