اتریبیوت contenteditable
چنانچه بخواهیم محتویات یک تگ توسط کاربر درون مرورگر قابل تغییر باشد، از اتریبیوت contenteditable استفاده شده و مقدار آن باید برابر با true قرار گیرد (مقدار این اتریبیوت به صورت پیش فرض برابر با false است). توجه داشته باشید که تمامی تغییرات اعمال شده توسط کاربر، با refresh کردن صفحه مرورگر به حالت اولیه خود باز می گردد (ذخیره نخواهد شد). به عبارت دیگر، تغییراتی که کاربر به این صورت در محتویات یک تگ ایجاد می کند، موقتی بوده و تنها در صفحه مرورگر او قابل مشاهده خواهد بود.
به عنوان مثال در کد زیر یک پاراگراف ایجاد شده است که با استفاده از اتریبیوت contenteditable به کاربر این امکان داده شده است که متن پاراگراف را به دلخواه (به صورت موقت) تغییر دهد.
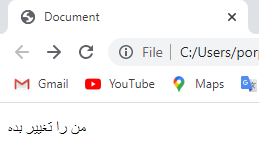
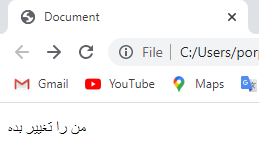
با اجرای کد فوق، یک متن به صورت زیر به کاربر نمایش داده می شود.

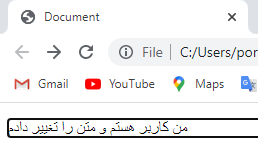
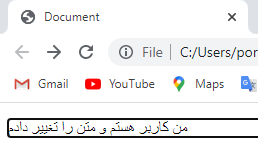
حال کاربر می توان متن را به دلخواه (به طور موقت) تغییر دهد.

به عنوان مثال در کد زیر یک پاراگراف ایجاد شده است که با استفاده از اتریبیوت contenteditable به کاربر این امکان داده شده است که متن پاراگراف را به دلخواه (به صورت موقت) تغییر دهد.
<body>
<p contenteditable="true">من را تغییر بده</p>
</body>
<p contenteditable="true">من را تغییر بده</p>
</body>
با اجرای کد فوق، یک متن به صورت زیر به کاربر نمایش داده می شود.

حال کاربر می توان متن را به دلخواه (به طور موقت) تغییر دهد.