تگ <datalist>
این تگ کمی شبیه به تگ select عمل می کند و همانند آن دارای گزینه هایی از پیش تعیین شده است، با این تفاوت که اگر بخواهیم هر زمان کاربر عبارتی را وارد آن کند، با وارد شدن یک عبارت یا تعدادی حرف، پیشنهاد هایی به کاربر نمایش داده شود، از تگ datalist استفاده می شود. به عنوان مثال زمانی که حروف "ام" تایپ شود، به کاربر پیشنهاد هایی نیز "امیر" ، "امکان" ، "امسال" و ... را پیشنهاد میکند، چرا که در این کلمات حروف "ام" به کار برده شده است. برای استفاده از این تگ ابتدا یک تگ input با اتریبیوت list (جهت اتصال datalist مورد نظر به این input) می سازیم. سپس برای تگ datalist یک id (شناسه منحصر به فرد) تعریف کرده و آن را به عنوان مقدار به اتریبیوت list معرفی می کنیم. در نهایت، گزینه های مورد نظر درون datalist با استفاده از تگ option و اتریبیوت value تعیین می شوند.
در کد زیر یک datalist از دروس دبیرستان ایجاد شده است تا معلمان بتوانند انتخاب کنند که مایل به تدریس کدام درس هستند. سپس این لیست توسط یک id (در این مثال Courses مقدار id است) به یک input معرفی شده است تا کاربر با وارد کردن عبارت مورد نظر سریعتر به گزینه دلخواه خود برسد؛ زیرا این فیلد اکنون مانند یک فیلد جستجو عمل می کند.
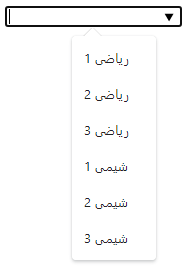
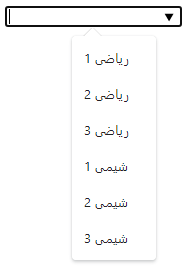
همان طور که مشاهده می شود با کلیک بر روی فلش، تمامی گزینه ها به کاربر نشان داده شده است، و کاربر می تواند از میان آنها گزینه مورد نظر را انتخاب کند.

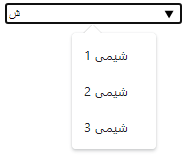
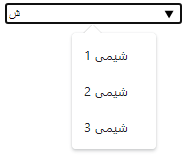
حال چنانچه کاربر حرف "ش" را وارد کند، تنها گزینه هایی به او نمایش داده می شود که دارای حرف "ش" باشند (مانند فیلد جستجو عمل می کند).

در کد زیر یک datalist از دروس دبیرستان ایجاد شده است تا معلمان بتوانند انتخاب کنند که مایل به تدریس کدام درس هستند. سپس این لیست توسط یک id (در این مثال Courses مقدار id است) به یک input معرفی شده است تا کاربر با وارد کردن عبارت مورد نظر سریعتر به گزینه دلخواه خود برسد؛ زیرا این فیلد اکنون مانند یک فیلد جستجو عمل می کند.
<body>
<input list="Courses">
<datalist id="Courses">
<option value="ریاضی 1">
<option value="ریاضی 2">
<option value="ریاضی 3">
<option value="شیمی 1">
<option value="شیمی 2">
<option value="شیمی 3">
</datalist>
</body>
<input list="Courses">
<datalist id="Courses">
<option value="ریاضی 1">
<option value="ریاضی 2">
<option value="ریاضی 3">
<option value="شیمی 1">
<option value="شیمی 2">
<option value="شیمی 3">
</datalist>
</body>
همان طور که مشاهده می شود با کلیک بر روی فلش، تمامی گزینه ها به کاربر نشان داده شده است، و کاربر می تواند از میان آنها گزینه مورد نظر را انتخاب کند.

حال چنانچه کاربر حرف "ش" را وارد کند، تنها گزینه هایی به او نمایش داده می شود که دارای حرف "ش" باشند (مانند فیلد جستجو عمل می کند).