تست وب سرویس توسط SoapUI
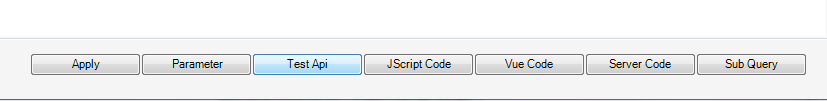
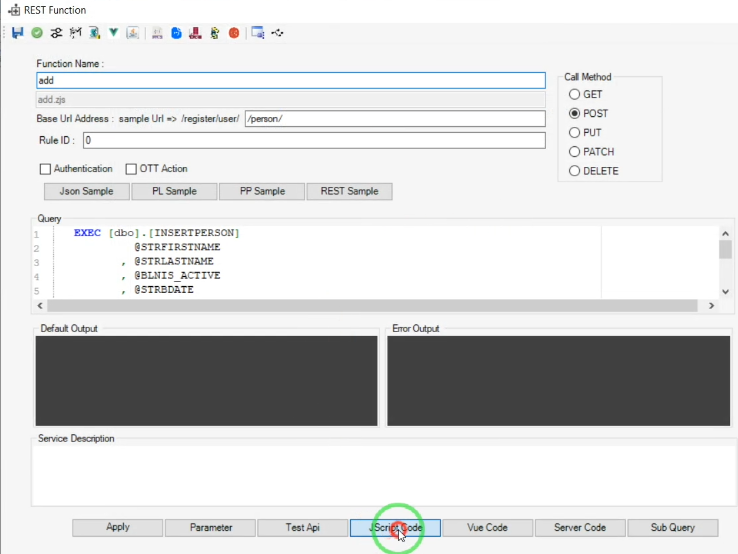
در پنجره Web Api Manager وب سرویس ساخته شده را انتخاب کنید. سپس در پنجره باز شده (REST Function) بر روی Test Api کلیک کنید تا پنجره Test Rest Api نمایش داده شود.

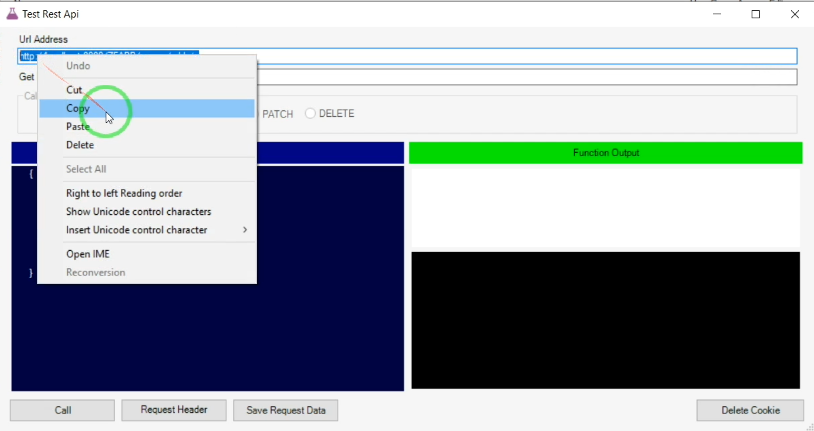
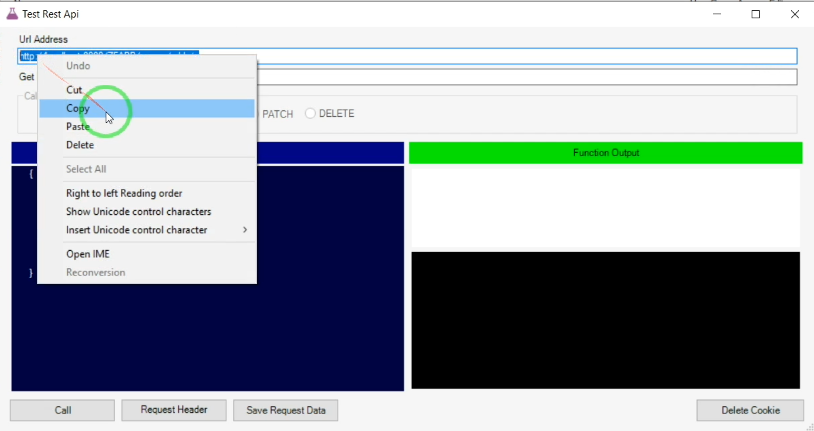
در این پنجره مقدار Url Address را کپی کنید.
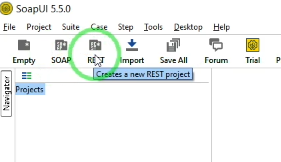
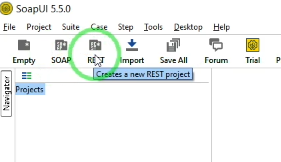
حال وارد برنامه SoapUI شده و در نوار ابزار بالا بر روی گزینه REST کلیک کنید. با اینکار یک سرویس REST جدید ایجاد می شود.
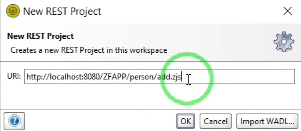
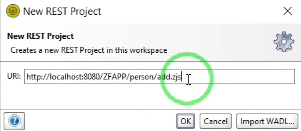
آدرس کپی شده را در پنجره باز شده و در قسمت URL جایگذاری کرده و بر روی دکمه ok کلیک کنید.
بعد از این کار، پنجره Request 1 نمایش داده می شود. توجه کنید که متد موجود در برنامه SoapUI و متد انتخاب شده در وب سرویس زی فریم باید یکسان باشند. بنابراین در این قسمت نیز همانند وب سرویس ساخته شده در زی فریم، متد Post را انتخاب کنید.
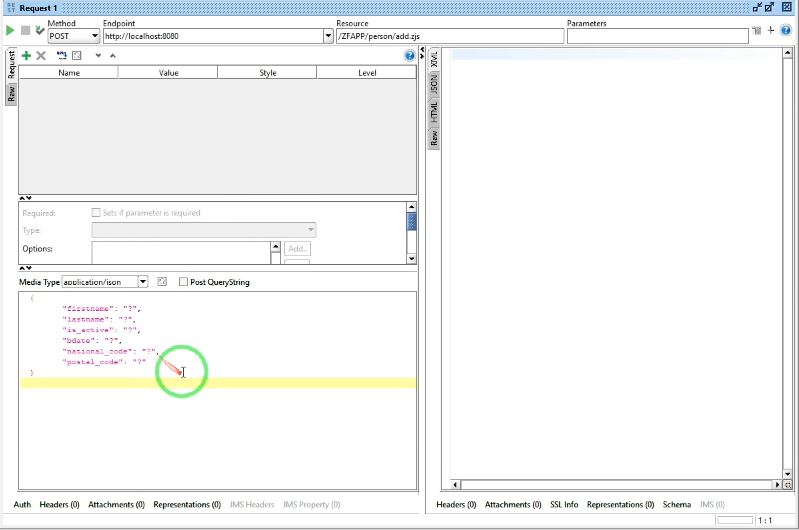
در این مرحله نیاز به کد مناسبی برای وارد نمودن اطلاعات داریم. برای به دست اوردن این کد، وارد زی فریم شده و در پنجره Test Rest Api متن داخل قسمت Function Input را کپی کنید.
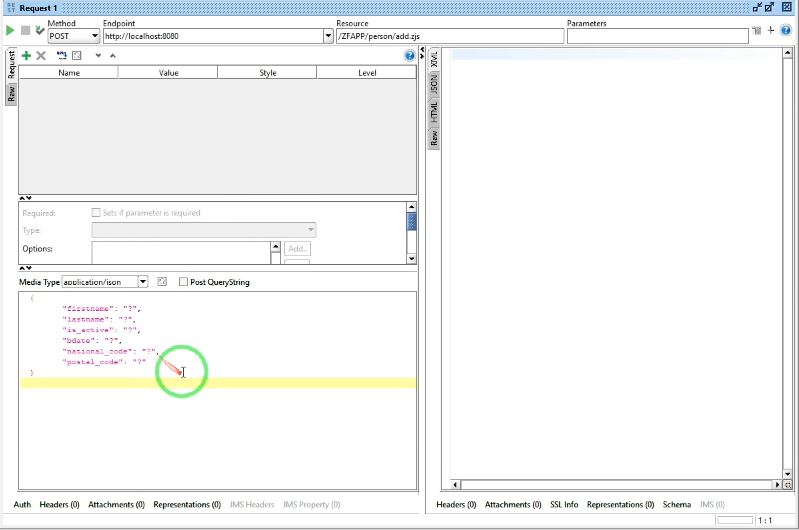
مقادیر کپی شده را مانند شکل زیر در برنامه SoapUI قرار دهید.
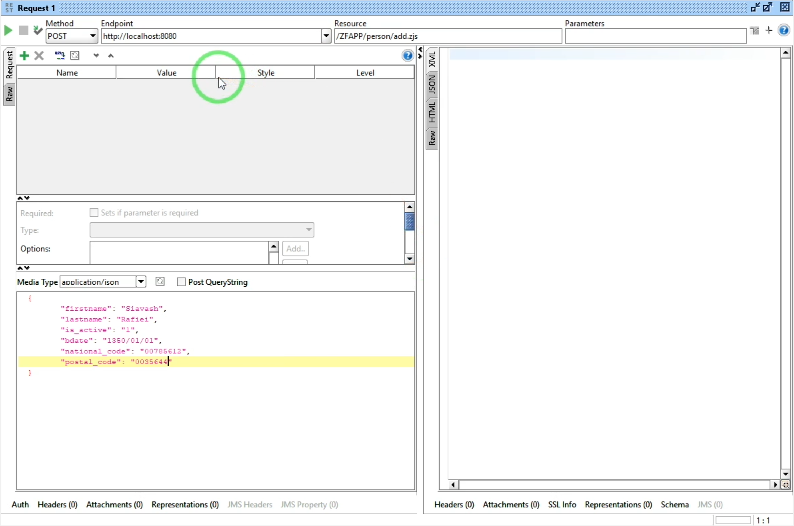
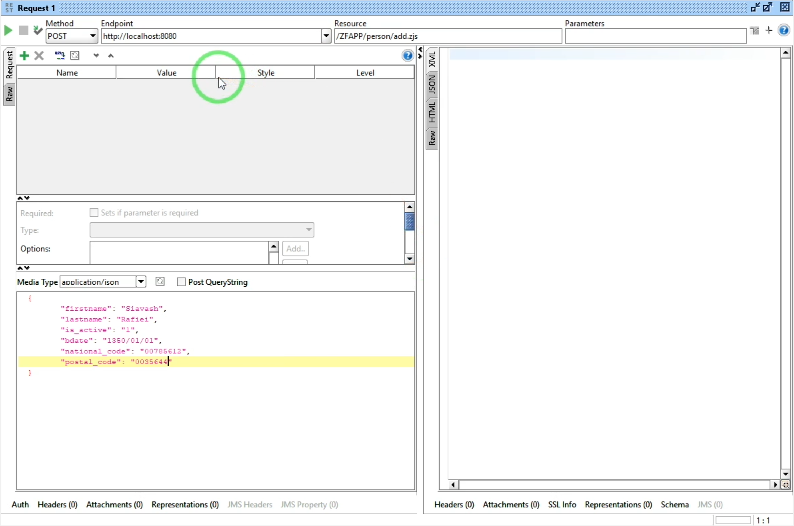
سپس اطلاعاتی که می خواهید به عنوان ورودی به سرویس دهید تا وارد جدول دیتابیس شوند را درون دابل کوتیشن ها (به جای علامت سوال) قرار دهید.
زمان اجرای وب سرویس است.
برای این کار بر روی دکمه که همان Submit request to specified endpoint URL است، کلیک کنید. بعد از اجرا شدن وب سرویس، اگر JSON را در نوار اجرا کننده انتخاب کنید، با پیام زیر مواجه خواهید شد.
که به معنای آن است که درخواست با موفقیت اجرا شده است.
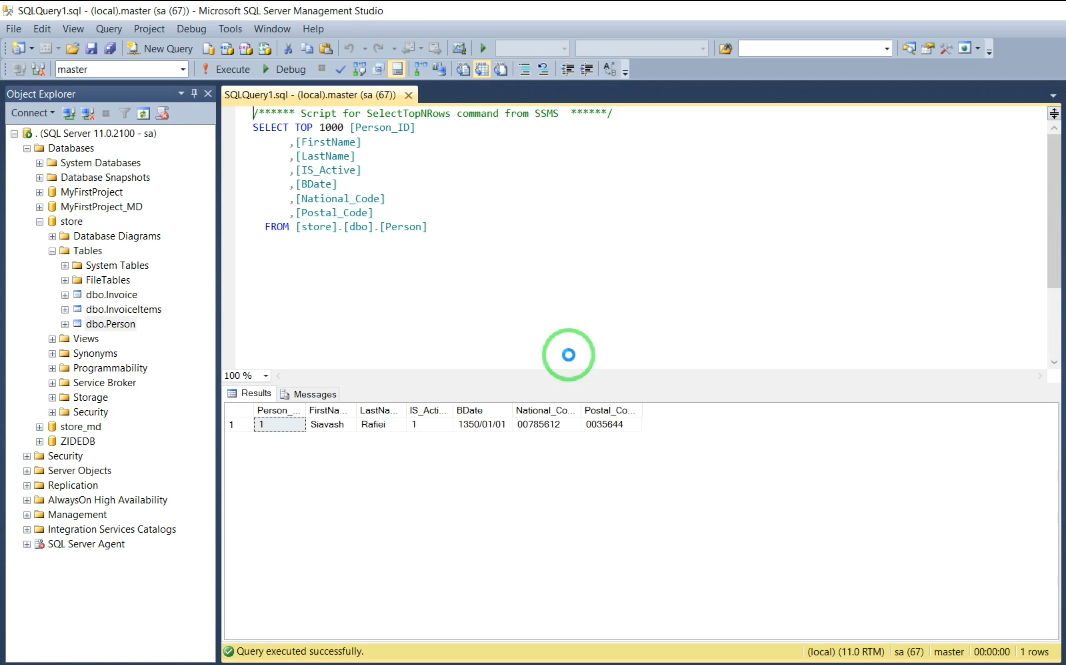
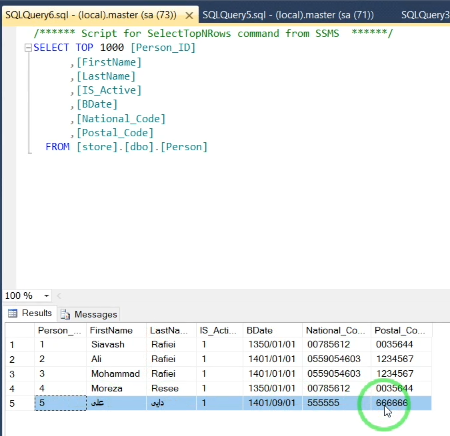
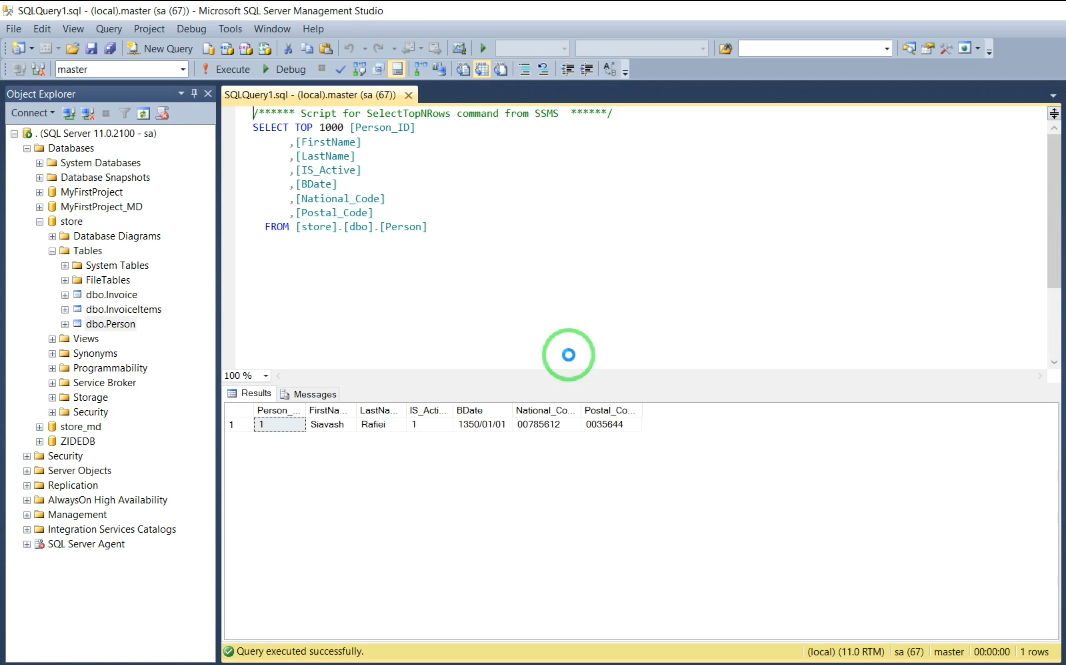
حال به دیتابیس مراجعه کنید، مشاهده خواهید کرد که اطلاعات وارد شده، در دیتابیس با موفقیت قرار گرفته اند.
استفاده از سرویس در فرم های ساخته شده توسط زی فریم
برای استفاده از وب سرویس ساخته شده (در مثال ذکر شده: وب سرویس ADD)، در فرم های زی فریم به صورت زیر عمل می کنیم.
در فرم PERSON یک دکمه قرار می دهیم تا با کلیک بر روی آن، اطلاعات وارد شده در فرم PERSON با استفاده از وب سرویس در جدول PERSON درون دیتابیس ذخیره شود (دقیقا همان کاری که درون Soap UI انجام دادیم، این بار با فرم های زی فریم انجام خواهد شد).
ابتدا با ایجاد یک ClientButton، یک دکمه به فرم ساخته شده توسط زی فریم اضافه کنید (برای یادگیری نحوه ایجاد یک کنترل جدید به آموزش روش ساخت و مدیریت کنترل ها در زی فریم مراجعه شود.) و در قسمت caption نام آن را "ذخیره" (و یا هر نام دلخواه دیگر) قرار دهید.
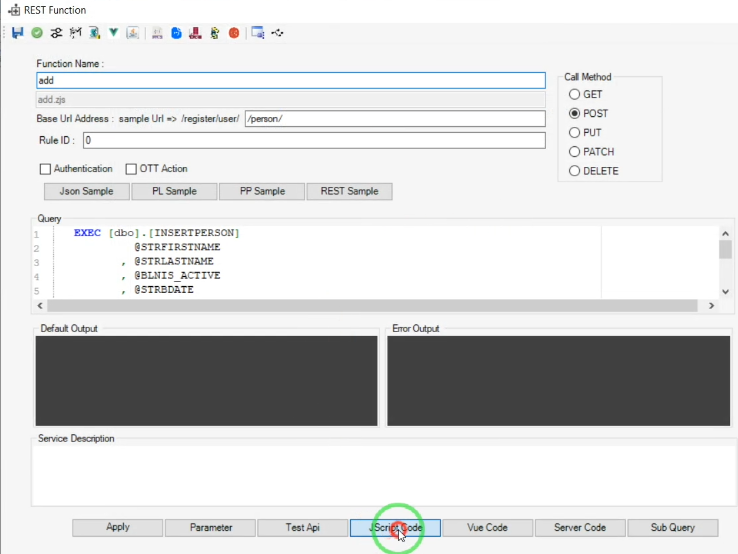
پس از ساخت یک دکمه جدید، به پنجره Web Api Manager باز گشته و سرویس ساخته شده (در این مثال add) را باز کنید.
سپس در پنجره REST Function بر روی دکمه JScript Code کلیک کنید تا پنجرهJava Script Call Function For REST API باز شود.
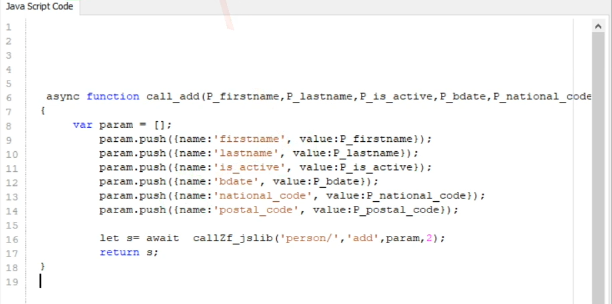
در این پنجره، وب سرویس به صورت یک کد جاوا اسکریپتی به کاربر ارائه می شود.
این کد را کپی کنید.
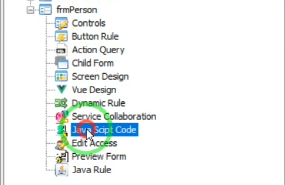
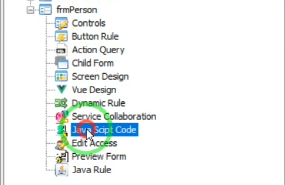
وارد بخشJava Script Code فرم مورد نظر خود (در این مثال فرم PERSON) شوید.
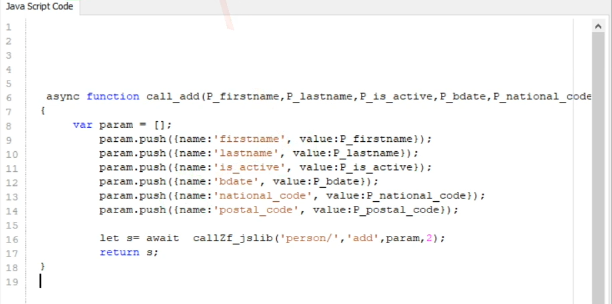
کد کپی شده را در این قسمت قرار دهید.
حالا کد جاوا اسکریپت زیر را به این قسمت اضافه کنید.

بر روی دکمه Save کلیک کنید تا کدهای جاوااسکریپت درون این فرم ذخیره شود.
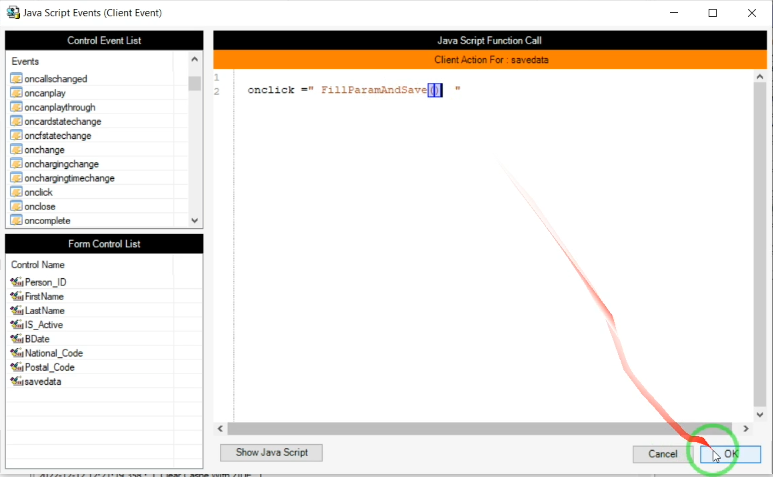
در کنترل فرم PERSON بر روی دکمه ای که ساخته بودید کلیک راست کرده و از گزینه های نمایش داده شده Java Script Call Function را انتخاب کنید تا پنجره Java Script Events باز شود.
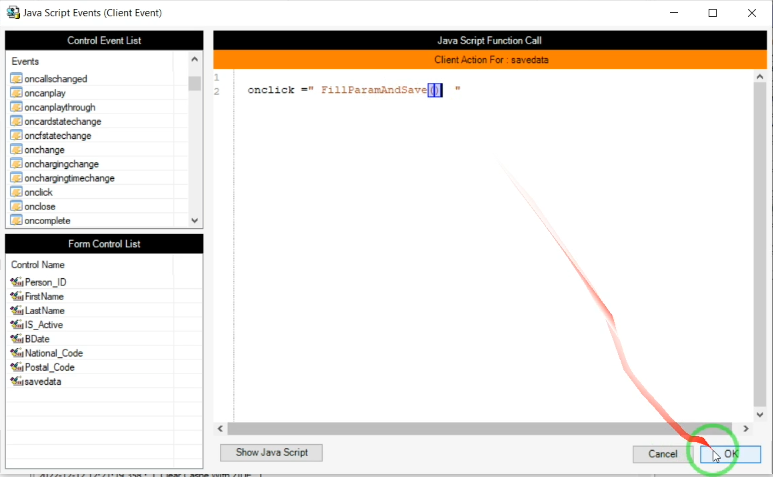
در قسمت Control Event List بر روی ایونت onclick دابل کلیک کرده تا کد onclick = “ ” در قسمت Java Script Function Call قرار گیرد. بین دابل کوتیشن نام تابع نوشته شده در جاوا اسکریپت (در این مثال FillParamAndSave) را نوشته و بر روی دکمه ok کلیک کنید.
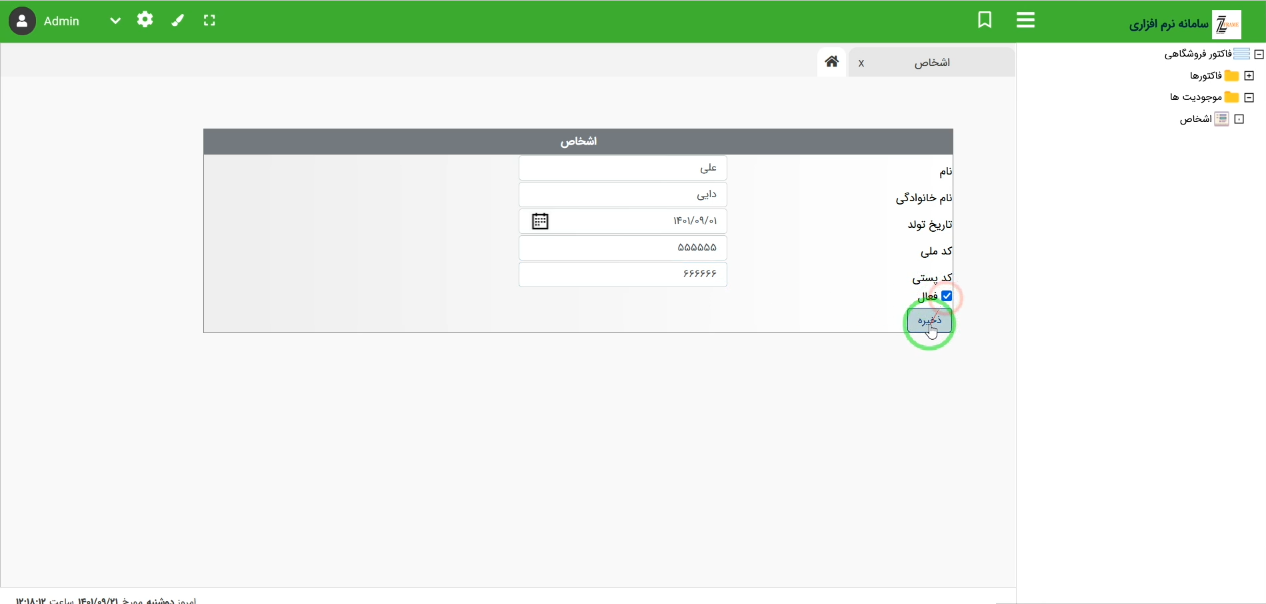
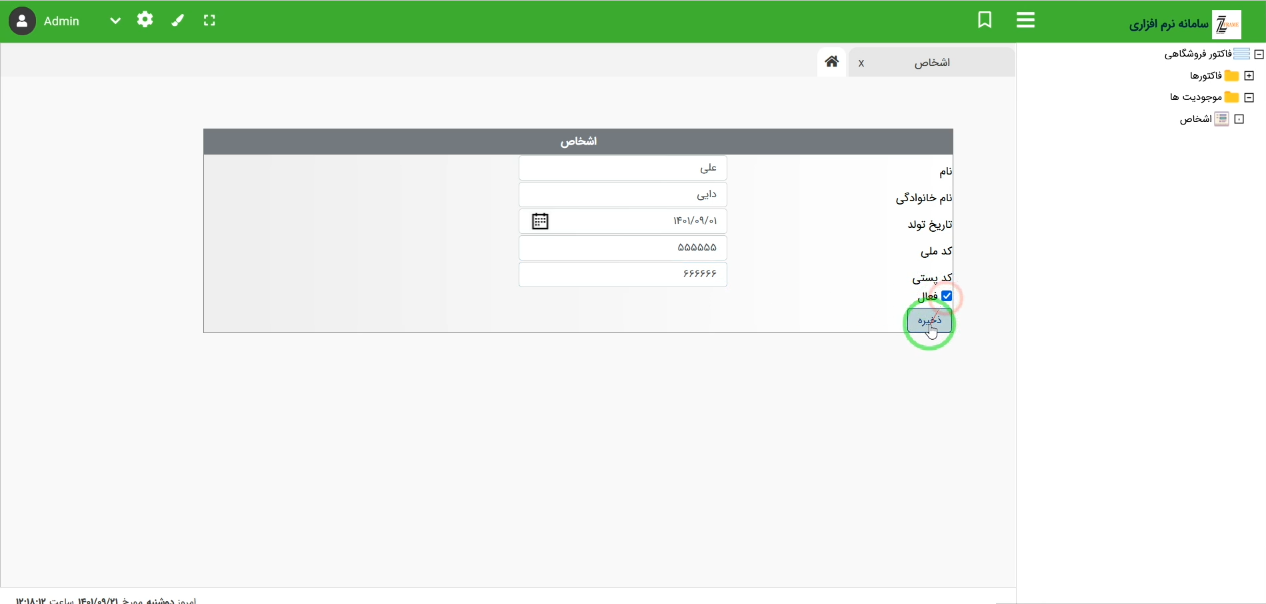
حالا در خروجی نرم افزار، اطلاعات جدیدی در فرم "اشخاص" قرار داده و بر روی دکمه "ذخیره" کلیک کنید.
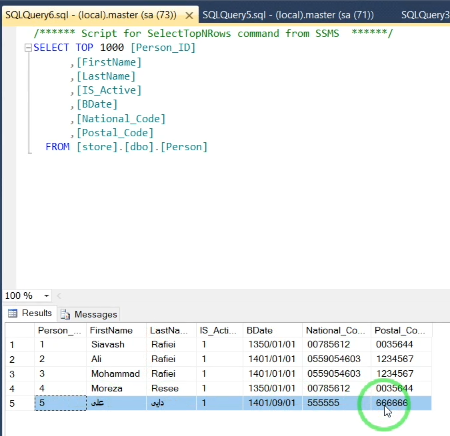
در صورتی که اطلاعات وارد شده در فرم، درون جدول PERSON موجود در دیتابیس قابل مشاهده باشند، دکمه و وب سرویس مربوط به آن به درستی ساخته شده اند.
همانطور که توسط یک وب سرویس توانستیم اطلاعات یک فرم را درون دیتابیس ذخیره کنیم، می توان اطلاعات موجود در دیتابیس را نیز با استفاده از یک وب سرویس دریافت کرد (برای یادگیری دریافت اطلاعات با استفاده از وب سرویس به آموزش دریافت داده به صورت JSON با استفاده از وب سرویس مراجعه شود).

در این پنجره مقدار Url Address را کپی کنید.

حال وارد برنامه SoapUI شده و در نوار ابزار بالا بر روی گزینه REST کلیک کنید. با اینکار یک سرویس REST جدید ایجاد می شود.

آدرس کپی شده را در پنجره باز شده و در قسمت URL جایگذاری کرده و بر روی دکمه ok کلیک کنید.

بعد از این کار، پنجره Request 1 نمایش داده می شود. توجه کنید که متد موجود در برنامه SoapUI و متد انتخاب شده در وب سرویس زی فریم باید یکسان باشند. بنابراین در این قسمت نیز همانند وب سرویس ساخته شده در زی فریم، متد Post را انتخاب کنید.

در این مرحله نیاز به کد مناسبی برای وارد نمودن اطلاعات داریم. برای به دست اوردن این کد، وارد زی فریم شده و در پنجره Test Rest Api متن داخل قسمت Function Input را کپی کنید.

مقادیر کپی شده را مانند شکل زیر در برنامه SoapUI قرار دهید.

سپس اطلاعاتی که می خواهید به عنوان ورودی به سرویس دهید تا وارد جدول دیتابیس شوند را درون دابل کوتیشن ها (به جای علامت سوال) قرار دهید.

زمان اجرای وب سرویس است.
برای این کار بر روی دکمه که همان Submit request to specified endpoint URL است، کلیک کنید. بعد از اجرا شدن وب سرویس، اگر JSON را در نوار اجرا کننده انتخاب کنید، با پیام زیر مواجه خواهید شد.
"EXECUTE_UPDATE_INSERT_SUCCESS"
که به معنای آن است که درخواست با موفقیت اجرا شده است.

حال به دیتابیس مراجعه کنید، مشاهده خواهید کرد که اطلاعات وارد شده، در دیتابیس با موفقیت قرار گرفته اند.

استفاده از سرویس در فرم های ساخته شده توسط زی فریم
برای استفاده از وب سرویس ساخته شده (در مثال ذکر شده: وب سرویس ADD)، در فرم های زی فریم به صورت زیر عمل می کنیم.
در فرم PERSON یک دکمه قرار می دهیم تا با کلیک بر روی آن، اطلاعات وارد شده در فرم PERSON با استفاده از وب سرویس در جدول PERSON درون دیتابیس ذخیره شود (دقیقا همان کاری که درون Soap UI انجام دادیم، این بار با فرم های زی فریم انجام خواهد شد).
ابتدا با ایجاد یک ClientButton، یک دکمه به فرم ساخته شده توسط زی فریم اضافه کنید (برای یادگیری نحوه ایجاد یک کنترل جدید به آموزش روش ساخت و مدیریت کنترل ها در زی فریم مراجعه شود.) و در قسمت caption نام آن را "ذخیره" (و یا هر نام دلخواه دیگر) قرار دهید.

پس از ساخت یک دکمه جدید، به پنجره Web Api Manager باز گشته و سرویس ساخته شده (در این مثال add) را باز کنید.
سپس در پنجره REST Function بر روی دکمه JScript Code کلیک کنید تا پنجرهJava Script Call Function For REST API باز شود.

در این پنجره، وب سرویس به صورت یک کد جاوا اسکریپتی به کاربر ارائه می شود.
این کد را کپی کنید.
وارد بخشJava Script Code فرم مورد نظر خود (در این مثال فرم PERSON) شوید.

کد کپی شده را در این قسمت قرار دهید.

حالا کد جاوا اسکریپت زیر را به این قسمت اضافه کنید.
async function FillParamAndSave ()
{
var C_FirstName = GetControlByName("FirstName");
var C_LastName = GetControlByName("LastName");
var C_Is_Active = GetControlByName("Is_Active");
var C_BDate = GetControlByName("BDate");
var C_National_Code = GetControlByName("National_Code");
var C_Postal_Code = GetControlByName("Postal_Code");
let rt = await call_add (C_FirstName.value ,C_LastName.value ,C_Is_Active.value , C_BDate.value, C_National_Code.value, C_Postal_Code.value) }
var C_FirstName = GetControlByName("FirstName");
var C_LastName = GetControlByName("LastName");
var C_Is_Active = GetControlByName("Is_Active");
var C_BDate = GetControlByName("BDate");
var C_National_Code = GetControlByName("National_Code");
var C_Postal_Code = GetControlByName("Postal_Code");
let rt = await call_add (C_FirstName.value ,C_LastName.value ,C_Is_Active.value , C_BDate.value, C_National_Code.value, C_Postal_Code.value) }

بر روی دکمه Save کلیک کنید تا کدهای جاوااسکریپت درون این فرم ذخیره شود.
در کنترل فرم PERSON بر روی دکمه ای که ساخته بودید کلیک راست کرده و از گزینه های نمایش داده شده Java Script Call Function را انتخاب کنید تا پنجره Java Script Events باز شود.

در قسمت Control Event List بر روی ایونت onclick دابل کلیک کرده تا کد onclick = “ ” در قسمت Java Script Function Call قرار گیرد. بین دابل کوتیشن نام تابع نوشته شده در جاوا اسکریپت (در این مثال FillParamAndSave) را نوشته و بر روی دکمه ok کلیک کنید.

حالا در خروجی نرم افزار، اطلاعات جدیدی در فرم "اشخاص" قرار داده و بر روی دکمه "ذخیره" کلیک کنید.

در صورتی که اطلاعات وارد شده در فرم، درون جدول PERSON موجود در دیتابیس قابل مشاهده باشند، دکمه و وب سرویس مربوط به آن به درستی ساخته شده اند.

همانطور که توسط یک وب سرویس توانستیم اطلاعات یک فرم را درون دیتابیس ذخیره کنیم، می توان اطلاعات موجود در دیتابیس را نیز با استفاده از یک وب سرویس دریافت کرد (برای یادگیری دریافت اطلاعات با استفاده از وب سرویس به آموزش دریافت داده به صورت JSON با استفاده از وب سرویس مراجعه شود).