تگ <hr>
زمانی که بخواهیم بعد از المان مشخصی یک خط افقی رسم شود از تگ <hr> استفاده خواهیم کرد.
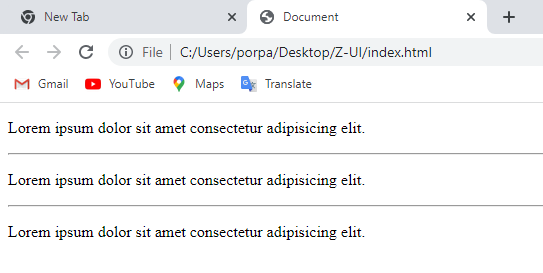
با اجرای کد فوق سه پاراگراف درون صفحه مرورگر مانند تصویر زیر مشاهده خواهید نمود که با استفاده از تگ hr بین آنها یک خط رسم شده است.

تگ <hr> دارای تگ بسته نیست و به تنهایی به کار می رود. همچنین می توان به آن استایل های CSS نیز اختصاص داد.
<body>
<div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</body>
<div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</body>
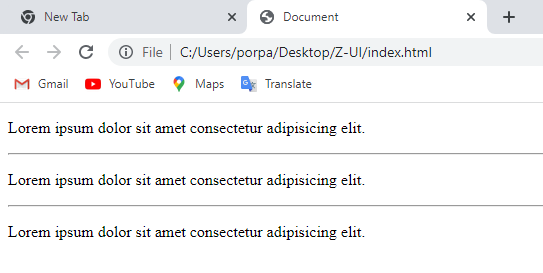
با اجرای کد فوق سه پاراگراف درون صفحه مرورگر مانند تصویر زیر مشاهده خواهید نمود که با استفاده از تگ hr بین آنها یک خط رسم شده است.

تگ <hr> دارای تگ بسته نیست و به تنهایی به کار می رود. همچنین می توان به آن استایل های CSS نیز اختصاص داد.