تگ <span>
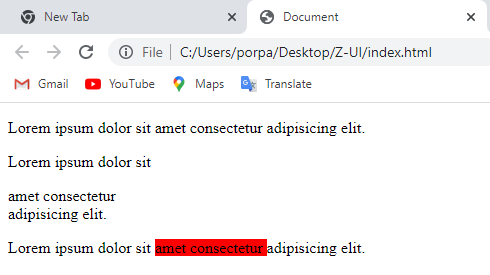
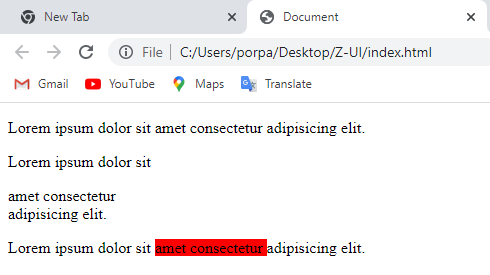
تگ <span> بسیار شبیه تگ <div> است و می تواند به دسته بندی کدها کمک کند. اما یکی از تفاوتهایی که با تگ <div> دارد آن است که برای این تگ هیچ استایل پیشفرضی تعریف نشده است. به عبارت دیگر، وجود این تگ هیچ تاثیر ظاهری ایجاد نمی کند مگر آنکه برای آن استایل مشخصی تعریف نماییم. به عنوان مثال در کد زیر مشاهده می شود که وجود <span> به تنهایی هیچ تاثیری در خروجی ندارد.
حال اگر به جای تگ <span> از تگ <div> استفاده و خروجی را مشاهده کنید، از آنجایی که تگ <div> دارای استایل پیش فرض است، تفاوت این دو تگ برایتان ملموس تر می شود.
همان طور که مشاهده می شود، استفاده از تگ span هیچگونه تغییر ظاهری در متن ایجاد نکرد.

کاربردهای اصلی تگ <span> در بخش آموزش CSS توضیح داده می شود.
<p>
Lorem ipsum dolor sit <span> amet consectetur </span> adipisicing elit.
</p>
<p>
Lorem ipsum dolor sit <div> amet consectetur </div> adipisicing elit.
</p>
<p>
Lorem ipsum dolor sit <span style=”background-color: red”> amet consectetur
</span> adipisicing elit.
</p>
Lorem ipsum dolor sit <span> amet consectetur </span> adipisicing elit.
</p>
<p>
Lorem ipsum dolor sit <div> amet consectetur </div> adipisicing elit.
</p>
<p>
Lorem ipsum dolor sit <span style=”background-color: red”> amet consectetur
</span> adipisicing elit.
</p>
همان طور که مشاهده می شود، استفاده از تگ span هیچگونه تغییر ظاهری در متن ایجاد نکرد.

کاربردهای اصلی تگ <span> در بخش آموزش CSS توضیح داده می شود.