تگ <picture>
در بسیاری از موارد که از تصاویر در وبسایت استفاده می شود، مساله واکنشگرایی تصویر از اهمیت بالایی برخوردار است. یعنی در صفحات نمایش با ابعاد مختلف، تصویر نیز ابعاد مختلفی داشته باشد. برای مدیریت این مساله از تگ <picture> که یک تگ نسبتا جدید است و از HTML5 به بعد وارد دنیای وب شد، استفاده می شود.
کدهای مثال زیر را در نظر بگیرید. همانطور که مشاهده می شود درون تگ <picture> از دو تگ <source> و <img> استفاده شده است. درون تگ <picture> می توان به تعداد دلخواه از تگ منفرد <source> استفاده نمود، در حالیکه از تگ <img> تنها یک بار درون تگ <picture> استفاده می شود. اتریبیوت srcset همان کارایی src را دارد (نشانی تصویر مورد نظر برای نمایش در این اتریبیوت قرار می گیرد) و اتریبیوت media بیانگر اندازه مورد نظر برای صفحه نمایش است. به این صورت که کد زیر بیانگر آن است که:
✓ اگر عرض صفحه نمایش بیشتر از 500 پیکسل بود، از تصویر 1.jpg استفاده شود.
✓ اگر عرض صفحه نمایش بیشتر از 300 پیکسل بود، از تصویر 2.png استفاده شود.
✓ در غیر این صورت از تصویر 3.png استفاده شود.
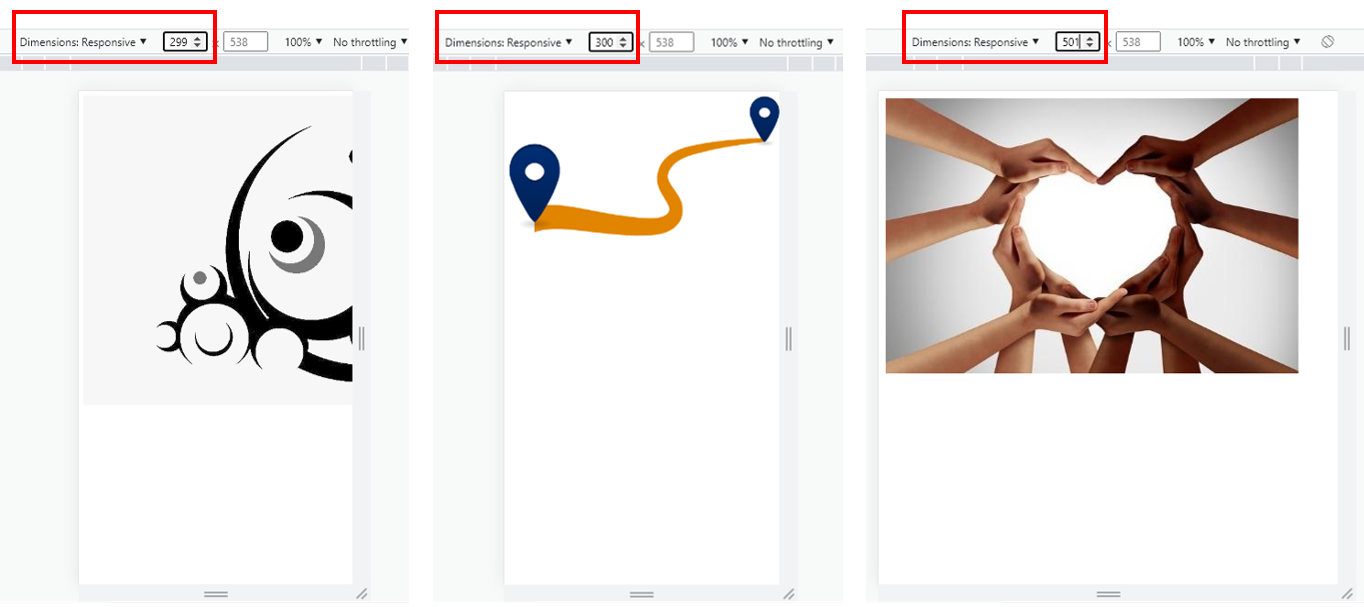
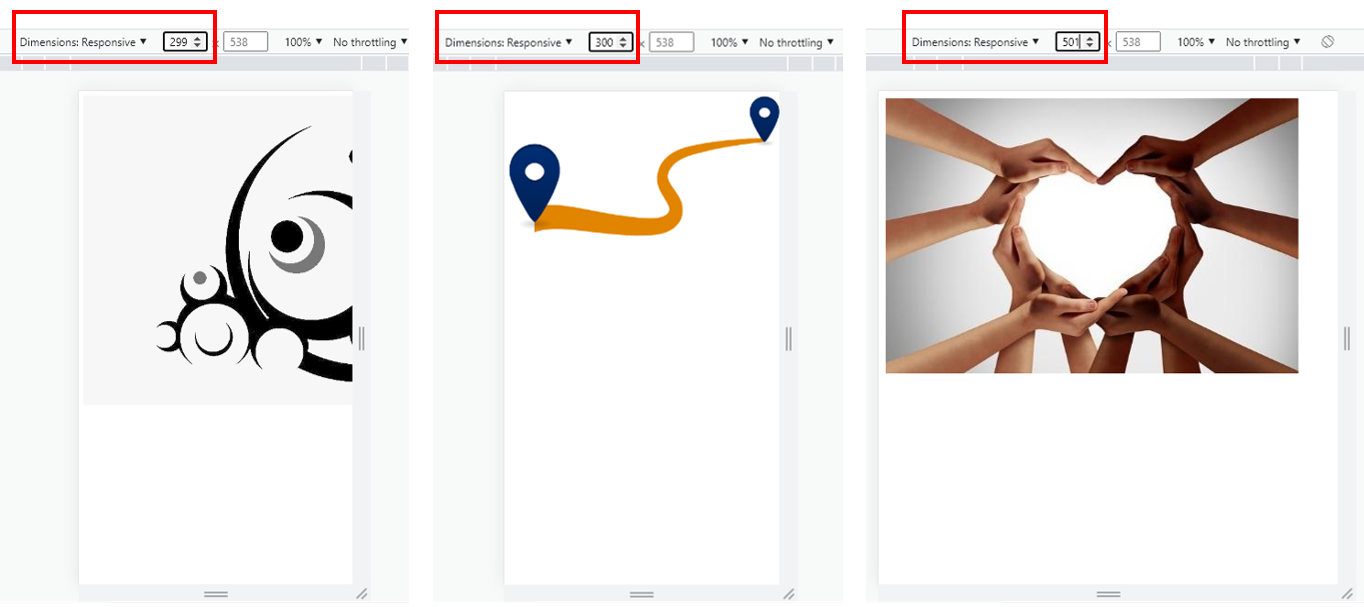
پس از اجرای کدها اگر ابعاد صفحه نمایش را تغییر دهید، مشاهده خواهید نمود که با تغییر عرض، تصویر نمایش داده شده نیز تغییر خواهد کرد. در این مثال همانطور که در تصویر زیر مشخص است، پس از آنکه عرض صفحه نمایش از 300 و 500 پیکسل عبور کرد، تصویر نمایش داده شده نیز تغییر یافت.

توجه نمایید که این عملیات با قرار دادن orientation درون اتریبیوت media صورت گرفت.
کدهای مثال زیر را در نظر بگیرید. همانطور که مشاهده می شود درون تگ <picture> از دو تگ <source> و <img> استفاده شده است. درون تگ <picture> می توان به تعداد دلخواه از تگ منفرد <source> استفاده نمود، در حالیکه از تگ <img> تنها یک بار درون تگ <picture> استفاده می شود. اتریبیوت srcset همان کارایی src را دارد (نشانی تصویر مورد نظر برای نمایش در این اتریبیوت قرار می گیرد) و اتریبیوت media بیانگر اندازه مورد نظر برای صفحه نمایش است. به این صورت که کد زیر بیانگر آن است که:
✓ اگر عرض صفحه نمایش بیشتر از 500 پیکسل بود، از تصویر 1.jpg استفاده شود.
✓ اگر عرض صفحه نمایش بیشتر از 300 پیکسل بود، از تصویر 2.png استفاده شود.
✓ در غیر این صورت از تصویر 3.png استفاده شود.
<body>
<picture>
<source srcset="Pics/1.jpg" media="(min-width: 500px)">
<source srcset="Pics/2.png" media="(min-width: 300px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
<picture>
<source srcset="Pics/1.jpg" media="(min-width: 500px)">
<source srcset="Pics/2.png" media="(min-width: 300px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
پس از اجرای کدها اگر ابعاد صفحه نمایش را تغییر دهید، مشاهده خواهید نمود که با تغییر عرض، تصویر نمایش داده شده نیز تغییر خواهد کرد. در این مثال همانطور که در تصویر زیر مشخص است، پس از آنکه عرض صفحه نمایش از 300 و 500 پیکسل عبور کرد، تصویر نمایش داده شده نیز تغییر یافت.

نکته
دقت کنید که از تگ <img> حتما باید درون تگ <picture> استفاده شود، زیرا ممکن است به هر دلیلی مرورگر کاربر قادر به خواندن تگهای <source> نباشد، در این صورت لازم است که حداقل یک عکس به کاربر نمایش داده شود.
Size
اتریبیوت دیگری که در تگ <source> کاربرد دارد، اتریبیوت size است که با استفاده از آن همچون کد زیر می توان به تصویر یک عرض نسبت داد.
<body>
<picture>
<source srcset="Pics/1.jpg" media="(min-width: 500px)" sizes="60vm">
<source srcset="Pics/2.png" media="(min-width: 300px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
<picture>
<source srcset="Pics/1.jpg" media="(min-width: 500px)" sizes="60vm">
<source srcset="Pics/2.png" media="(min-width: 300px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
تراکم پیکسل
با استفاده از تگ source حتی می توان بر اساس تراکم پیکسلی صفحه نمایش مقصد، تعیین کرد که کاربر کدام تصویر را مشاهده کند. همان طور که مشاهده می شود در کد زیر اگر تراکم پیکسلی صفحه نمایش کاربر بالا باشد، تصویر 2 را مشاهده خواهد کرد و اگر تراکم پیکسلی صفحه نمایش کاربر بالا نباشد تصویر 1 برای او به نمایش درخواهد آمد.
<body>
<picture>
<source srcset="Pics/1.jpg, Pics/2.png 2x" media="(min-width: 500px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
<picture>
<source srcset="Pics/1.jpg, Pics/2.png 2x" media="(min-width: 500px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
orientation
ممکن است در برخی موارد نیاز باشد که با توجه به جهت قرارگیری گوشی تلفن همراه مخاطب، تصویر نمایش داده شده نیز تغییر یابد. به عنوان مثال در کد زیر تعیین کردیم که اگر کاربر گوشی تلفن همراه خود را در حالت عمودی (portrait) نگه دارد، عکس شماره 1 را ببیند و اگر گوشی را 90 درجه چرخانده و در حالت افقی (landscape) بگیرد، عکس شماره 3 به اون نشان داده شود.
<body>
<picture>
<source srcset="Pics/1.jpg"
media="(min-width: 500px) and (orientation: portrait)">
<source srcset="Pics/3.png"
media="(min-width: 500px) and (orientation: landscape)">
<source srcset="Pics/2.png" media="(min-width: 300px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
<picture>
<source srcset="Pics/1.jpg"
media="(min-width: 500px) and (orientation: portrait)">
<source srcset="Pics/3.png"
media="(min-width: 500px) and (orientation: landscape)">
<source srcset="Pics/2.png" media="(min-width: 300px)">
<img src="Pics/3.png" alt="picNumber3">
</picture>
</body>
توجه نمایید که این عملیات با قرار دادن orientation درون اتریبیوت media صورت گرفت.