تگ <table>
برای ترسیم جداول در HTML از تگ <table></table> استفاده می شود. این تگ به تنهایی کاری برای ما انجام نمی دهد، تنها مشخص می کند که محتویات درون آن قرار است به صورت یک جدول نمایش داده شود. هر جدول دارای چند ردیف و هر ردیف دارای چند سلول است. برای مشخص کردن ردیف ها از تگ <tr> (مخفف table row)، و برای مشخص کردن سلول ها از تگ <td> (مخفف table data) استفاده می شود. همچنین برای تعیین یک عنوان برای هر ستون یا ردیف از تگ <th> (مخفف table header) استفاده می شود، تا آن عنوان را متمایز از دیگر سلول ها (بولد و وسط چین) نمایش دهد.
به عنوان نمونه کد زیر را در نظر بگیرید که در آن یک جدول ایجاد شده است. این جدول دارای سه ستون و چهار ردیف است، که سلول های ردیف اول به عنوان سرستون یا همان عنوان ستون ها در نظر گرفته شده اند.
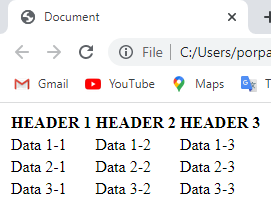
چنانچه کد فوق را اجرا کنید، یک جدول همانند تصویر زیر را در مرورگر خود مشاهده خواهید نمود.

همان طور که مشاهده می شود، این جدول ظاهر مناسبی ندارد (حتی خطوط حاشیه) نیاز به یک طراحی مناسب به وضوح مشخص است. نحوه طراحی ظاهری و ایجاد حاشیه و ... برای جدول در قسمت آموزش CSS به صورت کامل توضیح داده خواهد شد. اما صرفا جهت ادامه آموزش تگ table و درک بهتر مفاهیم آن، کد زیر را به قسمت head اضافه کنید تا سلول های جدول به صورت واضح تری مشخص شوند.
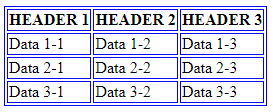
همان طور که در تصویر زیر مشاهده می شود، با اجرای کد فوق، تمامی سلول ها وهمچنین خود جدول دارای یک حاشیه آبی رنگ خواهند شد.

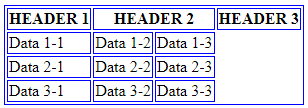
همان طور که در تصویر زیر نمایش داده شده است، سرستون دوم فضا را به اندازه دو ستون اشغال کرده است.

همان طور که در تصویر زیر نمایش داده شده است، سلول Data 1-2 فضا را به اندازه دو ردیف اشغال کرده است.

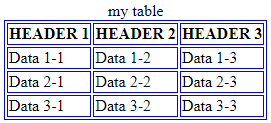
همان طور که در تصویر زیر مشاهده می شود، عنوان “my table” به بالای جدول اضافه شده است.

برای جداول نیز به همین صورت می توان هدر، فوتر و بدنه تعریف کرد و در واقع آنها را لایه بندی کرد. به عنوان مثال یک فاکتور خرید را در نظر بگیرید که به صورت جدول نمایش داده شده است. ردیف اول که شامل عناوین ستون ها است نقش هدر را ایفا می کند، ردیف آخر که مجموع قیمت ها در آن نشان داده می شود به عنوان فوتر عمل می کند، و ردیف های میانی که شامل کالاها و قیمت های آنها است، بدنه جدول را تشکیل می دهند.

حال که سه قسمت اصلی یک جدول مشخص شد، می توان گفت که برای نظم دهی کدها بهتر است مانند کدهای زیر از تگهای <thead>، <tbody> و <tfoot> درون جدول استفاده شود. این تگها از نظر ظاهری هیچ تاثیری بر جدول ندارند و تنها به خواناتر شدن کدها کمک می کنند.
توجه نمایید که برای انتخاب چند ستون و استایل دهی همزمان به آنها کافیست از اتریبیوت span استفاده نموده و تعداد ستون دلخواه را درون آن بنویسید. در مثال بالا مقدار span برابر با 2 در نظر گرفته شد تا دو ستون به رنگ زرد نمایش داده شود.
به جایگاه قرارگیری تگ های <colgroup> در مثال بالا توجه نمایید.

به عنوان نمونه کد زیر را در نظر بگیرید که در آن یک جدول ایجاد شده است. این جدول دارای سه ستون و چهار ردیف است، که سلول های ردیف اول به عنوان سرستون یا همان عنوان ستون ها در نظر گرفته شده اند.
<body>
<table>
<tr>
<th>HEADER 1</th>
<th>HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td>Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
<table>
<tr>
<th>HEADER 1</th>
<th>HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td>Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
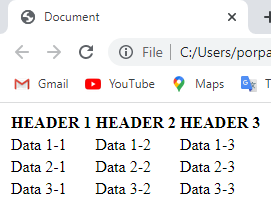
چنانچه کد فوق را اجرا کنید، یک جدول همانند تصویر زیر را در مرورگر خود مشاهده خواهید نمود.

همان طور که مشاهده می شود، این جدول ظاهر مناسبی ندارد (حتی خطوط حاشیه) نیاز به یک طراحی مناسب به وضوح مشخص است. نحوه طراحی ظاهری و ایجاد حاشیه و ... برای جدول در قسمت آموزش CSS به صورت کامل توضیح داده خواهد شد. اما صرفا جهت ادامه آموزش تگ table و درک بهتر مفاهیم آن، کد زیر را به قسمت head اضافه کنید تا سلول های جدول به صورت واضح تری مشخص شوند.
<style>
table, th, td {
border: 1px solid blue;
}
</style>
table, th, td {
border: 1px solid blue;
}
</style>
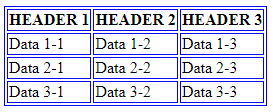
همان طور که در تصویر زیر مشاهده می شود، با اجرای کد فوق، تمامی سلول ها وهمچنین خود جدول دارای یک حاشیه آبی رنگ خواهند شد.

اتریبیوت colspan
اگر بخواهیم یک سلول (th یا td) عریض تر باشد و به اندازه دو سلول افقی فضا اشغال کند، به عنوان مثال برای دو ستون یک عنوان در نظر گرفته شود، می توان از اتریبیوت colspan (به معنای بازه ستون) استفاده نمود.
<body>
<table>
<tr>
<th>HEADER 1</th>
<th colspan="2">HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td>Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
<table>
<tr>
<th>HEADER 1</th>
<th colspan="2">HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td>Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
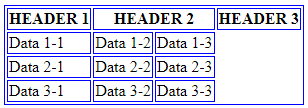
همان طور که در تصویر زیر نمایش داده شده است، سرستون دوم فضا را به اندازه دو ستون اشغال کرده است.

اتریبیوت rowspan
اما اگر بخواهیم یک سلول (th یا td) به اندازه دو سلول عمودی فضا اشغال کند، می توان از اتریبیوت rowspan (به معنای بازه ردیف) استفاده نمود.
<body>
<table>
<tr>
<th>HEADER 1</th>
<th>HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td rowspan="2">Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
<table>
<tr>
<th>HEADER 1</th>
<th>HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td rowspan="2">Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
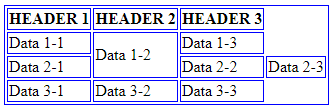
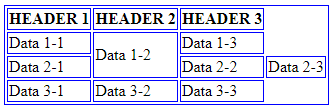
همان طور که در تصویر زیر نمایش داده شده است، سلول Data 1-2 فضا را به اندازه دو ردیف اشغال کرده است.

تگ <caption>
به منظور در نظر گرفتن یک عنوان برای جدول، می توان از تگ <caption></caption> استفاده کرد. به عنوان مثال، برای جدول زیر با استفاده از تگ <caption>، عنوان “my table” به کار رفته است.
<body>
<table>
<caption>my table</caption>
<tr>
<th>HEADER 1</th>
<th>HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td>Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
<table>
<caption>my table</caption>
<tr>
<th>HEADER 1</th>
<th>HEADER 2</th>
<th>HEADER 3</th>
</tr>
<tr>
<td>Data 1-1</td>
<td>Data 1-2</td>
<td>Data 1-3</td>
</tr>
<tr>
<td>Data 2-1</td>
<td>Data 2-2</td>
<td>Data 2-3</td>
</tr>
<tr>
<td>Data 3-1</td>
<td>Data 3-2</td>
<td>Data 3-3</td>
</tr>
</table>
</body>
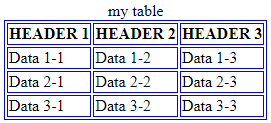
همان طور که در تصویر زیر مشاهده می شود، عنوان “my table” به بالای جدول اضافه شده است.

<thead>، <tbody> و <tfoot>
در طراحی صفحات یک وبسایت، در نظر گرفتن یک لایه بندی اولیه دارای اهمیت بسیاری است. اهمیت این موضوع از آن جهت است که این لایه بندی به کدهای ما نظم می بخشد و در بررسی و توسعه آنها در آینده بسیار کمک کننده است. به طور کلی می توان گفت یک صفحه وبسایت از سه قسمت اصلی هدر (شامل منو، لوگو و ...)، فوتر (شامل لینک های مفید، راه های ارتباطی و ...) و بدنه (شامل محتوای اصلی صفحه) تشکیل شده است، که این سه در کنار هم به عنوان یک لایه بندی اولیه از صفحه وبسایت در نظر گرفته می شوند.
برای جداول نیز به همین صورت می توان هدر، فوتر و بدنه تعریف کرد و در واقع آنها را لایه بندی کرد. به عنوان مثال یک فاکتور خرید را در نظر بگیرید که به صورت جدول نمایش داده شده است. ردیف اول که شامل عناوین ستون ها است نقش هدر را ایفا می کند، ردیف آخر که مجموع قیمت ها در آن نشان داده می شود به عنوان فوتر عمل می کند، و ردیف های میانی که شامل کالاها و قیمت های آنها است، بدنه جدول را تشکیل می دهند.

حال که سه قسمت اصلی یک جدول مشخص شد، می توان گفت که برای نظم دهی کدها بهتر است مانند کدهای زیر از تگهای <thead>، <tbody> و <tfoot> درون جدول استفاده شود. این تگها از نظر ظاهری هیچ تاثیری بر جدول ندارند و تنها به خواناتر شدن کدها کمک می کنند.
<body>
<table>
<caption>فاکتور</caption>
<thead>
<tr>
<th>قیمت واحد</th>
<th>تعداد</th>
<th>نام کالا</th>
</tr>
</thead>
<tbody>
<tr>
<td>350000</td>
<td>4</td>
<td>کباب بناب</td>
</tr>
<tr>
<td>20000</td>
<td>2</td>
<td>نوشابه</td>
</tr>
<tr>
<td>20000</td>
<td>2</td>
<td>دوغ</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>1480000</td>
<td>8</td>
<td>مجموع</td>
</tr>
</tfoot>
</table>
</body>
</html>
<table>
<caption>فاکتور</caption>
<thead>
<tr>
<th>قیمت واحد</th>
<th>تعداد</th>
<th>نام کالا</th>
</tr>
</thead>
<tbody>
<tr>
<td>350000</td>
<td>4</td>
<td>کباب بناب</td>
</tr>
<tr>
<td>20000</td>
<td>2</td>
<td>نوشابه</td>
</tr>
<tr>
<td>20000</td>
<td>2</td>
<td>دوغ</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>1480000</td>
<td>8</td>
<td>مجموع</td>
</tr>
</tfoot>
</table>
</body>
</html>
کاربرد تگ <colgroup> در جدول
در برخی موارد لازم است تا یک استایل متفاوت به بعضی ستون ها داده شود. به عنوان مثل ممکن است در مثال قبل بخواهیم رنگ ستون قیمت و تعداد زرد باشد، در این حالت با استفاده از تگ <colgroup> و تگهای <col> که هر یک معرف یک ستون هستند، می توان به ستون مورد نظر یک استایل دلخواه اختصاص داد. برای نمونه در کد زیر، رنگ پس زمینه ستون اول و دوم مثال قبل با استفاده اتریبیوت style به رنگ زرد و ستون سوم به رنگ سبز در آمده است.
<body>
<table>
<colgroup>
<col span="2" style="background-color: yellow;">
<col style="background-color: greenyellow;"
</colgroup>
<caption>فاکتور</caption>
<thead>
<tr>
<th>قیمت واحد</th>
<th>تعداد</th>
<th>نام کالا</th>
</tr>
</thead>
.
.
.
<table>
<colgroup>
<col span="2" style="background-color: yellow;">
<col style="background-color: greenyellow;"
</colgroup>
<caption>فاکتور</caption>
<thead>
<tr>
<th>قیمت واحد</th>
<th>تعداد</th>
<th>نام کالا</th>
</tr>
</thead>
.
.
.
توجه نمایید که برای انتخاب چند ستون و استایل دهی همزمان به آنها کافیست از اتریبیوت span استفاده نموده و تعداد ستون دلخواه را درون آن بنویسید. در مثال بالا مقدار span برابر با 2 در نظر گرفته شد تا دو ستون به رنگ زرد نمایش داده شود.
به جایگاه قرارگیری تگ های <colgroup> در مثال بالا توجه نمایید.
