اتریبیوت dir
اگر چه تعیین جهت یک المان (راست چین یا چپ چین) با استفاده از CSS امکان پذیر و مرسوم است، اما به دلیل کاربرد فراوان آن، این امکان از HTML5 به بعد نیز با استفاده از اتریبیوت dir میسر شده است. این اتریبیوت دارای سه مقدار Auto، ltr (left to right) و rtl(right to left است که برای متون عربی و فارسی می توان از مقدار rtl استفاده نمود. توجه نمایید که مقدار ltr به عنوان مقدار پیشفرض برای این اتریبیوت در نظر گرفته شده است. به عبارت دیگر اگر مقداری به این اتریبیوت اختصاص داده نشود، محتوای آن تگ به صورت چپ چین نمایش داده خواهد شد.
به عنوان مثال در کد زیر دو پاراگراف نوشته شده است که برای پاراگراف دوم به دلیل فارسی بودن متن درون آن، مقدار rtl برای اتریبیوت dir در نظر گرفته شده است.
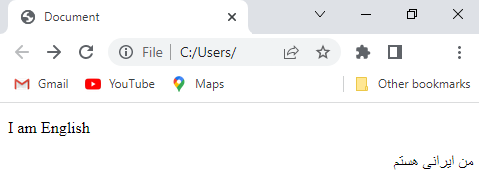
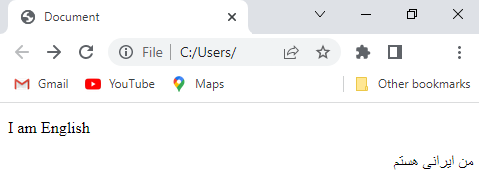
با اجرای کد فوق مشاهده خواهید نمود که پاراگراف اول به صورت پیش فرض به صورت چپ چین نمایش داده می شود. اما پاراگراف دوم به دلیل مقدار rtl درون اتریبیوت dir در سمت راست تصویر به صورت راست چین نمایش داده خواهد شد.

به عنوان مثال در کد زیر دو پاراگراف نوشته شده است که برای پاراگراف دوم به دلیل فارسی بودن متن درون آن، مقدار rtl برای اتریبیوت dir در نظر گرفته شده است.
<body>
<p>I am English</p>
<p dir="rtl">من ایرانی هستم</p>
</body>
<p>I am English</p>
<p dir="rtl">من ایرانی هستم</p>
</body>
با اجرای کد فوق مشاهده خواهید نمود که پاراگراف اول به صورت پیش فرض به صورت چپ چین نمایش داده می شود. اما پاراگراف دوم به دلیل مقدار rtl درون اتریبیوت dir در سمت راست تصویر به صورت راست چین نمایش داده خواهد شد.

نکته
اگر برای اتریبیوت dir مقدار auto در نظر گرفته شود، مرورگر خود با توجه به متن درون آن تگ، تشخیص خواهد داد که آن را به صورت راست چین یا چپ چین نشان دهد. به طور دقیق تر، اگر متن ترکیبی از کلمات انگلیسی و فارسی باشد، چنانچه با یک کلمه فارسی شروع شود، به صورت راست چین و چنانچه با یک کلمه انگلیسی شروع شود، به صورت چپ چین نمایش داده خواهد شد.