اتریبیوت id
در یک پروژه ممکن است صدها و حتی هزاران تگ متفاوت استفاده شود، به طوری که ممکن است به عنوان مثال چند صد تگ div در یک پروژه به کار رفته باشد. در این حالت اگر بخواهیم تغییری در یکی از این المان ها ایجاد کنیم، یافتن آن المان بسیار دشوار خواهد بود. به همین دلیل با استفاده از اتریبیوت id یک نام منحصر به فرد دلخواه برای هر یک از المان ها تعریف می شود، تا بتوان با صدا زدن این نام، تغییر دلخواه را بر روی آن المان اعمال نمود.
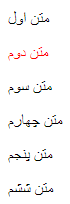
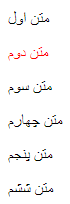
در مثال بالا، رنگ قرمز برای متن دوم مورد نظر بود. به همین دلیل برای آنکه از بین تمام تگ های p به تگ مورد نظر دسترسی داشته باشیم به آن یک id با نام دلخواه (redText) اختصاص دادیم. سپس از این نام (redText)در کدهای CSS (که درون تگ <head> تعریف شده اند) استفاده شد، تا این رنگ تنها به المانی اختصاص داده شود که دارای id با این نام (redText) است.

<head>
<style>
#redText{
color: red;
}
</style>
</head>
<body>
<div>
<p>متن اول</p>
<p id="redText">متن دوم</p>
<p>متن سوم</p>
</div>
<div>
<p>متن چهارم</p>
<p>متن پنجم</p>
</div>
<div>
<p>متن ششم</p>
</div>
</body>
<style>
#redText{
color: red;
}
</style>
</head>
<body>
<div>
<p>متن اول</p>
<p id="redText">متن دوم</p>
<p>متن سوم</p>
</div>
<div>
<p>متن چهارم</p>
<p>متن پنجم</p>
</div>
<div>
<p>متن ششم</p>
</div>
</body>
در مثال بالا، رنگ قرمز برای متن دوم مورد نظر بود. به همین دلیل برای آنکه از بین تمام تگ های p به تگ مورد نظر دسترسی داشته باشیم به آن یک id با نام دلخواه (redText) اختصاص دادیم. سپس از این نام (redText)در کدهای CSS (که درون تگ <head> تعریف شده اند) استفاده شد، تا این رنگ تنها به المانی اختصاص داده شود که دارای id با این نام (redText) است.

نکته
در یک المان به اتریبیوت id آن، تنها می توان یک مقدار اختصاص داد.