تگ <label>
همان طور که پیشتر بیان شد، درون تگ form المانهایی مانند input برای دریافت اطلاعات از کاربر وجود دارند که این المان ها هر یک نیازمند یک عنوان هستند. به عنوان مثال یک فرم را در نظر بگیرید که دارای فیلدهایی برای "نام"، "نام خانوادگی"، "شماره تماس" و ... است. اگر این فیلدها دارای عنوان نباشند، کاربر متوجه نخواهد شد که در هر یک از این فیلدها باید چه موردی را وارد کند. برای رفع این مساله از تگ label به صورت زیر استفاده می شود.
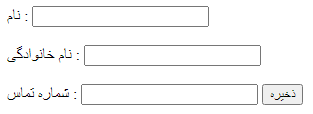
همان طور که در تصویر زیر مشخص است، اکنون هر یک از فیلدها دارای عنوان است، در نتیجه کاربر می داند که چه اطلاعاتی را باید درون آنها وارد کند.

<body>
<form action="#"">
<label>نام : </label>
<input type="text">
<br><br>
<label>نام خانوادگی : </label>
<input type="text">
<br><br>
<label>شماره تماس : </label>
<input type="text">
<button type="submit">ذخیره</button>
</form>
</body>
<form action="#"">
<label>نام : </label>
<input type="text">
<br><br>
<label>نام خانوادگی : </label>
<input type="text">
<br><br>
<label>شماره تماس : </label>
<input type="text">
<button type="submit">ذخیره</button>
</form>
</body>
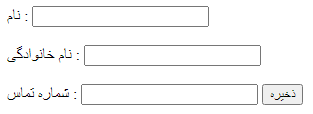
همان طور که در تصویر زیر مشخص است، اکنون هر یک از فیلدها دارای عنوان است، در نتیجه کاربر می داند که چه اطلاعاتی را باید درون آنها وارد کند.