تگ <video>
زمانی که بخواهیم در صفحه وب یک ویدئو بارگذاری کنیم از تگ <video> استفاده خواهیم کرد. همچنین برای مشخص کردن نشانی مکانی که ویدئو در آن ذخیره شده است از تگ <source> استفاده خواهد شد. تگ <video> دارای اتریبیوت های مختلفی است مانند height و width جهت تعیین ابعاد و نیز اتریبیوت بسیار مهم controls برای فعال کردن کنترل های پخش، توقف، صدا و .... برای آنکه ویدئو بلافاصله پس از بارگذاری صفحه به صورت خودکار پخش شود، می توان از اتریبیوت autoplay و چنانچه بخواهیم صدای ویدئو به صورت پیش فرض قطع باشد از اتریبیوت muted استفاده می شود.
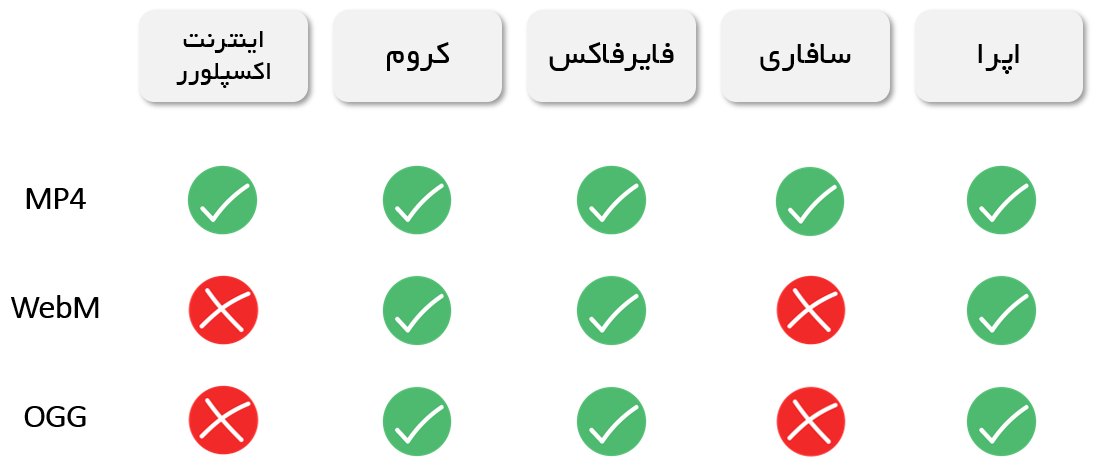
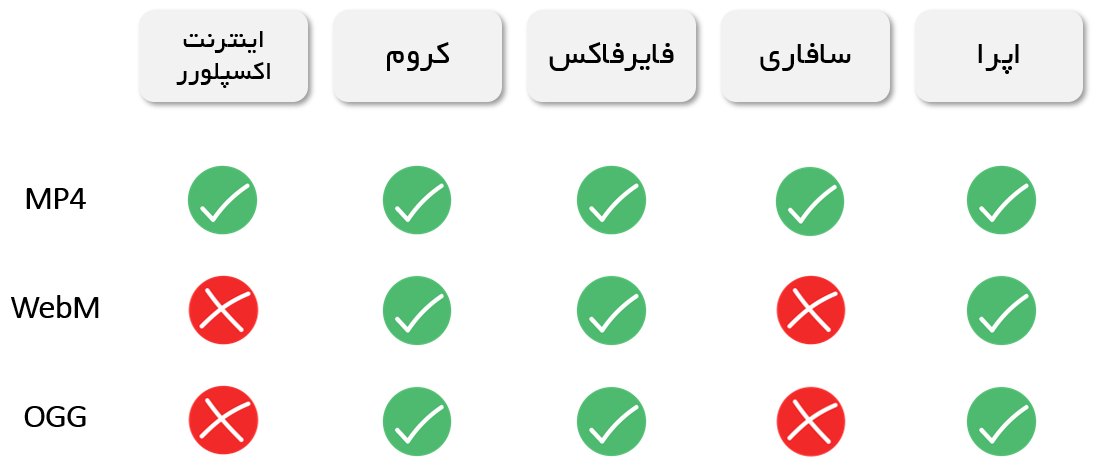
یکی از مسائل مهم در مورد بارگذاری ویدئو در صفحه وب، فرمت فایلهای ویدئویی است. به طور کلی سه فرمت MP4، WebM و Ogg برای تگ video استفاده می شود. توجه داشته باشید که هر فایل ویدئویی که بارگذاری می شود حتما باید نوع فایل برای تگ source با استفاده از اتریبیوت type مشخص شود. در جدول زیر می توانید مقادیر قابل قبول برای اتریبیوت type را مشاهده نمایید.

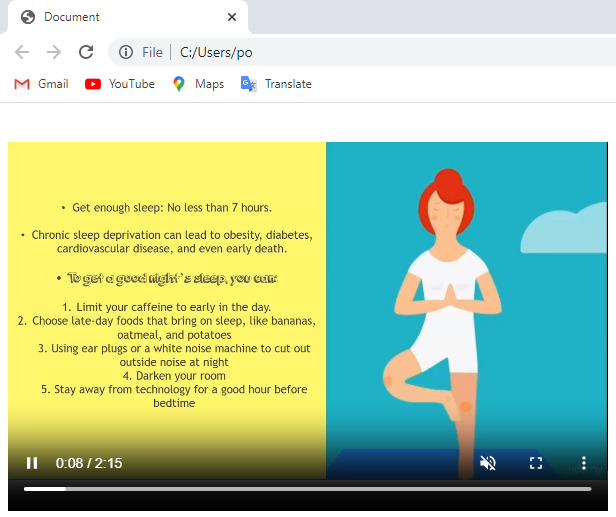
به عنوان نمونه، در کد زیر یک ویدئو با قابلیت پخش خودکار و با صدای قطع شده درون صفحه وب قرار داده شده است.
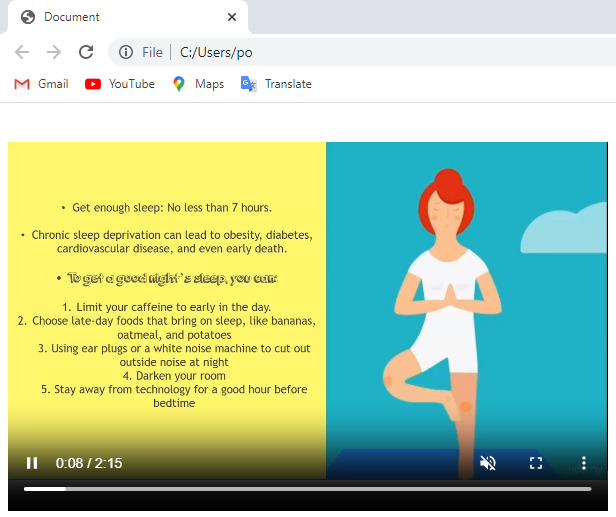
همان طور که در تصویر زیر مشاهده می شود، یک ویدئو با ابعاد 400 در 600 درون مرورگر به نمایش درآمده است.

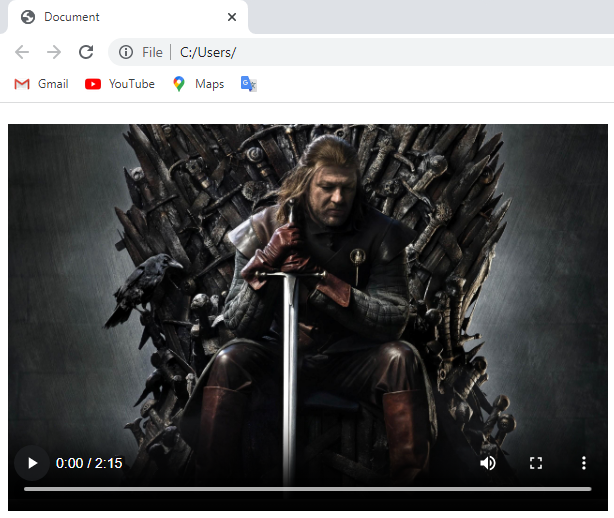
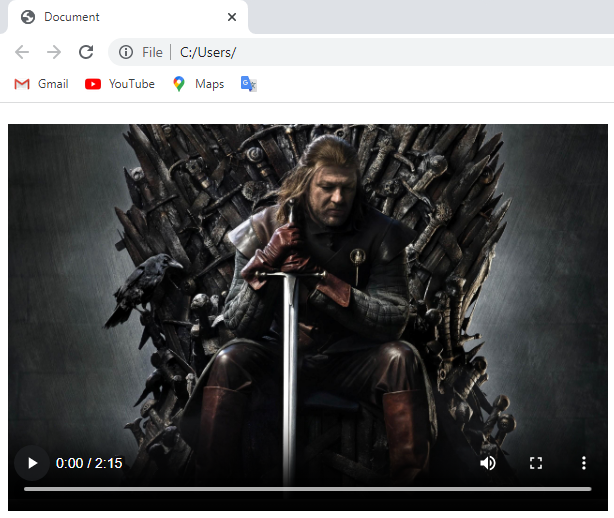
همان طور که مشاهده می شود یک پوستر برای معرفی ویدئو به کاربر نشان داده شده است. زمانی که کاربر اقدام به پخش ویدئو کند، این تصویر ناپدید شده و ویدئو اجرا خواهد شد.

به عنوان مثال، در کد زیر زمانی که صفحه بارگذاری شود، موارد مهم ویدئو مانند تصویر ثانیه اول ابعاد و ... به صورت خودکار دانلود می شود.
یکی از مسائل مهم در مورد بارگذاری ویدئو در صفحه وب، فرمت فایلهای ویدئویی است. به طور کلی سه فرمت MP4، WebM و Ogg برای تگ video استفاده می شود. توجه داشته باشید که هر فایل ویدئویی که بارگذاری می شود حتما باید نوع فایل برای تگ source با استفاده از اتریبیوت type مشخص شود. در جدول زیر می توانید مقادیر قابل قبول برای اتریبیوت type را مشاهده نمایید.
|
مقدار اتریبیوت type |
نوع فایل ویدئویی |
|
|
video/mp4 |
MP4 |
|
|
video/webm |
WebM |
|
|
video/ogg |
Ogg |

نکته: این فرمت ها الزاما توسط تمامی مرورگرها پشتیبانی نمی شوند. در میان تمامی مرورگرها، مرورگرهای chrome و firefox از هر سه فرمت ویدئویی ذکر شده در بالا و بسیاری از دیگر فرمت ها پشتیبانی می کنند.
به عنوان نمونه، در کد زیر یک ویدئو با قابلیت پخش خودکار و با صدای قطع شده درون صفحه وب قرار داده شده است.
<body>
<video height="400" width="600" controls autoplay muted>
<source src="Optimizing.mp4" type="video/mp4">
</video>
</body>
<video height="400" width="600" controls autoplay muted>
<source src="Optimizing.mp4" type="video/mp4">
</video>
</body>
همان طور که در تصویر زیر مشاهده می شود، یک ویدئو با ابعاد 400 در 600 درون مرورگر به نمایش درآمده است.

استفاده از پوستر معرفی برای ویدئو
به صورت کلی زمانی که یک ویدئو بارگذاری می شود، ثانیه اول آن ویدئو به عنوان تصویر اول نمایش داده می شود تا وقتی که بر روی دکمه پخش کلیک شود. حال چنانچه بخواهیم یک تصویر دلخواه پیش از پخش ویدئو به کاربر نشان داده شود از اتریبیوت poster استفاده می نماییم. در کد زیر همان ویدئو مثال قبل استفاده شده با این تفاوت که یک تصویر با نام 123.jpg نیز به عنوان پوستر برای آن در نظر گرفته شده است. به محض آنکه کاربر بر روی دکمه پخش کلیک کند، تصویر کنار رفته و ویدئو پخش می شود.
<body>
<video height="400" width="600" controls poster="123.jpg">
<source src="Optimizing.mp4" type="video/mp4">
</video>
</body>
<video height="400" width="600" controls poster="123.jpg">
<source src="Optimizing.mp4" type="video/mp4">
</video>
</body>
همان طور که مشاهده می شود یک پوستر برای معرفی ویدئو به کاربر نشان داده شده است. زمانی که کاربر اقدام به پخش ویدئو کند، این تصویر ناپدید شده و ویدئو اجرا خواهد شد.

سئو در تگ video
یکی از اتریبیوت های بسیار مهم در تگ video، اتریبیوت preload است که در سئو وبسایت و نحوه تعامل با کاربر از اهمیت بالایی برخوردار است. مقادیر متفاوتی برای این اتریبیوت تعریف شده است که کاربرد آنها را می توان در جدول زیر مشاهده نمود.
|
none |
فقط زمانی ویدئو پخش می شود که کاربر بر روی دکمه پخش کلیک کند |
|
|
Metadata (توصیه شده) |
پس از بارگذاری صفحه، موارد مهم ویدئو مانند تصویر ثانیه اول، ابعاد و ... به صورت خودکار دانلود می شود. |
|
|
auto |
پس از بارگذاری صفحه، ویدئو به صورت خودکار دانلود می شود. |
به عنوان مثال، در کد زیر زمانی که صفحه بارگذاری شود، موارد مهم ویدئو مانند تصویر ثانیه اول ابعاد و ... به صورت خودکار دانلود می شود.
<body>
<video height="400" width="600" controls preload="metadata">
<source src="Optimizing.mp4" type="video/mp4">
</video>
</body>
<video height="400" width="600" controls preload="metadata">
<source src="Optimizing.mp4" type="video/mp4">
</video>
</body>
نکته: اگر از اتریبیوت های autoplay و preload=”none” به صورت همزمان استفاده شده باشد، از آنجایی که autoplay اولویت بالاتری دارد، ویدئو پس از بارگذاری صفحه به صورت خودکار پخش خواهد شد و نیازی به کلیک کردن بر روی دکمه پخش نخواهد بود.