تگ <a>
هنگامی که بخواهیم کاربر با کلیک بر روی یک متن، کلمه، تصویر و ... به یک صفحه دیگر هدایت شود از تگ <a> استفاده می کنیم. تگ <a> به صورت پیش فرض دارای استایل بوده (رنگ آبی، یک خط زیر آن و ...) که البته می توان با کدهای CSS آن را تغییر داد.
مهمترین اتریبیوت این تگ href=” “ است که نشانی صفحه مقصد درون آن قرار داده می شود تا کاربر با کلیک بر روی این لینک به صفحه مقصد هدایت شود. به عنوان آدرس مقصد، هم می توان از صفحات داخلی وبسایت و هم از وبسایتهای دیگر استفاده نمود. علاوه بر این چنانچه بخواهیم آدرس مقصد همان آدرس مبدا باشد از علامت # به عنوان آدرس استفاده می نماییم (صفحه به نوعی refresh می شود). در کدهای زیر می توان دو لینک را مشاهده کرد که اولی به وبسایت "گروه زیرساخت نرم افزاری زی" و دومی به همان صفحه جاری ارجاع می شود.
توجه نمایید که زمانی که بخواهیم به صفحات داخلی وبسایت ارجاع دهیم، HTML شروع نشانی را همان فولدری در نظر می گیرد که فایل جاری در آن قرار داده شده است. به عبارتی اگر صفحه مقصد و صفحه مبدا (همین صفحه index که کدهای HTML را درون آن می نویسیم) درون یک فولدر باشند، به عنوان آدرس در اتریبیوت href کافیست تنها نام صفحه مورد نظر را بنویسیم. اما اگر صفحه مقصد درون یک فولدر دیگر باشد باید ابتدا نام فولدر نوشته شود. اگر هم برای رسیدن به صفحه مورد نظر نیاز به برگشت به عقب باشد باید از “../” استفاده شود. به عنوان مثال در نظر بگیرید فایل index و صفحه page1 و فولدری با نام Folder2 درون فولدر Folder1 قرار داده شده اند. صفحه ای نیز با نام page2 درون فولدر Folder2 ساخته شده است.

حال چنانچه بخواهیم یک لینک در صفحه index قرار دهیم که ما را به صفحه page1 ببرد از لینک با آدرس زیر استفاده می شود.
اگر بخواهیم یک لینک در صفحه index قرار دهیم که ما را به صفحه page2 ببرد از لینک با آدرس زیر استفاده می شود.
و اگر بخواهیم یک لینک در صفحه page2 قرار دهیم که ما را به صفحه page1 ببرد از لینک با آدرس زیر استفاده می شود.

مهمترین اتریبیوت این تگ href=” “ است که نشانی صفحه مقصد درون آن قرار داده می شود تا کاربر با کلیک بر روی این لینک به صفحه مقصد هدایت شود. به عنوان آدرس مقصد، هم می توان از صفحات داخلی وبسایت و هم از وبسایتهای دیگر استفاده نمود. علاوه بر این چنانچه بخواهیم آدرس مقصد همان آدرس مبدا باشد از علامت # به عنوان آدرس استفاده می نماییم (صفحه به نوعی refresh می شود). در کدهای زیر می توان دو لینک را مشاهده کرد که اولی به وبسایت "گروه زیرساخت نرم افزاری زی" و دومی به همان صفحه جاری ارجاع می شود.
<a href=”https://www.zdgroup.ir”>click here</a>
<a href=”#”>click here</a>
<a href=”#”>click here</a>
توجه نمایید که زمانی که بخواهیم به صفحات داخلی وبسایت ارجاع دهیم، HTML شروع نشانی را همان فولدری در نظر می گیرد که فایل جاری در آن قرار داده شده است. به عبارتی اگر صفحه مقصد و صفحه مبدا (همین صفحه index که کدهای HTML را درون آن می نویسیم) درون یک فولدر باشند، به عنوان آدرس در اتریبیوت href کافیست تنها نام صفحه مورد نظر را بنویسیم. اما اگر صفحه مقصد درون یک فولدر دیگر باشد باید ابتدا نام فولدر نوشته شود. اگر هم برای رسیدن به صفحه مورد نظر نیاز به برگشت به عقب باشد باید از “../” استفاده شود. به عنوان مثال در نظر بگیرید فایل index و صفحه page1 و فولدری با نام Folder2 درون فولدر Folder1 قرار داده شده اند. صفحه ای نیز با نام page2 درون فولدر Folder2 ساخته شده است.

حال چنانچه بخواهیم یک لینک در صفحه index قرار دهیم که ما را به صفحه page1 ببرد از لینک با آدرس زیر استفاده می شود.
<a href=”page1”>click here</a>
اگر بخواهیم یک لینک در صفحه index قرار دهیم که ما را به صفحه page2 ببرد از لینک با آدرس زیر استفاده می شود.
<a href=”folder2/page2”>click here</a>
و اگر بخواهیم یک لینک در صفحه page2 قرار دهیم که ما را به صفحه page1 ببرد از لینک با آدرس زیر استفاده می شود.
<a href=”../page1”>click here</a>
اتریبیوت target و title در تگ <a>
یکی از اتریبیوتهای مهم در این تگ اتریبیوت target است که می تواند یک از چهار مقدار _blank، _parent، _self و _top را داشته باشد. به صورت پیشفرض مقدار این اتریبیوت برابر با _self است به این معنا که با کلیک بر روی این لینک صفحه جدید در همین تب باز می شود. اما اگر بخواهیم صفحه مقصد در تب جدیدی باز شود باید از target=”_blank” استفاده نماییم.
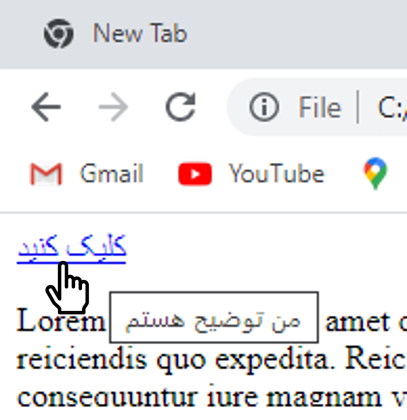
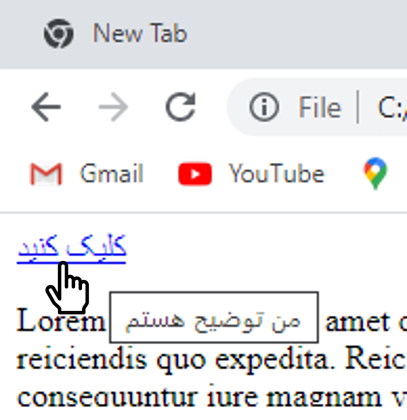
از دیگر اتریبیوت های مهم تگ <a> می توان به اتریبیوت title اشاره نمود. عملکرد این اتریبیوت به این صورت است که هر مقداری به آن داده شود، زمانی که ماوس را بر روی لینک نگه داریم (هاور)، آن مقدار به عنوان توضیحات لینک نمایش داده خواهد شد.
اهمیت این اتریبیوت از آن جهت است که موتورهای جستجو محتوای آن را در نظر می گیرند، در نتیجه در بهبود سئو وبسایت تاثیر گذار خواهد بود.
<a href="#" title="من توضیح هستم<"کلیک کنید</a>

پیمایش درون صفحه با تگ <a>
یکی دیگر از کاربردهای تگ <a> برای زمانی است که می خواهیم با کلیک بر روی یک لینک به قسمت مشخصی از همان صفحه برویم (بدون اسکرول کردن). برای اینکار ابتدا یک ID برای المان مقصد تعریف کرده (ID یک نام منحصر به فرد برای المان است) و سپس این ID را همراه با علامت # (که بیانگر id است) به عنوان مقدار به اتریبیوت href لینک مورد نظر می دهیم.
به عنوان مثال کد زیر بیانگر یک لینک و تعداد بسیاری پاراگراف است (به طوری که صفحه نیاز به اسکرول داشته باشد). پاراگراف آخر دارای عنوان "آخرین عنوان" درون یک تگ <h1> است. به این عنوان id=”LastTitle” داده شده است. همانطور که مشاهده می شود درون تگ <a> در خط اول، نام این id به عنوان مقدار به اتریبیوت href داده شده است. چنانچه این کد را اجرا کنید مشاهده خواهید نمود که با کلیک بر روی لینک، مستقیما به قسمت "آخرین عنوان" هدایت می شوید.
<body>
<a href="#LastTitle">برو به آخرین عنوان</a>
<h1>اولین عنوان</h1>
<p>
Lorem ipsum dolor sit amet ....
</p>
.
.
.
<h1 id="LastTitle">آخرین عنوان</h1>
<p>
Lorem ipsum dolor sit amet, consectetur ...
</p>
</body>
<a href="#LastTitle">برو به آخرین عنوان</a>
<h1>اولین عنوان</h1>
<p>
Lorem ipsum dolor sit amet ....
</p>
.
.
.
<h1 id="LastTitle">آخرین عنوان</h1>
<p>
Lorem ipsum dolor sit amet, consectetur ...
</p>
</body>