تگ <em>
در بسیاری از متون نیاز است تا اسم های خاص (مانند اسم مکان ها، باکتری ها، گونه های گیاهی و جانوری و ...) به طور مشخصی از بقیه ی متن متمایز شوند، در این حالت می توان از تگ <em> برای ایجاد یک حالت ایتالیک در کلمات استفاده شود (em مخفف کلمه emphasize به معنای تاکید کردن است).
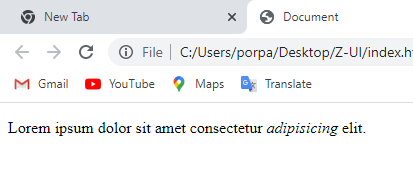
همان طور که در تصویر زیر مشاهده می شود، کلمه adipisicing با استفاده از تگ em به صورت مورب به نمایش درآمده است.

<body>
<div>
<p>Lorem ipsum dolor sit amet consectetur <em>adipisicing</em> elit.</p>
</div>
</body>
<div>
<p>Lorem ipsum dolor sit amet consectetur <em>adipisicing</em> elit.</p>
</div>
</body>
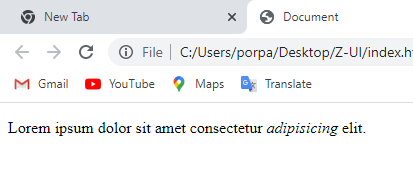
همان طور که در تصویر زیر مشاهده می شود، کلمه adipisicing با استفاده از تگ em به صورت مورب به نمایش درآمده است.

نکته
اگرچه این تگ منسوخ نشده است اما توصیه می شود که به جای استفاده از <em> از font-style: italic; به صورت کدهای CSS استفاده شود.