تگ <form>
یکی از مهمترین اقداماتی که تقریبا در تمامی وبسایتها مشاهده می شود، دریافت اطلاعات از کاربر و ارسال آن به سرور است. برای دریافت این اطلاعات از کاربر معمولا از یک فرم استفاده می شود که برای ساخت آن به تگ <form> نیاز خواهیم داشت. وظیفه تگ form ارسال محتویات قرارگرفته در درون آن است، و به تنهایی تغییری در ظاهر وبسایت ایجاد نمی کند. به عبارت دیگر باید درون آن از تگ های دیگری مانند تگ <input> برای دریافت اطلاعات از کاربر استفاده شود، تا این اطلاعات توسط تگ form به سرور ارسال شوند.
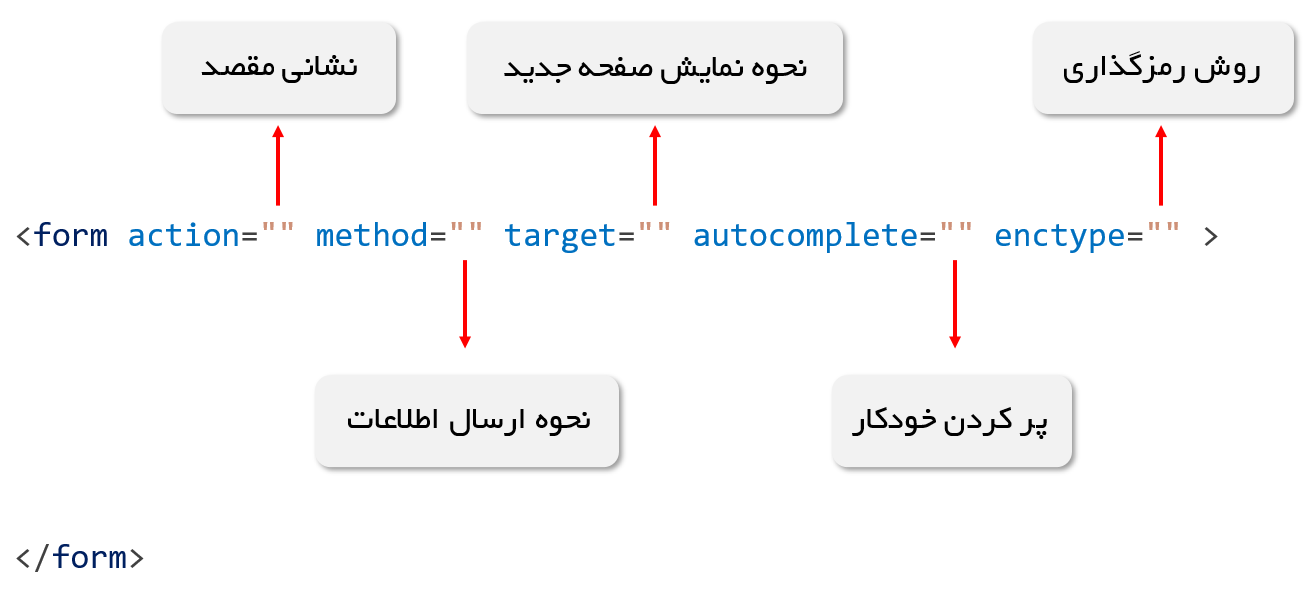
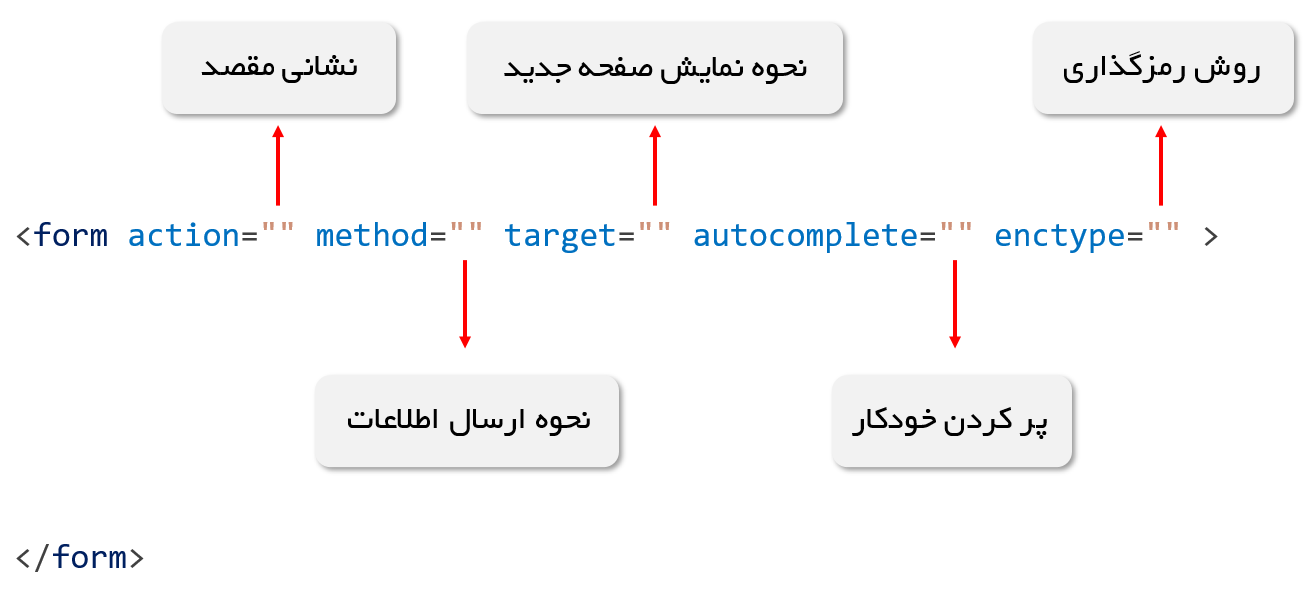
اتریبیوت های موجود در تگ form از اهمیت بسیاری برخوردارند. در واقع این اتریبیوت ها نحوه عملکرد تگ form را تعیین می کنند. در تصویر زیر انواع اتریبیوت های قرار گرفته در این تگ مشاهده می شود.

در کد زیر یک نمونه از تگ فرم به صورت بسیار ساده همراه با یک input و یک دکمه جهت ذخیره سازی آورده شده است.
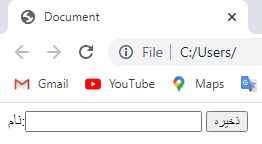
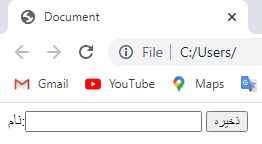
با اجرای کد فوق، فرم ساخته شده مانند تصویر زیر در مرورگر مشاهده خواهد شد.

همان طور که در ابتدای آموزش گفته شد، تگ فرم به تنهایی محتوایی در صفحه مرورگر نشان نمی دهد. بلکه تگهای input که جهت دریافت اطلاعات از کاربر درون این تگ قرار گرفته اند، در صفحه مرورگر به نمایش در می آیند. در ادامه به بررسی انواع input در html پرداخته می شود.
اتریبیوت های موجود در تگ form از اهمیت بسیاری برخوردارند. در واقع این اتریبیوت ها نحوه عملکرد تگ form را تعیین می کنند. در تصویر زیر انواع اتریبیوت های قرار گرفته در این تگ مشاهده می شود.

اتریبیوت action
با استفاده از این اتریبیوت، نشانی محلی که فرم باید به آن ارسال شود، مشخص می شود. در نتیجه پس از آنکه کاربر بر روی دکمه "ذخیره" کلیک کرد، تمامی اطلاعات موجود درون تگ form به این نشانی ارسال می شوند.
اتریبیوت method
این اتریبیوت مشخص کننده نحوه ارسال اطلاعات به سمت سرور است. بسته به آنکه در سمت بک اند چه اهدافی دنبال می شود، مقدار این اتریبیوت متفاوت خواهد بود. اما به صورت کلی می توان گفت برای ارسال اطلاعات جهت ذخیره در دیتابیس، معمولا از متد post استفاده می شود.
اتریبیوت target
همانندآنچه در تگ <a> بیان شد، مقدار این اتریبیوت تعیین می کند که پس از کلیک بر روی دکمه "ذخیره" صفحه جدید به چه صورت باز شود. به عنوان مثال اگر مقدار _blank را برای این اتریبیوت در نظر بگیرید، صفحه جدید در یک تب دیگر باز می شود. همچنین می توان از مقادیر _parent، _self و _top نیز استفاده نمود.
اتریبیوت autocomplete
مقدار این اتریبیوت به صورت پیش فرض on است در نتیجه اگر کاربر قبلا این فرم را پر کرده باشد، در دفعات بعد، مرورگر مقادیر وارد شده در گذشته را به صورت خودکار به کاربر پیشنهاد می دهد (البته ممکن است مرورگر کاربر از این اتریبیوت پشتیبانی نکند). در صورتی که نمی خواهید فرم شما چنین ویژگی داشته باشد، مقدار این اتریبیوت را برابر با off قرار دهید.
اتریبیوت enctype
این اتریبیوت روش encode کردن اطلاعات ارسالی به سمت سرور را تعیین می کند. در جدول زیر مقادیری که درون این اتریبیوت قرار می گیرند، آورده شده است (ردیف اول مقدار پیش فرض است).
|
مقدار اتریبیوت |
کاربرد |
|
|
application/x-www-form-urlencoded/ |
تمام کاراکترهای ارسالی توسط فرم را پیش از ثبت، رمزگذاری می کند |
|
|
multipart/form-data/ |
برای دریافت فایل از طریق فرم از این مقدار استفاده می شود |
|
|
text/plain |
اسپیس ها را به + تبدیل می کند |
در کد زیر یک نمونه از تگ فرم به صورت بسیار ساده همراه با یک input و یک دکمه جهت ذخیره سازی آورده شده است.
<body>
<form action="#" method="post" target="_parent" autocomplete="on" enctype="multipart/form-data">
نام:<input type="text">
<button type="submit">ذخیره</button>
</form>
</body>
<form action="#" method="post" target="_parent" autocomplete="on" enctype="multipart/form-data">
نام:<input type="text">
<button type="submit">ذخیره</button>
</form>
</body>
با اجرای کد فوق، فرم ساخته شده مانند تصویر زیر در مرورگر مشاهده خواهد شد.

همان طور که در ابتدای آموزش گفته شد، تگ فرم به تنهایی محتوایی در صفحه مرورگر نشان نمی دهد. بلکه تگهای input که جهت دریافت اطلاعات از کاربر درون این تگ قرار گرفته اند، در صفحه مرورگر به نمایش در می آیند. در ادامه به بررسی انواع input در html پرداخته می شود.