اتصال به جدولی دیگر
هنگامی که یک رکورد برای ویرایش باز شود، تمام اطلاعات موجود در آن نمایش داده خواهد شد. در بعضی موارد نیاز است تا در کنار اطلاعات این رکورد، اطلاعات جدول دیگری نیز نمایش داده شود. برای مثال فرض کنید جدولی از اطلاعات خریداران و جدولی دیگر از اطلاعات فاکتورهای خرید داریم. وقتی رکوردی مرتبط با یکی از خریداران باز شود ممکن است علاوه بر مشخصات فردی، لازم باشد تا فهرستی از اقلام فاکتوری که به نام آن شخص است نیز نمایش داده شود.
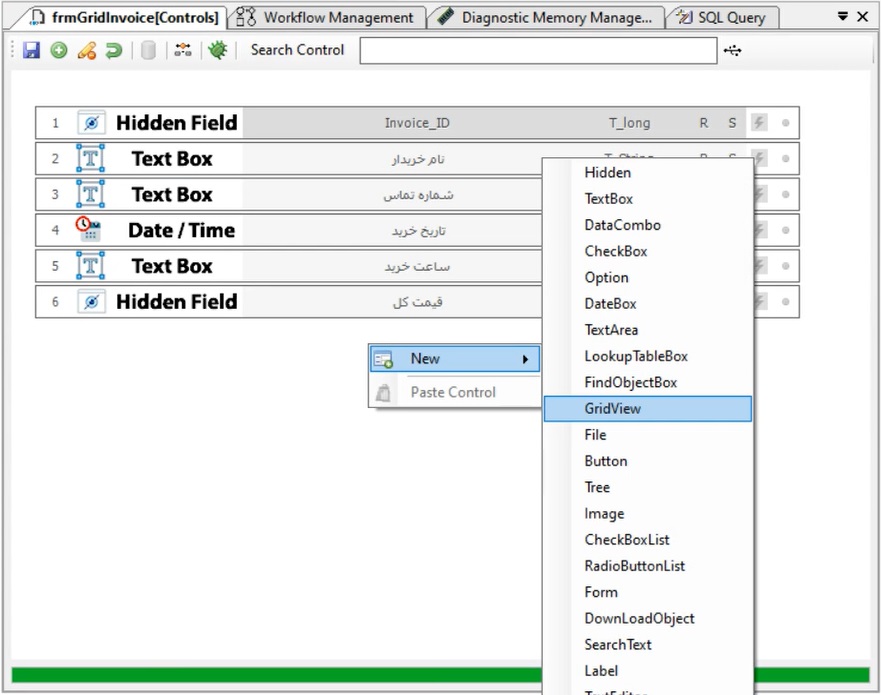
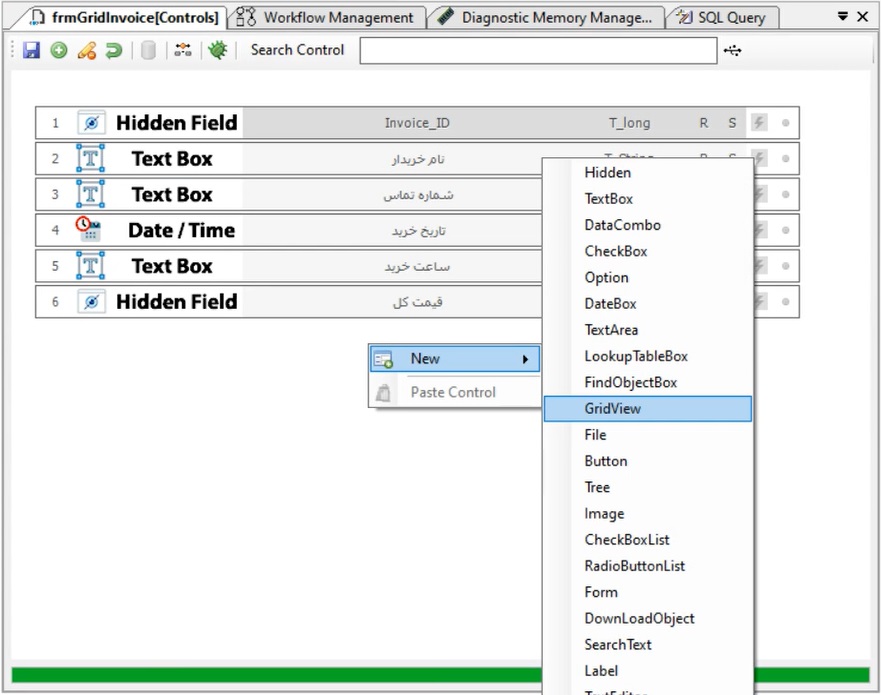
برای این کار یک کنترل از نوع GridView به جدول "اطلاعات خریداران" مطابق شکل اضافه می شود.

این کنترل هم مانند دیگر کنترلها دارای خصوصیاتی در پنجره Properties است که از خصوصیت Caption برای تعیین یک نام فارسی برای این کنترل و از خصوصیت Query Editor برای نمایش دادن یک جدول دیگر درون فرم “اطلاعات خریداران” استفاده می شود. بنابراین یک نام فارسی مانند "اقلام فاکتور" برای caption در نظر می گیریم تا در خروجی نمایش داده شود. برای نمایش دادن اطلاعات یک جدول دیگر درون این کنترل نیز کدهای دستوری زیر را درون خصوصیت Query Editor وارد می کنیم.
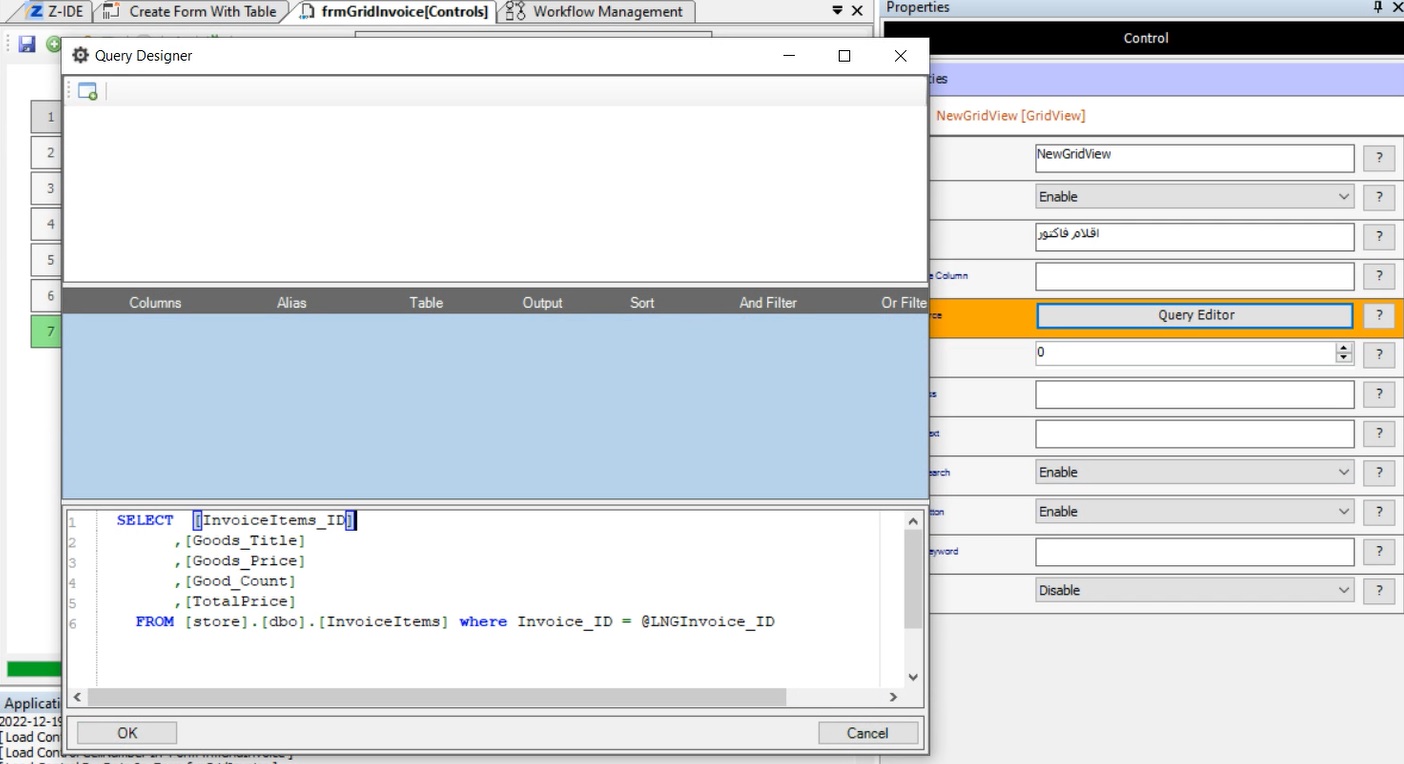
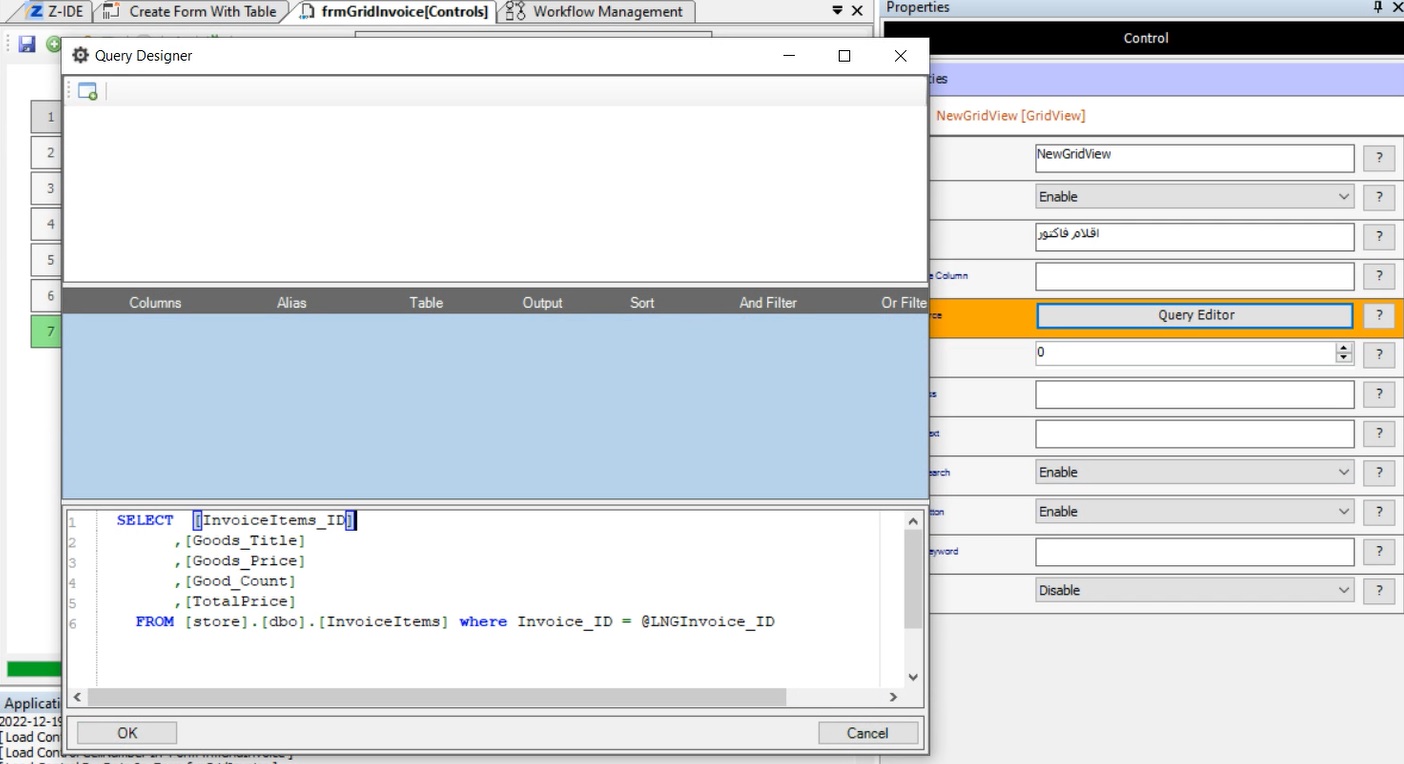
همانطور که در شکل مشاهده می شود برای وارد کردن کدهای دستوری ابتدا بر روی Query Editor کلیک کرده تا پنجره Query Design باز شود. سپس کدها را وارد نمایید.

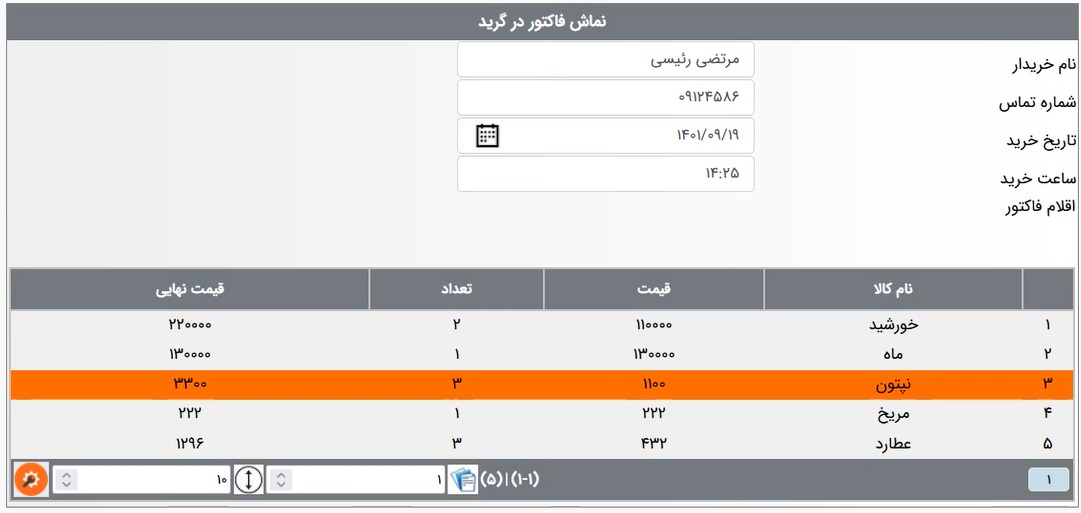
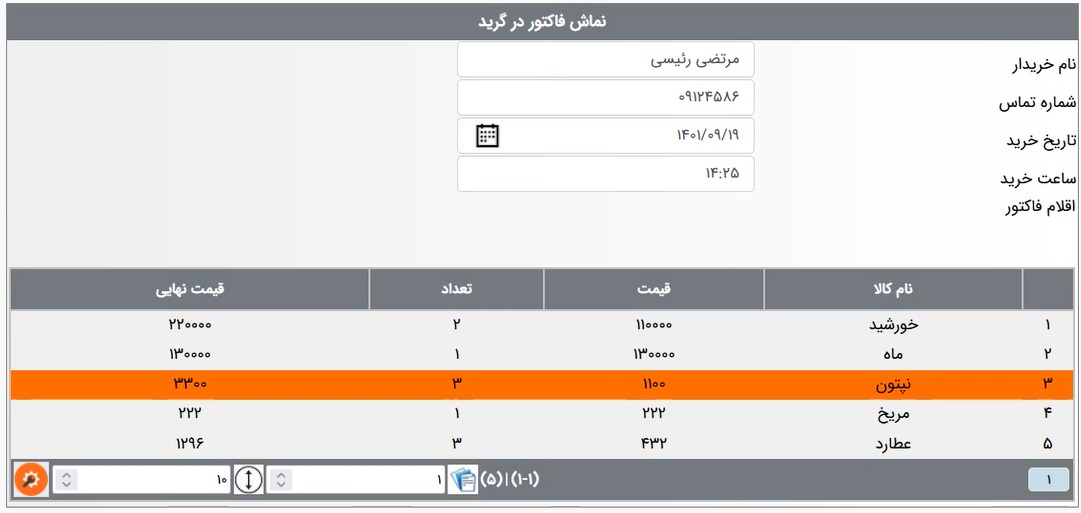
در نهایت ok کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر نشان داده می شود. همان طور که مشاهده می شود، اطلاعات مربوط به فاکتور در فرم مربوط به اطلاعات خریدار به صورت یک گرید نمایش داده شده است.

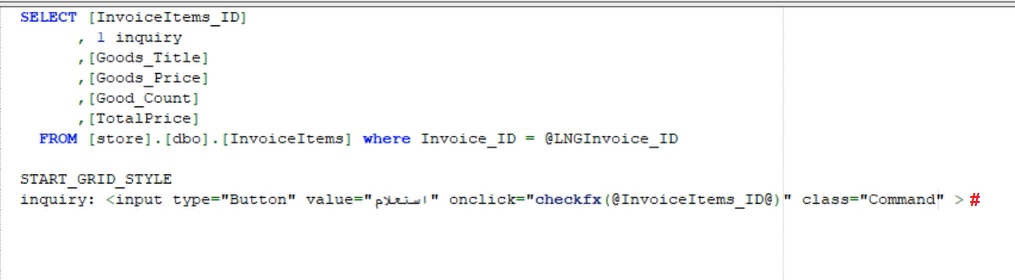
در این فرم گرید نیز می توان فیلدهای جدید به صورت دکمه و textbox ایجاد نمود که در آموزشهای ایجاد فیلدهای اضافه در فرم Grid و اضافه کردن یک دکمه به عنوان فیلد به آن پرداخته شده است. برای مثال می توان یک فیلد جدید ساخت تا در کنار هر رکورد دکمه ای برای استعلام وجود داشته باشد. برای این کار کد زیر را در خصوصیت Query Editor وارد کنید.
در این کد ابتدا یک فیلد جدید با نام inquiry و مقدار ثابت برابر با "1" ساخته می شود، سپس این فیلد با استفاده از HTML تبدیل به یک دکمه "استعلام" خواهد شد.

در نهایت تغییرات را اعمال کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر قابل مشاهده خواهد بود:

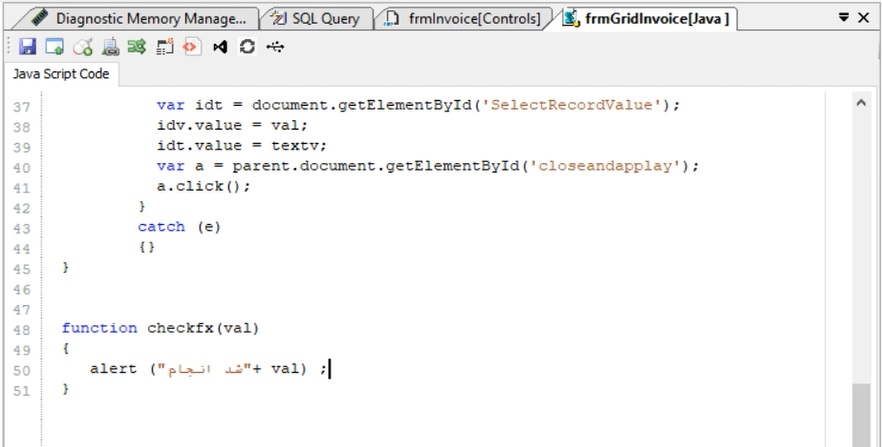
همان طور که در کد بالا مشاهده می شود، برای دکمه "استعلام" یک رویداد OnClick نیز تعریف شده است تا با کلیک بر روی این دکمه، تابع checkfx() صدا زده شود. همچنین id جدول آیتم های فاکتور خرید نیز به عنوان آرگومان یا ورودی به این تابع معرفی شده است تا با کلیک بر هر دکمه، استعلام مرتبط با همان رکورد صورت گیرد. نکته ای که وجود دارد آن است که تابع مورد نظر با نام checkfx() نیز باید درونJava Script Code فرم مورد نظر تعریف شود.

در این مثال، تابع checkfx() به صورتی تعریف شده است تا با صدا زدن آن یک پیغام نمایش داده شود.

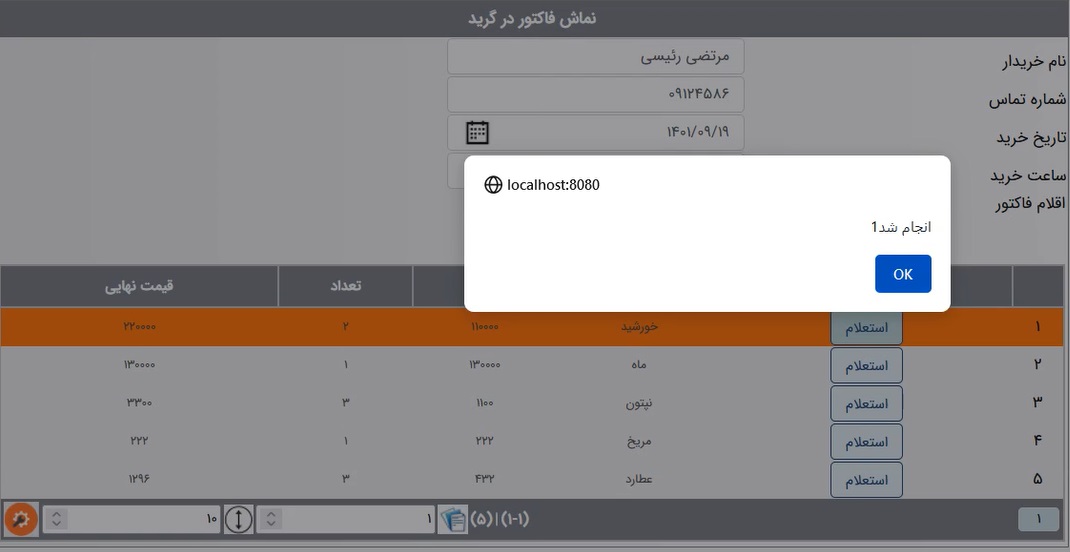
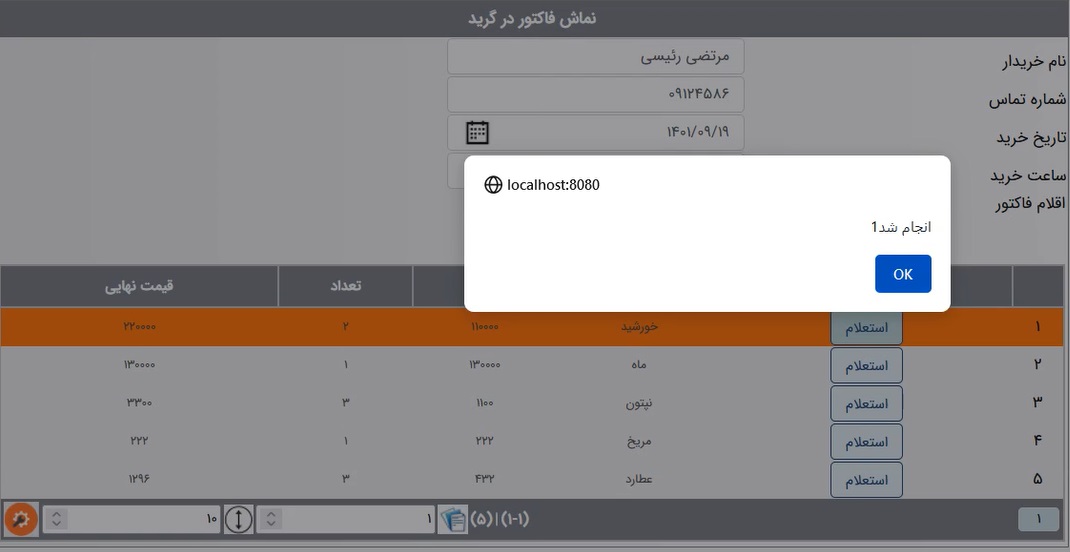
در نهایت تغییرات را اعمال کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر نمایش داده خواهد شد. همان طور که در تصویر مشاهده می شود، با کلیک بر روی دکمه استعلام، پیغام مورد نظر نشان داده می شود.


این کنترل هم مانند دیگر کنترلها دارای خصوصیاتی در پنجره Properties است که از خصوصیت Caption برای تعیین یک نام فارسی برای این کنترل و از خصوصیت Query Editor برای نمایش دادن یک جدول دیگر درون فرم “اطلاعات خریداران” استفاده می شود. بنابراین یک نام فارسی مانند "اقلام فاکتور" برای caption در نظر می گیریم تا در خروجی نمایش داده شود. برای نمایش دادن اطلاعات یک جدول دیگر درون این کنترل نیز کدهای دستوری زیر را درون خصوصیت Query Editor وارد می کنیم.
SELECT
[InvoiceItems_ID]
,[Goods_Title]
,[Goods_Price]
,[Good_Count]
,[TotalPrice]
FROM [store].[dbo].[InvoiceItems] WHERE Invoice_ID = @LNGInvoice_ID
,[Goods_Title]
,[Goods_Price]
,[Good_Count]
,[TotalPrice]
FROM [store].[dbo].[InvoiceItems] WHERE Invoice_ID = @LNGInvoice_ID
همانطور که در شکل مشاهده می شود برای وارد کردن کدهای دستوری ابتدا بر روی Query Editor کلیک کرده تا پنجره Query Design باز شود. سپس کدها را وارد نمایید.

در نهایت ok کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر نشان داده می شود. همان طور که مشاهده می شود، اطلاعات مربوط به فاکتور در فرم مربوط به اطلاعات خریدار به صورت یک گرید نمایش داده شده است.

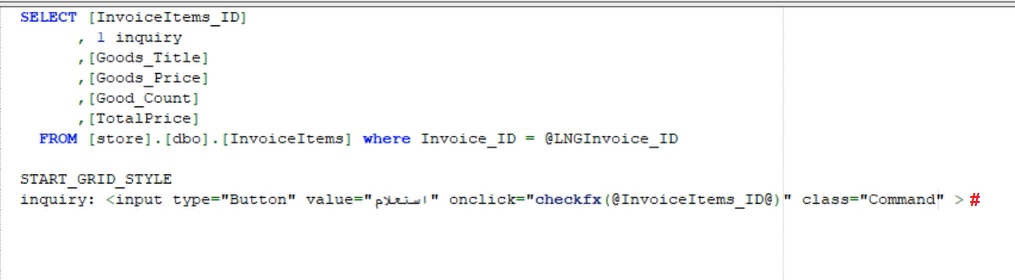
در این فرم گرید نیز می توان فیلدهای جدید به صورت دکمه و textbox ایجاد نمود که در آموزشهای ایجاد فیلدهای اضافه در فرم Grid و اضافه کردن یک دکمه به عنوان فیلد به آن پرداخته شده است. برای مثال می توان یک فیلد جدید ساخت تا در کنار هر رکورد دکمه ای برای استعلام وجود داشته باشد. برای این کار کد زیر را در خصوصیت Query Editor وارد کنید.
SELECT
[InvoiceItems_ID]
, 1 inquiry
,[Goods_Title]
,[Goods_Price]
,[Good_Count]
,[TotalPrice]
FROM [store].[dbo].[InvoiceItems] WHERE Invoice_ID = @LNGInvoice_ID
START_GRID_STYLE
inquiry: <input type="Button" value="استعلام" onclick= "checkfx(@InvoiceItems_ID@)" class="Command" > #
, 1 inquiry
,[Goods_Title]
,[Goods_Price]
,[Good_Count]
,[TotalPrice]
FROM [store].[dbo].[InvoiceItems] WHERE Invoice_ID = @LNGInvoice_ID
START_GRID_STYLE
inquiry: <input type="Button" value="استعلام" onclick= "checkfx(@InvoiceItems_ID@)" class="Command" > #
در این کد ابتدا یک فیلد جدید با نام inquiry و مقدار ثابت برابر با "1" ساخته می شود، سپس این فیلد با استفاده از HTML تبدیل به یک دکمه "استعلام" خواهد شد.

در نهایت تغییرات را اعمال کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر قابل مشاهده خواهد بود:

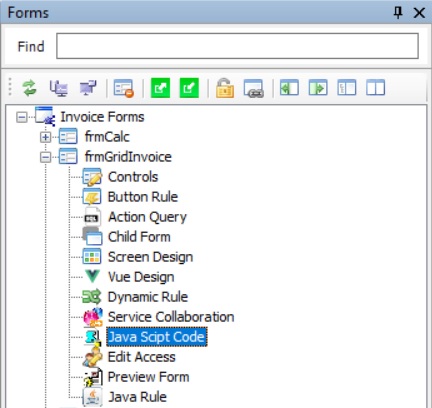
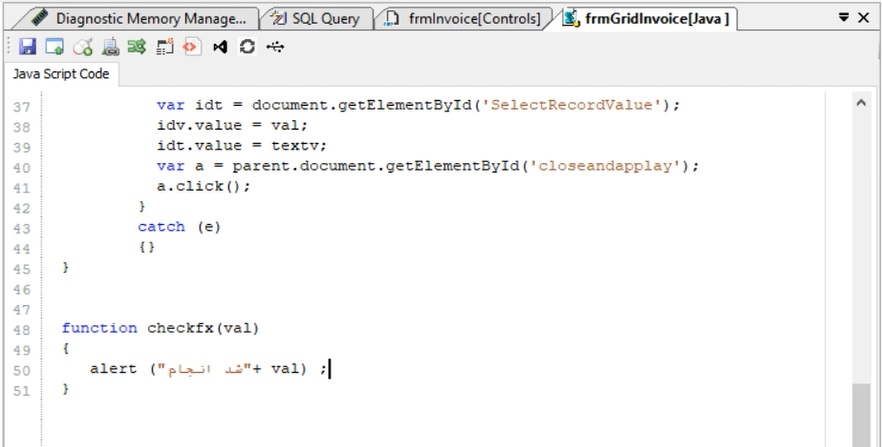
همان طور که در کد بالا مشاهده می شود، برای دکمه "استعلام" یک رویداد OnClick نیز تعریف شده است تا با کلیک بر روی این دکمه، تابع checkfx() صدا زده شود. همچنین id جدول آیتم های فاکتور خرید نیز به عنوان آرگومان یا ورودی به این تابع معرفی شده است تا با کلیک بر هر دکمه، استعلام مرتبط با همان رکورد صورت گیرد. نکته ای که وجود دارد آن است که تابع مورد نظر با نام checkfx() نیز باید درونJava Script Code فرم مورد نظر تعریف شود.

در این مثال، تابع checkfx() به صورتی تعریف شده است تا با صدا زدن آن یک پیغام نمایش داده شود.

در نهایت تغییرات را اعمال کرده و با زدن دکمه Clear Cash Data و سپس refresh کردن مرورگر، نتیجه در مرورگر نمایش داده خواهد شد. همان طور که در تصویر مشاهده می شود، با کلیک بر روی دکمه استعلام، پیغام مورد نظر نشان داده می شود.