لیست یا فهرست
برای ساخت لیست می توان از دو تگ <ul> و یا <ol> استفاده نمود که هر کدام از آنها شامل آیتمهایی است که با تگ <li> (مخفف list item) مشخص می شوند. Ul مخفف unordered list است و در کنار آیتمهای آن یک بولت (برای تغییر بولت از CSS استفاده می شود) قرار می گیرد، در حالیکه ol مخفف ordered list است و آیتم های آن شماره گذاری می شوند.
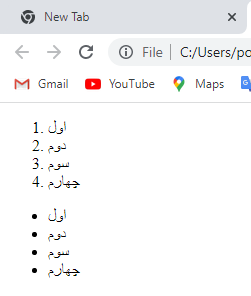
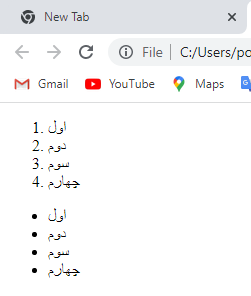
همان طور که در تصویر زیر مشاهده می شود، دو فهرست یا لیست همراه با شماره و بولت در صفحه مرورگر نمایش داده می شود.

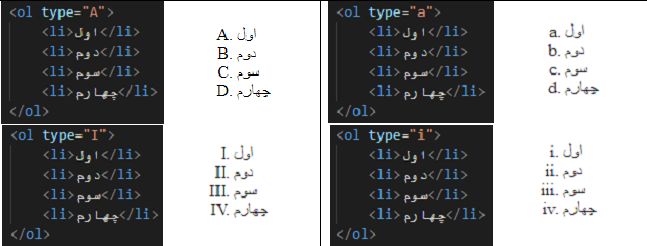
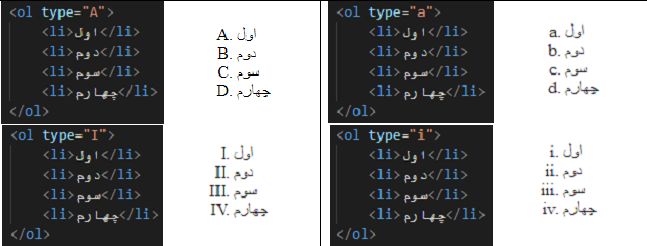
برای تغییر اعداد قرار گرفته درکنار آیتمهای <ol> می توان از اتریبیوت type به صورت زیر استفاده نمود.

همانطور که مشاهده می شود به صورت پیش فرض، آیتمها از عدد 1 شروع می شوند. چنانچه بخواهیم شروع آیتمها از عدد دیگری باشد کافیست از اتریبیوت start=”number” استفاده شود.
<body>
<ol>
<li>اول</li>
<li>دوم</li>
<li>سوم</li>
<li>چهارم</li>
</ol>
<ul>
<li>اول</li>
<li>دوم</li>
<li>سوم</li>
<li>چهارم</li>
</ul>
</body>
<ol>
<li>اول</li>
<li>دوم</li>
<li>سوم</li>
<li>چهارم</li>
</ol>
<ul>
<li>اول</li>
<li>دوم</li>
<li>سوم</li>
<li>چهارم</li>
</ul>
</body>
همان طور که در تصویر زیر مشاهده می شود، دو فهرست یا لیست همراه با شماره و بولت در صفحه مرورگر نمایش داده می شود.

برای تغییر اعداد قرار گرفته درکنار آیتمهای <ol> می توان از اتریبیوت type به صورت زیر استفاده نمود.

همانطور که مشاهده می شود به صورت پیش فرض، آیتمها از عدد 1 شروع می شوند. چنانچه بخواهیم شروع آیتمها از عدد دیگری باشد کافیست از اتریبیوت start=”number” استفاده شود.
<body>
<ol start=”1000”>
<li>اول</li>
<li>دوم</li>
<li>سوم</li>
<li>چهارم</li>
</ol>
</body>
<ol start=”1000”>
<li>اول</li>
<li>دوم</li>
<li>سوم</li>
<li>چهارم</li>
</ol>
</body>