اتریبیوت class
در بخش قبل با کاربرد اتریبیوت id آشنا شدیم که چگونه به ما کمک می کند تا المان مورد نظر را یافته و تغییر دلخواه را بر روی آن انجام دهیم. کاربرد id برای زمانی بود که بخواهیم تغییری را تنها بر روی یک المان صورت دهیم، در حالی که ممکن است بخواهیم یک تغییر را بر روی چند المان (به عنوان نمونه ده ها المان) اعمال کنیم؛ در این شرایط از اتریبیوت دیگری با نام class استفاده می شود. زمانی که بخواهیم بر روی چند المان تغییر یکسانی اعمال کنیم، لازم است تا آنها را دسته بندی کرده و تغییر مورد نظر را برای تمام اعضای آن دسته در نظر بگیریم. برای این کار همان طور که گفته شد از اتریبیوت class استفاده نموده و یک نام دلخواه یکسان به عنوان مقدار این اتریبیوت (برای المان هایی که می خواهیم در آنها تغییر ایجاد کنیم) انتخاب خواهیم کرد.
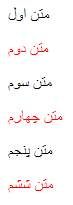
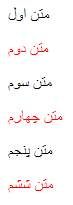
در مثال بالا، رنگ قرمز برای متن های دوم، چهارم و ششم مورد نظر بود. به همین دلیل به جای آنکه برای تک تک این المان ها یک id تعریف گردد و استایل متن قرمز به این سه id اختصاص داده شود، یک کلاس مشترک با نام دلخواه (redText) برای آنها تعریف شد. سپس در کدهای CSS (که درون تگ <head> تعریف شده اند) از این کلاس برای تخصیص رنگ قرمز به آن المان ها استفاده گردید.

<head>
<style>
.redText{
color: red;
}
</style>
</head>
<body>
<div>
<p>متن اول</p>
<p class="redText">متن دوم</p>
<p>متن سوم</p>
</div>
<div>
<p class="redText">متن چهارم</p>
<p>متن پنجم</p>
</div>
<div>
<p class="redText">متن ششم</p>
</div>
</body>
<style>
.redText{
color: red;
}
</style>
</head>
<body>
<div>
<p>متن اول</p>
<p class="redText">متن دوم</p>
<p>متن سوم</p>
</div>
<div>
<p class="redText">متن چهارم</p>
<p>متن پنجم</p>
</div>
<div>
<p class="redText">متن ششم</p>
</div>
</body>
در مثال بالا، رنگ قرمز برای متن های دوم، چهارم و ششم مورد نظر بود. به همین دلیل به جای آنکه برای تک تک این المان ها یک id تعریف گردد و استایل متن قرمز به این سه id اختصاص داده شود، یک کلاس مشترک با نام دلخواه (redText) برای آنها تعریف شد. سپس در کدهای CSS (که درون تگ <head> تعریف شده اند) از این کلاس برای تخصیص رنگ قرمز به آن المان ها استفاده گردید.

نکته
هر المان می تواند دارای چند کلاس باشد. به عبارت دیگر، می توان چندین مقدار برای اتریبیوت class یک المان تعریف کرد تا در دسته های مختلف قرار گیرد. این مقادیر با یک فاصله (space) از یکدیگر جدا می شوند.
<p class="redText greenBorder bgBlue">یک تگ با سه کلاس</p>
نکته
اتریبیوت های id و class به تنهایی در ظاهر نهایی یک تگ در مرورگر تغییری ایجاد نمی کنند و به صورت بی هدف نیز ایجاد نمی شوند. تنها زمانی از این اتریبیوت ها استفاده می شود که استفاده از آنها در کدهای CSS مورد نظر باشد.