تگ <map>
در بسیاری از موارد نیاز است تا تصویر موجود درصفحه قابل کلیک کردن باشد و به صورت لینک عمل کند. در این حالت (همانطور که در آموزش مرتبط با تگ <a> گفته شد)، تنها کافیست تگ <img> تصویر مورد نظر را درون تگهای <a></a> قرار داد. اما زمانی ممکن است لازم شود تنها بخشی از یک عکس قابل کلیک کردن باشد و یا ممکن است نیاز باشد بخش های مختلف یک عکس قابل کلیک کردن باشد تا هر بخش به یک صفحه مجزا لینک شود. به عنوان نمونه می توان نقشه یک کشور را در نظر گرفت که با کلیک بر هر استان می توان وارد صفحه مربوط به همان استان شد. برای اینکار می توان از تگ <map> در کنار تگ <img> استفاده کرد.
برای این کار باید ابتدا یک تصویر با استفاده از تگ <img> و سپس مکانهای قابل کلیک با استفاده از تگ <map> تعریف شود. به عبارت دیگر، اگر نیاز باشد تا ناحیه هایی درون یک تصویر تعیین شود که قابل کلیک کردن باشند، باید یک تگ <map> نیز برای آن تصویر تعریف نمود تا قسمت های قابل کلیک آن مشخص گردد. تگ <map> نشان دهنده آن است که این تصویر مانند یک نقشه عمل می کند زیرا در آن مکان هایی تعریف شده است که با کلیک بر هر یک از آنها به یک صفحه مجزا منتقل خواهیم شد. برای تعریف هر یک از این مکانها از یک تگ <area> درون تگ <map></map> استفاده می شود. به عنوان مثال اگر بخواهیم چهار ناحیه قابل کلیک در یک تصویر داشته باشیم باید چهار تگ <area> درون تگ <map></map> تعریف شود.
مهمترین اتریبیوت تگ <map> اتریبیوت name است. از آنجایی که در یک صفحه ممکن است تصاویر متعددی وجود داشته و قسمتهای مختلفی از این تصاویر نیاز به لینک شدن داشته باشند، طبیعتا تگ های <img> و <map> زیادی نیز وجود خواهد شد. به همین دلیل نیاز است تا مشخص شود که هر تگ <map> مرتبط با کدام تصویر است. برای این منظور از اتریبیوت usename درون تگ <img> و اتریبیوت name درون تگ <map> استفاده می شود. در این راستا، ابتدا با استفاده از اتریبیوت name در تگ <map> یک اسم برای این تگ تعریف می شود و سپس این اسم به همراه علامت # به عنوان مقدار درون اتریبیوت usename تصویر مورد نظر قرار می گیرد تا اتصال بین تصویر و map مرتبط با آن برقرار شود. حال می توان درون تگ <map></map> با استفاده از تگ <area>، مختصات مکان یا مکانهایی از تصویر که قابل کلیک شدن است را مشخص نمود. تگ <area> دارای چند اتریبیوت است که مهترین آنها عبارت است از shape، coords و href.
Shape: دارای چهار مقدار Circle، rect، poly و default است که با استفاده از آن مشخص می شود که مکان قابل کلیک به صورت دایره ای، مستطیل، چند ضلعی و یا به شکل پیشفرض باشد.
Coords: مختصات ناحیه قابل کلیک را تعریف می کند.
• اگر ناحیه قابل کلیک به صورت دایره ای (circle) تعریف شده باشد، این اتریبیوت سه مقدار عددی بر حسب پیکسل خواهد گرفت. عدد اول فاصله مرکز دایره از سمت چپ تصویر، عدد دوم فاصله مرکز دایره از بالای تصویر و عدد سوم شعاع دایره است.
Coords: “Center-x,Center-y, radius”

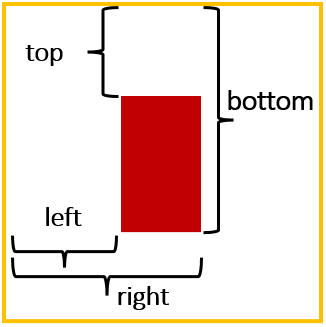
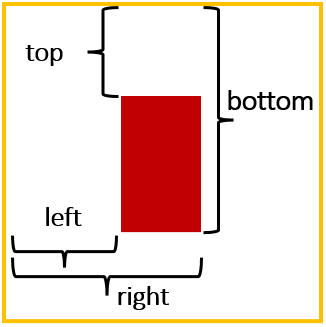
• اگر ناحیه قابل کلیک به صورت مستطیل (rect) تعریف شده باشد، این اتریبیوت چهار مقدار عددی بر حسب پیکسل خواهد گرفت. عدد اول فاصله ضلع چپ از سمت چپ تصویر، عدد دوم فاصله ضلع بالا از بالای تصویر، عدد سوم فاصله ضلع راست از سمت چپ تصویر و عدد چهارم فاصله ضلع پایین از بالای تصویر را تعیین می کند. این چهار عدد در واقع چهار ضلع مستطیل را مشخص می کنند.
Coords: “left, top, right, bottom”

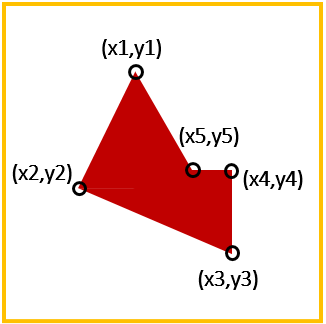
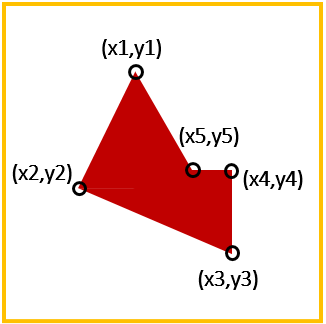
• اگر ناحیه قابل کلیک به صورت چندضلعی (poly) تعریف شده باشد، دارای چند راس خواهد بود که هر راس برای خود یک مختصات (x , y) خواهد داشت. در نتیجه این اتریبیوت مختصات این نقاط را بر حسب پیکسل نشان خواهد داد.
Coords: “x1,y1,x2,y2,x3,y3,…”

به عنوان مثال اگر یک 6 ضلعی باشد دارای 6 راس خواهد بود که هر راس دارای یک x و یک y است، بنابراین اتریبیوت برای یک شش ضلعی دارای 12 عدد خواهد بود.
Href: همچون گذشته، نشانی صفحه مورد نظر برای انتقال پس از کلیک بر روی این ناحیه است.
تگ <area> دارای اتریبیوتهای دیگری نیز مانند target و title است که کاربرد آنها در آموزش تگ <img> توضیح داده شد.
مثال: فرض کنید در تصویر زیر می خواهیم با کلیک بر گیاه سرخس برگ شمشیری و گیاه سانسوریا به صفحه توضیحات مرتبط با آنها منتقل شویم.

برای این کار از کدی مشابه کد زیر استفاده می شود.
مختصات تعیین شده در کد مثال بالا در تصویر زیر به صورت شماتیک نشان داده شده است. هنگامی که نشانه ماوس روی این دو ناحیه قرار گیرد، مشخص می شود که این دو ناحیه قابل کلیک هستند.

برای این کار باید ابتدا یک تصویر با استفاده از تگ <img> و سپس مکانهای قابل کلیک با استفاده از تگ <map> تعریف شود. به عبارت دیگر، اگر نیاز باشد تا ناحیه هایی درون یک تصویر تعیین شود که قابل کلیک کردن باشند، باید یک تگ <map> نیز برای آن تصویر تعریف نمود تا قسمت های قابل کلیک آن مشخص گردد. تگ <map> نشان دهنده آن است که این تصویر مانند یک نقشه عمل می کند زیرا در آن مکان هایی تعریف شده است که با کلیک بر هر یک از آنها به یک صفحه مجزا منتقل خواهیم شد. برای تعریف هر یک از این مکانها از یک تگ <area> درون تگ <map></map> استفاده می شود. به عنوان مثال اگر بخواهیم چهار ناحیه قابل کلیک در یک تصویر داشته باشیم باید چهار تگ <area> درون تگ <map></map> تعریف شود.
مهمترین اتریبیوت تگ <map> اتریبیوت name است. از آنجایی که در یک صفحه ممکن است تصاویر متعددی وجود داشته و قسمتهای مختلفی از این تصاویر نیاز به لینک شدن داشته باشند، طبیعتا تگ های <img> و <map> زیادی نیز وجود خواهد شد. به همین دلیل نیاز است تا مشخص شود که هر تگ <map> مرتبط با کدام تصویر است. برای این منظور از اتریبیوت usename درون تگ <img> و اتریبیوت name درون تگ <map> استفاده می شود. در این راستا، ابتدا با استفاده از اتریبیوت name در تگ <map> یک اسم برای این تگ تعریف می شود و سپس این اسم به همراه علامت # به عنوان مقدار درون اتریبیوت usename تصویر مورد نظر قرار می گیرد تا اتصال بین تصویر و map مرتبط با آن برقرار شود. حال می توان درون تگ <map></map> با استفاده از تگ <area>، مختصات مکان یا مکانهایی از تصویر که قابل کلیک شدن است را مشخص نمود. تگ <area> دارای چند اتریبیوت است که مهترین آنها عبارت است از shape، coords و href.
Shape: دارای چهار مقدار Circle، rect، poly و default است که با استفاده از آن مشخص می شود که مکان قابل کلیک به صورت دایره ای، مستطیل، چند ضلعی و یا به شکل پیشفرض باشد.
Coords: مختصات ناحیه قابل کلیک را تعریف می کند.
• اگر ناحیه قابل کلیک به صورت دایره ای (circle) تعریف شده باشد، این اتریبیوت سه مقدار عددی بر حسب پیکسل خواهد گرفت. عدد اول فاصله مرکز دایره از سمت چپ تصویر، عدد دوم فاصله مرکز دایره از بالای تصویر و عدد سوم شعاع دایره است.
Coords: “Center-x,Center-y, radius”

• اگر ناحیه قابل کلیک به صورت مستطیل (rect) تعریف شده باشد، این اتریبیوت چهار مقدار عددی بر حسب پیکسل خواهد گرفت. عدد اول فاصله ضلع چپ از سمت چپ تصویر، عدد دوم فاصله ضلع بالا از بالای تصویر، عدد سوم فاصله ضلع راست از سمت چپ تصویر و عدد چهارم فاصله ضلع پایین از بالای تصویر را تعیین می کند. این چهار عدد در واقع چهار ضلع مستطیل را مشخص می کنند.
Coords: “left, top, right, bottom”

• اگر ناحیه قابل کلیک به صورت چندضلعی (poly) تعریف شده باشد، دارای چند راس خواهد بود که هر راس برای خود یک مختصات (x , y) خواهد داشت. در نتیجه این اتریبیوت مختصات این نقاط را بر حسب پیکسل نشان خواهد داد.
Coords: “x1,y1,x2,y2,x3,y3,…”

به عنوان مثال اگر یک 6 ضلعی باشد دارای 6 راس خواهد بود که هر راس دارای یک x و یک y است، بنابراین اتریبیوت برای یک شش ضلعی دارای 12 عدد خواهد بود.
Href: همچون گذشته، نشانی صفحه مورد نظر برای انتقال پس از کلیک بر روی این ناحیه است.
تگ <area> دارای اتریبیوتهای دیگری نیز مانند target و title است که کاربرد آنها در آموزش تگ <img> توضیح داده شد.
مثال: فرض کنید در تصویر زیر می خواهیم با کلیک بر گیاه سرخس برگ شمشیری و گیاه سانسوریا به صفحه توضیحات مرتبط با آنها منتقل شویم.

برای این کار از کدی مشابه کد زیر استفاده می شود.
<body>
<img src="myPicture.jpg" usemap="#plants">
<map name="plants">
<area shape="rect" coords="105,55,205,255" href="#" alt="سرخس">
<area shape="circle" coords="470,550,70" href="#" alt="سانسوریا">
</map>
</body>
<img src="myPicture.jpg" usemap="#plants">
<map name="plants">
<area shape="rect" coords="105,55,205,255" href="#" alt="سرخس">
<area shape="circle" coords="470,550,70" href="#" alt="سانسوریا">
</map>
</body>
مختصات تعیین شده در کد مثال بالا در تصویر زیر به صورت شماتیک نشان داده شده است. هنگامی که نشانه ماوس روی این دو ناحیه قرار گیرد، مشخص می شود که این دو ناحیه قابل کلیک هستند.

نکته
برای مشخص کردن مختصات ناحیه دلخواه به صورت دقیق تر، می توانید از وبسایت image-map.net استفاده کنید.