تگ <select>
اگر بخواهیم درون فرم از یک پنجره کرکره ای استفاده کنیم از تگ های <select> و <option> استفاده می شود. به مثال در کد زیر می خواهیم کاربر هنگام پر کردن فرم مشخص کند از چه طریقی با وبسایت ما آشنا شده است.
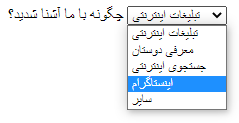
پس از اجرای کد فوق، مانند تصویر زیر می توان گزینه های قابل انتخاب را به صورت یک پنجره کرکره ای مشاهده کرد.

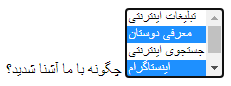
پس از استفاده از اتریبیوت multiple، همان طور که در تصویر زیر مشاهده می شود، کاربر می تواند چند گزینه را انتخاب کند.

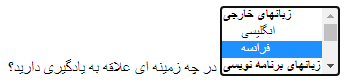
همان طور که در تصویر زیر مشاهده می شود تمام گزینه ها به صورت دسته بندی شده ارائه شده اند.

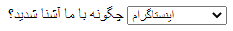
همان طور که در تصویر زیر مشاهده می شود، با اینکه معمولا به صورت پیش فرض گزینه اول درون پنجره کرکره ای نمایش داده می شود، اما از آنجایی که از اتریبیوت selected برای گزینه "اینستاگرام" استفاده شده است، این گزینه به صورت پیش فرض پس از بارگذاری صفحه به کاربر نمایش داده می شود.

اما اگر بخواهیم یکی از گزینه ها غیر قابل انتخاب باشد از اتریبیوت disabled استفاده می شود. در کد زیر، از آنجایی که هنوز تبلیغات اینستاگرامی انجام نشده است، مدیر سایت گزینه "اینستاگرام" را غیرفعال نموده، اما به محض انجام چنین تبلیغاتی آن را فعال خواهد کرد.
همان طور که مشاهده می نمایید، گزینه "اینستاگرام" کمی کمرنگ تر از سایر گزینه ها نشان داده شده است، که به معنای غیر قابل انتخاب بودن آن است.

مهمترین اتریبیوت تگ option، اتریبیوت value است. توجه داشته باشید، هر گزینه ای که کاربر انتخاب کند و فرم را ارسال کند، آنچه به سمت سرور ارسال می شود، همین مقدار value است، نه آنچه بین تگ های <option></option> قرار گرفته است. در کد زیر کاربر هر گزینه ای را انتخاب کند، یکی از اعداد 1، 2، 3 ،4 و یا 5 به عنوان مقدار اتریبیوت value به سمت سرور ارسال می شود.
در تصویر زیر، کاربر گزینه "معرفی دوستان" را انتخاب کرده است، اما عدد 2 به عنوان مقدار اتریبیوت value به سمت سرور ارسال می شود، نه عبارت "معرفی دوستان".

<body>
<label>
چگونه با ما آشنا شدید؟
</label>
<select>
<option>تبلیغات اینترنتی</option>
<option>معرفی دوستان</option>
<option>جستجوی اینترنتی</option>
<option>اینستاگرام</option>
<option>سایر</option>
</select>
</body>
<label>
چگونه با ما آشنا شدید؟
</label>
<select>
<option>تبلیغات اینترنتی</option>
<option>معرفی دوستان</option>
<option>جستجوی اینترنتی</option>
<option>اینستاگرام</option>
<option>سایر</option>
</select>
</body>
پس از اجرای کد فوق، مانند تصویر زیر می توان گزینه های قابل انتخاب را به صورت یک پنجره کرکره ای مشاهده کرد.

نکته: اتریبیوت های تگ input درون تگ <select> نیز قابل استفاده هستند.
انتخاب چند گزینه
حال اگر بخواهیم امکان انتخاب چند گزینه را در اختیار کاربر قرار دهیم، لازم است تا از اتریبوت multiple استفاده نماییم.
<body>
<label>
چگونه با ما آشنا شدید؟
</label>
<select multiple>
<option>تبلیغات اینترنتی</option>
<option>معرفی دوستان</option>
<option>جستجوی اینترنتی</option>
<option>اینستاگرام</option>
<option>سایر</option>
</select>
</body>
<label>
چگونه با ما آشنا شدید؟
</label>
<select multiple>
<option>تبلیغات اینترنتی</option>
<option>معرفی دوستان</option>
<option>جستجوی اینترنتی</option>
<option>اینستاگرام</option>
<option>سایر</option>
</select>
</body>
پس از استفاده از اتریبیوت multiple، همان طور که در تصویر زیر مشاهده می شود، کاربر می تواند چند گزینه را انتخاب کند.

دسته بندی گزینه ها
حال اگر بخواهیم گزینه هایی که در اختیار کاربر می گذاریم به صورت دسته بندی شده نمایش داده شوند، از تگ <optgroup> و برای نامگذاری این دسته ها از اتریبیوت label استفاده می شود. در کد زیر از کاربر می خواهیم علاقه مندی های خود را از میان دسته های "زبان های خارجی"، "زبان های برنامه نویسی"، "ورزش"، "هنر" و سایر انتخاب کند.
<body>
<label>
در چه زمینه ای علاقه به یادگیری دارید؟
</label>
<select multiple>
<optgroup label="زبانهای خارجی">
<option>انگلیسی</option>
<option>فرانسه</option>
</optgroup>
<optgroup label="زبانهای برنامه نویسی">
<option>جاوا</option>
<option>سی شارپ</option>
</optgroup>
<optgroup label="ورزش">
<option>فوتبال</option>
<option>والیبال</option>
</optgroup>
<optgroup label="هنر">
<option>نقاشی</option>
<option>موسیقی</option>
</optgroup>
<optgroup label="...">
<option>سایر</option>
</optgroup>
</select>
</body>
<label>
در چه زمینه ای علاقه به یادگیری دارید؟
</label>
<select multiple>
<optgroup label="زبانهای خارجی">
<option>انگلیسی</option>
<option>فرانسه</option>
</optgroup>
<optgroup label="زبانهای برنامه نویسی">
<option>جاوا</option>
<option>سی شارپ</option>
</optgroup>
<optgroup label="ورزش">
<option>فوتبال</option>
<option>والیبال</option>
</optgroup>
<optgroup label="هنر">
<option>نقاشی</option>
<option>موسیقی</option>
</optgroup>
<optgroup label="...">
<option>سایر</option>
</optgroup>
</select>
</body>
همان طور که در تصویر زیر مشاهده می شود تمام گزینه ها به صورت دسته بندی شده ارائه شده اند.

اتریبیوت های تگ <option>
اگر بخواهیم پس از بارگذاری صفحه، یکی از گزینه ها به صورت پیش فرض انتخاب شده باشد، از اتریبیوت selected درون تگ <option> استفاده می شود.
<body>
<label>
چگونه با ما آشنا شدید؟
</label>
<select>
<option>تبلیغات اینترنتی</option>
<option>معرفی دوستان</option>
<option>جستجوی اینترنتی</option>
<option selected>اینستاگرام</option>
<option>سایر</option>
</select>
</body>
<label>
چگونه با ما آشنا شدید؟
</label>
<select>
<option>تبلیغات اینترنتی</option>
<option>معرفی دوستان</option>
<option>جستجوی اینترنتی</option>
<option selected>اینستاگرام</option>
<option>سایر</option>
</select>
</body>
همان طور که در تصویر زیر مشاهده می شود، با اینکه معمولا به صورت پیش فرض گزینه اول درون پنجره کرکره ای نمایش داده می شود، اما از آنجایی که از اتریبیوت selected برای گزینه "اینستاگرام" استفاده شده است، این گزینه به صورت پیش فرض پس از بارگذاری صفحه به کاربر نمایش داده می شود.

اما اگر بخواهیم یکی از گزینه ها غیر قابل انتخاب باشد از اتریبیوت disabled استفاده می شود. در کد زیر، از آنجایی که هنوز تبلیغات اینستاگرامی انجام نشده است، مدیر سایت گزینه "اینستاگرام" را غیرفعال نموده، اما به محض انجام چنین تبلیغاتی آن را فعال خواهد کرد.
<body>
<label>
چگونه با ما آشنا شدید؟
</label>
<select>
<option>تبلیغات اینترنتی</option>
<option>معرفی دوستان</option>
<option>جستجوی اینترنتی</option>
<option disabled>اینستاگرام</option>
<option>سایر</option>
</select>
</body>
<label>
چگونه با ما آشنا شدید؟
</label>
<select>
<option>تبلیغات اینترنتی</option>
<option>معرفی دوستان</option>
<option>جستجوی اینترنتی</option>
<option disabled>اینستاگرام</option>
<option>سایر</option>
</select>
</body>
همان طور که مشاهده می نمایید، گزینه "اینستاگرام" کمی کمرنگ تر از سایر گزینه ها نشان داده شده است، که به معنای غیر قابل انتخاب بودن آن است.

مهمترین اتریبیوت تگ option، اتریبیوت value است. توجه داشته باشید، هر گزینه ای که کاربر انتخاب کند و فرم را ارسال کند، آنچه به سمت سرور ارسال می شود، همین مقدار value است، نه آنچه بین تگ های <option></option> قرار گرفته است. در کد زیر کاربر هر گزینه ای را انتخاب کند، یکی از اعداد 1، 2، 3 ،4 و یا 5 به عنوان مقدار اتریبیوت value به سمت سرور ارسال می شود.
<body>
<label>
چگونه با ما آشنا شدید؟
</label>
<select>
<option value="1">تبلیغات اینترنتی</option>
<option value="2">معرفی دوستان</option>
<option value="3">جستجوی اینترنتی</option>
<option value="4">اینستاگرام</option>
<option value="5">سایر</option>
</select>
</body>
<label>
چگونه با ما آشنا شدید؟
</label>
<select>
<option value="1">تبلیغات اینترنتی</option>
<option value="2">معرفی دوستان</option>
<option value="3">جستجوی اینترنتی</option>
<option value="4">اینستاگرام</option>
<option value="5">سایر</option>
</select>
</body>
در تصویر زیر، کاربر گزینه "معرفی دوستان" را انتخاب کرده است، اما عدد 2 به عنوان مقدار اتریبیوت value به سمت سرور ارسال می شود، نه عبارت "معرفی دوستان".

نکته: استفاده از اتریبیوت value برای تگ های option الزامی است. زیرا مقادیر این اتریبیوت به سمت سرور ارسال می شود.