تگ <input>
همان طور که در آموزش تگ <form> گفته شد، این تگ به تنهایی محتوایی در صفحه مرورگر نشان نمی دهد. بلکه تگهای input، button و ... که جهت دریافت و ارسال اطلاعات از کاربر درون این تگ قرار گرفته اند، در صفحه مرورگر به نمایش در می آیند.
تگ منفرد input (به معنای "ورودی") از مهمترین المانهایی است که برای دریافت اطلاعات از کاربر درون تگ form قرار می گیرد. مهمترین اتریبیوت این تگ، اتریبیوت type است که تعیین می کند داده مورد نظر به چه شکل از کاربر دریافت شود.
همان طور که در تصویر زیر نشان داده شده است، کاربر می توان هر مقداری را به عنوان ورودی در این فیلد وارد کند.

همان طور که مشاهده می شود با اجرای این کد، دکمه ای با نام ارسال در مرورگر نمایش داده شده است.

همان طور که در تصویر نشان داده شده است، کاربر دو گزینه میانی را انتخاب کرده است.

همان طور که در تصویر زیر مشاهده می شود، تنها کافیست کاربر رنگ دلخواه خود را انتخاب کند یا مشخصات RGB آن را وارد کند تا به عنوان رنگ انتخابی کاربر درون فرم قرار گیرد.

می توان در تصویر زیر مشاهده کرد که یک تقویم به صورت datepicker برای کاربر قرار داده شده است تا راحت تر تاریخ مد نظر خود را انتخاب کند.

توجه داشت باشید که این سطح از صحت سنجی بسیار ابتدایی است و نیاز است که صحت سنجی اصلی به روش های دیگری نیز (در سمت بک اند) صورت گیرد.
همان طور که مشاهده می شود با اجرای این کد، دکمه Choose File درون مرورگر ایجاد می گردد تا کاربر با کلیک بر روی آن بتواند فایل مورد نظر را از درون سیستم خود انتخاب و در این فرم بارگذاری کند.

از آنجایی که این فیلد از دید کاربر پنهان است، بنابراین نمی توان نتیجه آن را در مرورگر به صورت تصویر نشان داد.
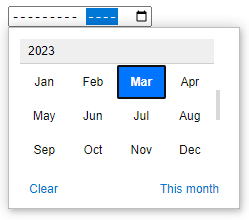
همان طور که در تصویر زیر نشان داده شده است، کاربر تنها می توان مقدار ماه را انتخاب کند.

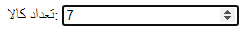
با اجرای کد، همان طور که در تصویر زیر مشاهده می شود، یک فیلد عددی با قابلیت کم و زیاد کردن عدد درون فرم ایجاد می شود.

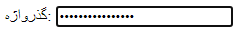
همان طور که مشاهده می شود، تمام کاراکترهایی که کاربر درون فیلد گذرواژه وارد کرده است، به صورت دایره های توپر مشکی نشان داده شده اند، تا قابل خواندن نبوده و امنیت فرم بهبود یابد.

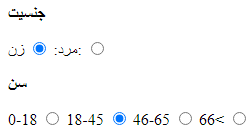
توجه نمایید، گزینه هایی که کاربر باید فقط یک مورد را از میان آنها انتخاب کند، دارای اتریبیوت name با مقدار یکسان هستند. اگر مقدار این اتریبیوت متفاوت باشد، کاربر می تواند تمامی گزینه ها را انتخاب کند. به عبارت دیگر، کاربر می توان از میان تمامی radio های موجود که دارای مقدار یکسان از اتریبیوت name هستند، یک مورد را انتخاب کند. در تصویر زیر مشاهده می نمایید که کاربر می تواند تنها یک گزینه از دسته جنسیت و نیز یک گزینه از دسته سن انتخاب کند، زیرا اتریبیوت name برای input زن و مرد برابر با sex و برای input های مربوط به سن برابر با age در نظر گرفته شده است.

در تصویر زیر نمونه ساده ای از یک المان بازه مشاهده می شود.

با اجرای کد فوق، یک دکمه مشابه تصویر زیر در مرورگر مشاهده خواهید نمود.

همان طور که در تصویر مشاهده می شود، کاربر می تواند زمان مورد نظر را تنها با کلیک بر روی آن انتخاب نماید. در این تصویر کاربر ساعت یازده و پنجاه و هشت دقیقه نیمه شب را انتخاب کرده است.

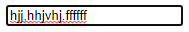
در تصویر زیر کاربر آدرسی وارد کرده است که به یک دامین معتبر ختم نشده است. به همین دلیل زیر این نشانی یک خط قرمز هشدار نمایان شده است.

اما تصویر دوم کاربر آدرسی با دامین صحیح وارد کرده است در نتیجه مرورگر ایرادی به آن وارد نکرده است.

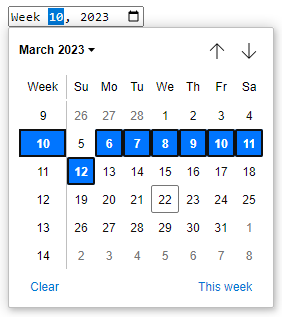
همان طور که مشاهده می شود، در تصویر زیر کاربر هفته دهم سال 2023 را انتخاب کرده است.

توجه نمایید که برای صحت سنجی صحیح نیاز است تا این عمل در سمت بک اند به صورت حرفه ای تری صورت گیرد.
در تصویر زیر کاربر مقداری وارد کرده است که شامل حروف و اعداد است. به همین دلیل زیر حروف یک خط قرمز هشدار نمایان شده است.

اما تصویر دوم کاربر تنها از اعداد استفاده نموده است در نتیجه مرورگر ایرادی به آن وارد نکرده است.

در کد زیر بعضی از موارد ذکر شده در بالا به عنوان نمونه استفاده شده است.
همان طور که در تصویر مشخص است، در میان دکمه های رادیویی، دکمه دوم به صورت پیش فرض انتخاب شده است، یک فیلد غیر فعال و یک فیلد صرفا خواندنی (read-only) وجود دارد، برای فیلد چهارم حدکثر شش کاراکتر در نظر گرفته شده است و برای آخرین فیلد نیز یک متن راهنما درون فیلد به عنوان placeholder نوشته شده است.

تگ منفرد input (به معنای "ورودی") از مهمترین المانهایی است که برای دریافت اطلاعات از کاربر درون تگ form قرار می گیرد. مهمترین اتریبیوت این تگ، اتریبیوت type است که تعیین می کند داده مورد نظر به چه شکل از کاربر دریافت شود.
نوع text
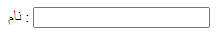
برای دریافت اطلاعات از کاربر به صورت یک متن (به عنوان مثال برای دریافت نام و مشخصات) لازم است تا مقدار اتریبیوت type برابر با text قرار داده شود. برای نمونه، در کد زیر برای دریافت نام کاربر یک input با اتریبیوت type=”text” تعریف شده است.
<body>
<form action="#"">
<label>نام : </label>
<input type="text">
</form>
</body>
<form action="#"">
<label>نام : </label>
<input type="text">
</form>
</body>
همان طور که در تصویر زیر نشان داده شده است، کاربر می توان هر مقداری را به عنوان ورودی در این فیلد وارد کند.

نوع button
اگر مقدار اتریبیوت type برابر با button قرار داده شود، یک دکمه در صفحه ایجاد خواهد شد. این دکمه هیچ تفاوتی با دکمه ای که با استفاده از تگ <button> ایجاد می شود، نخواهد داشت. همچنین برای آنکه یک عنوان روی این دکمه قرار داشته باشد (به عنوان مثال "ارسال") لازم است تا از اتریبیوت value نیز مانند کد زیر استفاده شود.
<body>
<form action="#"">
<input type="button" value="ارسال">
</form>
</body>
<form action="#"">
<input type="button" value="ارسال">
</form>
</body>
همان طور که مشاهده می شود با اجرای این کد، دکمه ای با نام ارسال در مرورگر نمایش داده شده است.

نوع checkbox
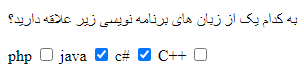
زمانی که نیاز باشد که کاربر گزینه یا گزینه هایی را انتخاب کند از این نوع از input استفاده می شود. به عنوان مثال در کد زیر می خواهیم از کاربر بپرسیم به کدام یک از زبان های برنامه نویسی زیر علاقه دارد. کاربر می تواند به تعداد دلخواه از میان گزینه های موجود انتخاب کند.
<body>
<p>به کدام یک از زبان های برنامه نویسی زیر علاقه دارید؟</p>
<form action="#"">
<label>php</label>
<input type="checkbox">
<label>java</label>
<input type="checkbox">
<label>c#</label>
<input type="checkbox">
<label>C++</label>
<input type="checkbox">
</form>
</body>
<p>به کدام یک از زبان های برنامه نویسی زیر علاقه دارید؟</p>
<form action="#"">
<label>php</label>
<input type="checkbox">
<label>java</label>
<input type="checkbox">
<label>c#</label>
<input type="checkbox">
<label>C++</label>
<input type="checkbox">
</form>
</body>
همان طور که در تصویر نشان داده شده است، کاربر دو گزینه میانی را انتخاب کرده است.

نوع color
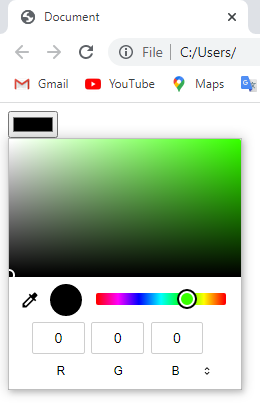
زمانی که نیاز باشد که کاربر یک رنگ به دلخواه خود انتخاب کند، می توان از یک input با نوع color استفاده کرد، تا یک پالت رنگی برای کاربر درون مرورگر ایجاد شود.
<body>
<form action="#"">
<input type="color">
</form>
</body>
<form action="#"">
<input type="color">
</form>
</body>
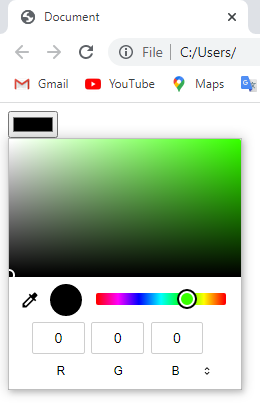
همان طور که در تصویر زیر مشاهده می شود، تنها کافیست کاربر رنگ دلخواه خود را انتخاب کند یا مشخصات RGB آن را وارد کند تا به عنوان رنگ انتخابی کاربر درون فرم قرار گیرد.

نوع date
چنانچه بخواهیم از کاربر یک تاریخ (به عنوان مثال تاریخ تولد) دریافت کنیم، می توانیم از input با نوع date استفاده کنیم. با این کار یک تقویم برای کاربر باز می شود تا به راحتی تاریخ مورد نظر را از طریق آن انتخاب کند.
<body>
<form action="#"">
<label>تاریخ فارغ التحصیلی</label>
<input type="date">
</form>
</body>
<form action="#"">
<label>تاریخ فارغ التحصیلی</label>
<input type="date">
</form>
</body>
می توان در تصویر زیر مشاهده کرد که یک تقویم به صورت datepicker برای کاربر قرار داده شده است تا راحت تر تاریخ مد نظر خود را انتخاب کند.

نوع email
از این نوع input زمانی استفاده می شود که بخواهیم از کاربر یک ایمیل دریافت کنیم به صورتی که یک صحت سنجی بسیار ابتدایی نیز در آن صورت بگیرد. به این معنا که کاربر نتواند هر متنی را به عنوان ایمیل وارد کند، بلکه مجبور باشد حتما متنی وارد کند که ساختار یک نشانی ایمیل را داشته باشد. به عنوان مثال شامل علامت @ و نیز دارای یک دامین در انتهای آن باشد.
<body>
<form action="#"">
<label>ایمیل خود را وارد کنید</label>
<input type="email">
</form>
</body>
<form action="#"">
<label>ایمیل خود را وارد کنید</label>
<input type="email">
</form>
</body>
توجه داشت باشید که این سطح از صحت سنجی بسیار ابتدایی است و نیاز است که صحت سنجی اصلی به روش های دیگری نیز (در سمت بک اند) صورت گیرد.
نوع file
زمانی که بخواهیم از کاربر یک فایل دریافت کنیم، از این نوع input استفاده می شود. توجه داشته باشید که در این شرایط لازم است تا در تگ form از اتریبیوت enctype با مقدار multipart/form-data استفاده شود.
<body>
<form action="#"" enctype="multipart/form-data">
<label>عکس خود را بارگذاری کنید</label>
<input type="file">
</form>
</body>
<form action="#"" enctype="multipart/form-data">
<label>عکس خود را بارگذاری کنید</label>
<input type="file">
</form>
</body>
همان طور که مشاهده می شود با اجرای این کد، دکمه Choose File درون مرورگر ایجاد می گردد تا کاربر با کلیک بر روی آن بتواند فایل مورد نظر را از درون سیستم خود انتخاب و در این فرم بارگذاری کند.

نوع hidden
این نوع از input با اینکه درون فرم وجود دارد اما به کاربر نشان داده نمی شود، بنابر این شاید استفاده از آن در ظاهر چندان کاربردی به نظر نرسد، اما در بسیاری از موارد می تواند بسیار کمک کننده باشد. به عنوان مثال زمانی که بخواهیم همراه با فرم، بدون آنکه کاربر متوجه شود، اطلاعات دیگری نیز (مانند تعداد دفعاتی که کاربر اطلاعاتی را وارد کرده، اصلاح کرده و در نهایت بازنویسی کرده است) به سرور ارسال شود می توان از این نوع از input استفاده کرد. توجه نمایید که همراه با این نوع از input لازم است تا اتریبیوت value نیز قرار داده شود، تا مقدار این فیلد درون اتریبیوت value، جهت ارسال به سمت سرور، قرار داده شود.
<body>
<form action="#"">
<input type="hidden" value="">
</form>
</body>
<form action="#"">
<input type="hidden" value="">
</form>
</body>
از آنجایی که این فیلد از دید کاربر پنهان است، بنابراین نمی توان نتیجه آن را در مرورگر به صورت تصویر نشان داد.
نوع month
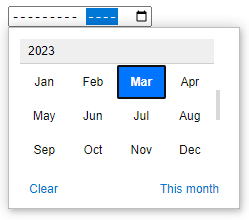
چنانچه بخواهیم کاربر تنها قادر به انتخاب ماهی از سال باشد از این نوع از input استفاده می شود.
<body>
<form action="#"">
<input type="month">
</form>
</body>
<form action="#"">
<input type="month">
</form>
</body>
همان طور که در تصویر زیر نشان داده شده است، کاربر تنها می توان مقدار ماه را انتخاب کند.

نوع number
زمانی که نیاز باشد که کاربر تنها مجاز به وارد کردن عدد باشد و با کلیک کردن نیز بتواند این عدد را کم و یا زیاد کند، از این نوع input استفاده می شود. به عنوان مثال برای تعیین تعداد کالای مورد نیاز می توان از این نوع استفاده نمود.
<body>
<form action="#"">
<label>تعداد کالا: </label>
<input type="number">
</form>
</body>
<form action="#"">
<label>تعداد کالا: </label>
<input type="number">
</form>
</body>
با اجرای کد، همان طور که در تصویر زیر مشاهده می شود، یک فیلد عددی با قابلیت کم و زیاد کردن عدد درون فرم ایجاد می شود.

نوع password
برای دریافت پسورد از کاربر باید توجه داشت که کاراکترهایی که کاربر وارد می کند نباید قابل مشاهده یا قابل خواند باشد. به همین دلیل، از input نوع password استفاده می شود تا محتوای تایپ شده به عنوان پسورد محرمانه نشان داده شود.
<body>
<form action="#"">
<label> گذرواژه: </label>
<input type="password">
</form>
</body>
<form action="#"">
<label> گذرواژه: </label>
<input type="password">
</form>
</body>
همان طور که مشاهده می شود، تمام کاراکترهایی که کاربر درون فیلد گذرواژه وارد کرده است، به صورت دایره های توپر مشکی نشان داده شده اند، تا قابل خواندن نبوده و امنیت فرم بهبود یابد.

نوع radio
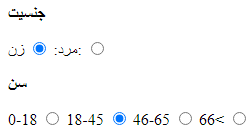
برخلاف input از نوع checkbox که در ان انتخاب چند گزینه ممکن بود، در بسیاری از موارد نیاز است تا از میان گزینه ها، کاربر تنها بتواند یک گزینه را انتخاب کند. در این شرایط از input با نوع radio استفاده می شود. در کد زیر کاربر می توان از گزینه های در نظر گرفته شده برای جنسیت و سن تنها یک مورد را انتخاب کند.
<body>
<form action="#"">
<p><b>جنسیت</b></p>
<label> مرد: </label>
<input type="radio" name="sex">
<label> زن: </label>
<input type="radio" name="sex">
<p><b>سن</b></p>
<label> 0-18 </label>
<input type="radio" name="age">
<label> 18-45 </label>
<input type="radio" name="age">
<label> 46-65 </label>
<input type="radio" name="age">
<label> 66< </label>
<input type="radio" name="age">
</form>
</body>
<form action="#"">
<p><b>جنسیت</b></p>
<label> مرد: </label>
<input type="radio" name="sex">
<label> زن: </label>
<input type="radio" name="sex">
<p><b>سن</b></p>
<label> 0-18 </label>
<input type="radio" name="age">
<label> 18-45 </label>
<input type="radio" name="age">
<label> 46-65 </label>
<input type="radio" name="age">
<label> 66< </label>
<input type="radio" name="age">
</form>
</body>
توجه نمایید، گزینه هایی که کاربر باید فقط یک مورد را از میان آنها انتخاب کند، دارای اتریبیوت name با مقدار یکسان هستند. اگر مقدار این اتریبیوت متفاوت باشد، کاربر می تواند تمامی گزینه ها را انتخاب کند. به عبارت دیگر، کاربر می توان از میان تمامی radio های موجود که دارای مقدار یکسان از اتریبیوت name هستند، یک مورد را انتخاب کند. در تصویر زیر مشاهده می نمایید که کاربر می تواند تنها یک گزینه از دسته جنسیت و نیز یک گزینه از دسته سن انتخاب کند، زیرا اتریبیوت name برای input زن و مرد برابر با sex و برای input های مربوط به سن برابر با age در نظر گرفته شده است.

نوع range
از این نوع زمانی استفاده می شود که بخواهیم کاربر یک بازه ای از اعداد را مشخص کند. به عنوان مثال، کاربر بتواند یک بازه قیمتی از کالاها را مشخص کند، تا فقط کالاهایی به او نشان داده شود که قیمت آن در این بازه قرار می گیرد. نمونه کد زیر یک بازه بسیار ساده است، برای استفاده از موارد حرفه ای تر نیاز به دانش CSS و Bootstrap خواهید داشت.
<body>
<form action="#"">
<input type="range">
</form>
</body>
<form action="#"">
<input type="range">
</form>
</body>
در تصویر زیر نمونه ساده ای از یک المان بازه مشاهده می شود.

نوع submit
با ایجاد یک input از این نوع، یک دکمه با قابلیت ارسال فرم در صفحه ایجاد می شود. با کلیک بر روی این دکمه مشاهده خواهید نمود که صفحه مرورگر شما refresh خواهد شد. برای تعیین یک نام یا عنوان برای این دکمه می توان از اتریبیوت value مانند زیر استفاده نمود.
<body>
<form action="#"">
<input type="submit" value="ثبت اطلاعات">
</form>
</body>
<form action="#"">
<input type="submit" value="ثبت اطلاعات">
</form>
</body>
با اجرای کد فوق، یک دکمه مشابه تصویر زیر در مرورگر مشاهده خواهید نمود.

نکته: با استفاده از تگ <button> هم می توان چنین دکمه ای درون فرم ایجاد نمود.
نوع time
با استفاده از این نوع input می توان اطلاعات زمان (ساعت و دقیقه) را از کاربر دریافت کرد.
<body>
<form action="#"">
<input type="time">
</form>
</body>
<form action="#"">
<input type="time">
</form>
</body>
همان طور که در تصویر مشاهده می شود، کاربر می تواند زمان مورد نظر را تنها با کلیک بر روی آن انتخاب نماید. در این تصویر کاربر ساعت یازده و پنجاه و هشت دقیقه نیمه شب را انتخاب کرده است.

نوع url
از این نوع input زمانی استفاده می شود که بخواهیم یک نشانی اینترنتی از کاربر دریافت کنیم. این نوع input تنها یک صحت سنجی بسیار ساده اولیه انجام می دهد، به صورتی که اطمینان حاصل کند که انتهای آدرس با یک دامین به اتمام رسیده است. توجه نمایید که برای صحت سنجی صحیح نیاز است تا این عمل در سمت بک اند به صورت حرفه ای تری صورت گیرد.
<body>
<form action="#"">
<input type="url">
</form>
</body>
<form action="#"">
<input type="url">
</form>
</body>
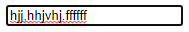
در تصویر زیر کاربر آدرسی وارد کرده است که به یک دامین معتبر ختم نشده است. به همین دلیل زیر این نشانی یک خط قرمز هشدار نمایان شده است.

اما تصویر دوم کاربر آدرسی با دامین صحیح وارد کرده است در نتیجه مرورگر ایرادی به آن وارد نکرده است.

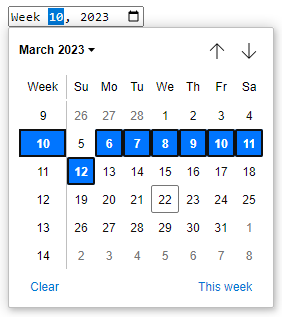
نوع week
ممکن است در یک فرم نیاز باشد تا کاربر هفته nام از یک سال را به عنوان یک بازه زمانی انتخاب کند. برای این منظور می توان از input با نوع week استفاده نمود.
<body>
<form action="#"">
<input type="week">
</form>
</body>
<form action="#"">
<input type="week">
</form>
</body>
همان طور که مشاهده می شود، در تصویر زیر کاربر هفته دهم سال 2023 را انتخاب کرده است.

نوع tel
از این نوع input زمانی استفاده می شود که بخواهیم یک شماره تماس از کاربر دریافت کنیم. این نوع input تنها یک صحت سنجی بسیار ساده اولیه انجام می دهد، به صورتی که اطمینان حاصل کند که کاربر تنها از اعداد استفاده کرده باشد.
توجه نمایید که برای صحت سنجی صحیح نیاز است تا این عمل در سمت بک اند به صورت حرفه ای تری صورت گیرد.
<body>
<form action="#"">
<input type="tel">
</form>
</body>
<form action="#"">
<input type="tel">
</form>
</body>
در تصویر زیر کاربر مقداری وارد کرده است که شامل حروف و اعداد است. به همین دلیل زیر حروف یک خط قرمز هشدار نمایان شده است.

اما تصویر دوم کاربر تنها از اعداد استفاده نموده است در نتیجه مرورگر ایرادی به آن وارد نکرده است.

نکته: تمامی صحت سنجی هایی که توسط مرورگر بر اساس توانایی های کدهای HTML5 صورت می پذیرد، بسیار ساده و ابتدایی بوده، در نتیجه نیاز است برای اطمینان بیشتر، صحت سنجی دقیق تری در سمت بک اند صورت گیرد.
اتریبیوت های input
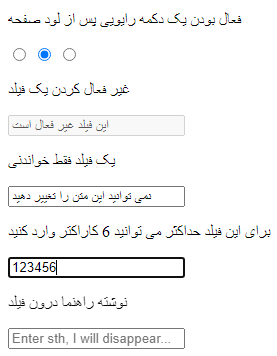
تگ input علاوه بر اتریبیوت type، دارای اتریبیوت های متنوعی است که بسیاری از آنها در آموزش های پیشین توضیح داده شده اند. به عنوان مثال اتریبیوت alt برای تعیین یک متن جایگزین (زمانی که input به درستی بارگذاری نشده باشد)، اتریبیوت autocomplete برای پرهیز از وارد کردن اطلاعات به صورت تکراری، اتریبیوت autofocus برای آنکه این تگ پس از لود صفحه فعال باشد، اتریبیوت checked برای چک باکس ها و دکمه های رادیویی کاربرد دارد تا پس از لود صفحه به صورت پیش فرض تیگ خورده باشند، اتریبیوت disabled برای زمانی استفاده می شود که بخواهیم این input دیده شود اما کاربر نتواند اطلاعاتی درون آن وارد کند، اتریبیوت height ارتفاع فیلد را مشخص می کند، اتریبیوت width عرض فیلد را مشخص می کند، اتریبیوت maxlength حداکثر تعداد کاراکتر ممکن برای ورود به آن فیلد را مشخص می کند، اتریبیوت multiple تعیین می کند که کاربر می تواند چند مورد را به عنوان اطلاعات وارد کند (مانند آرایه ها در برنامه نویسی)، اتریبیوت name برای اختصاص دادن یک نام به آن فیلد است تا بتوان آن را از دیگر فیلدها تشخیص داد، اتریبیوت value کمک می کند تا بتوان یک مقدار را به صورت پیش فرض درون فیلد قرار داد، اتریبیوت placeholder برای نوشتن یک توضیح درون فیلد است تا کاربر بداند چه چیزی باید وارد کند (به محض آنکه کاربر یک کاراکتر وارد کند، آن نوشته پاک می شود)، اتریبیوت readonly برای زمانی است که بخواهیم کاربر محتوای درون فیلد را فقط بتواند بخواند بدون آنکه قادر به تغییر آن باشد، اتریبیوت required باعث می شود تا پر کردن آن فیلد برای کاربر اجباری شود (تا فیلد پر نشود، فرم ارسال نخواهد شد).
نکته: اتریبیوت های height و width معمولا برای فیلدهای input از نوع تصویری استفاده می شود.
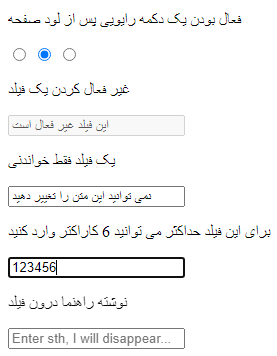
در کد زیر بعضی از موارد ذکر شده در بالا به عنوان نمونه استفاده شده است.
<body>
<form action="#"">
<p>فعال بودن یک دکمه رایویی پس از لود صفحه</p>
<input type="radio">
<input type="radio" checked>
<input type="radio">
<p>غیر فعال کردن یک فیلد</p>
<input type="text" disabled value="این فیلد غیر فعال است">
<p>یک فیلد فقط خواندنی</p>
<input type="text" readonly value="نمی توانید این متن را تغییر دهید">
<p>برای این فیلد حداکثر می توانید 6 کاراکتر وارد کنید</p>
<input type="text" maxlength="6">
<p>نوشته راهنما درون فیلد</p>
<input type="text" placeholder="Enter sth, I will disappear...">
</form>
</body>
<form action="#"">
<p>فعال بودن یک دکمه رایویی پس از لود صفحه</p>
<input type="radio">
<input type="radio" checked>
<input type="radio">
<p>غیر فعال کردن یک فیلد</p>
<input type="text" disabled value="این فیلد غیر فعال است">
<p>یک فیلد فقط خواندنی</p>
<input type="text" readonly value="نمی توانید این متن را تغییر دهید">
<p>برای این فیلد حداکثر می توانید 6 کاراکتر وارد کنید</p>
<input type="text" maxlength="6">
<p>نوشته راهنما درون فیلد</p>
<input type="text" placeholder="Enter sth, I will disappear...">
</form>
</body>
همان طور که در تصویر مشخص است، در میان دکمه های رادیویی، دکمه دوم به صورت پیش فرض انتخاب شده است، یک فیلد غیر فعال و یک فیلد صرفا خواندنی (read-only) وجود دارد، برای فیلد چهارم حدکثر شش کاراکتر در نظر گرفته شده است و برای آخرین فیلد نیز یک متن راهنما درون فیلد به عنوان placeholder نوشته شده است.