شروع کار با HTML
برای شروع برنامه نویسی به هر زبانی نیاز است تا از یک محیط توسعه مناسب برای آن زبان استفاده شود. محیطهای توسعه بسیاری برای برنامه نویسان طراحی شده است که هر کدام دارای قابلتیهای بسیاری هستند که یکی از مهترین قابلیتها داشتن یک ویرایشگر حرفه ای است. Visual Studio Code یا به اختصار VS Code یک ویرایشگر بسیار سبک و در عین حال حرفه ای و رایگان است که زبانهای برنامه نویسی بسیاری مانند جاوا، پایتون، جاواسکریپت و ... را پشتیبانی می کند. به همین دلیل بسیاری از برنامه نویسان پروژه های خود را با استفاده از این ویرایشگر توسعه می دهند و ما نیز در آموزشهای خود از VS Code استفاده خواهیم کرد. شما می توانید این نرم افزار را به رایگان از وبسایت زی فریم در اینجا دانلود و به راحتی نصب کنید. پس از دانلود و نصب، محیط اجرایی ویرایشگر به صورت زیر نمایان خواهد شد و می توانید توسعه برنامه دلخواه خود را آغاز کنید.


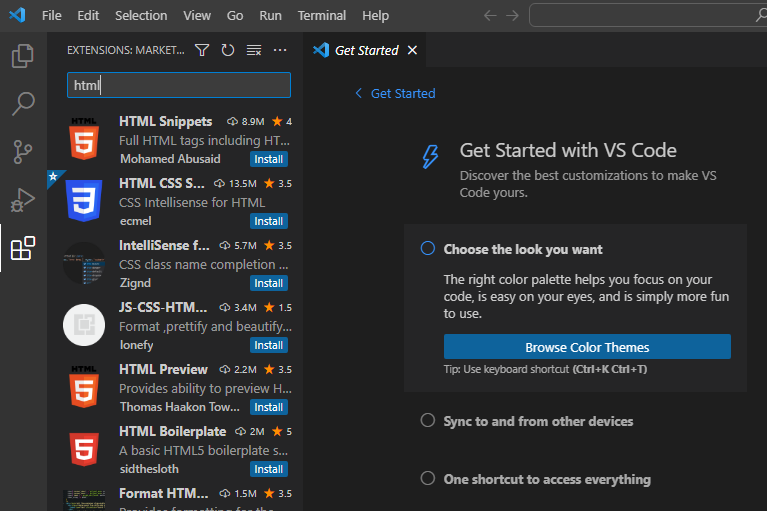
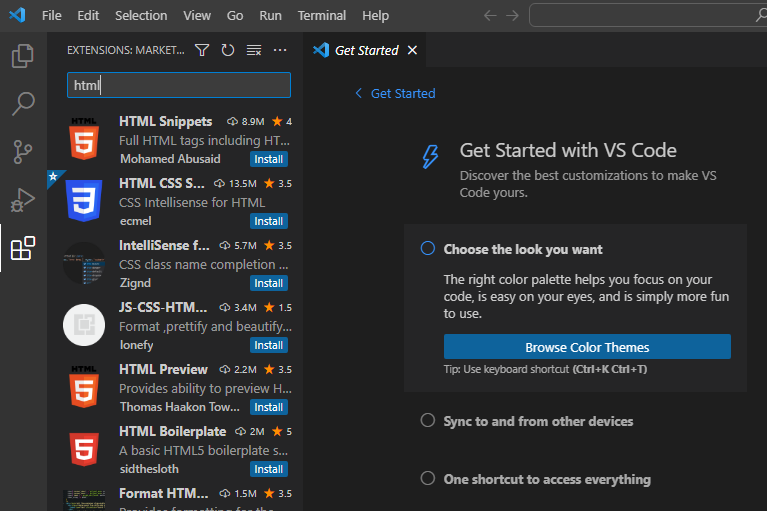
برای شروع برنامه نویسی به هر زبانی در VS Code بهتر است ابتدا اکستنشن های مورد نیاز آن زبان را نصب کنید. برای این منظور مانند تصویر زیر به قسمت استنشنها رفته و اکستنشنهای مورد نیاز خود (در این آموزش اکستنشنهای مربوط به HTML و یا CSS) را جستجو و نصب کنید.


بهتر است برای منظم بودن، ابتدا یک فولدر ساخته و سپس فایلهای HTML و CSS درون آن ایجاد شود. از طریق مسیر File >> Open Folder یک فولدر با نام دلخواه بسازید (در این آموزش فولدری با نام Z-UI ساخته می شود) سپس مطابق تصویر زیر در نوار ابزار بر روی آیکن New File کلیک کرده و یک فایل با نام index.html برای نوشتن کدهای HTML و فایل دیگری با نام style.css برای نوشتن کدهای CSS ایجاد کنید.


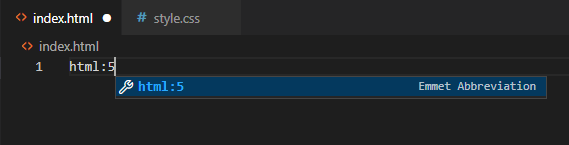
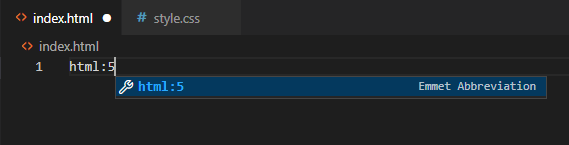
هر فایل HTML برای آنکه به درستی عمل کند نیازمند تگ هایی مانند ، و ... است که می توان آنها را به صورت دستی وارد نمود و یا آنها را به صورت خودکار ایجاد کرد. به همین منظور، در فایل index.html کد زیر را نوشته و با زدن دکمه اینتر آن را اجرا کنید.

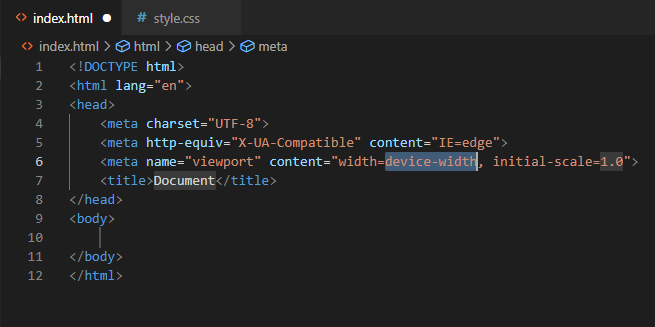
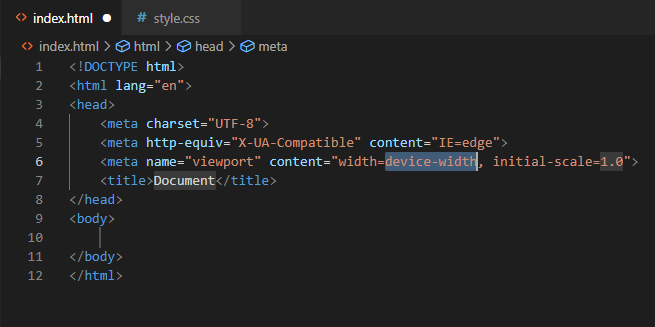
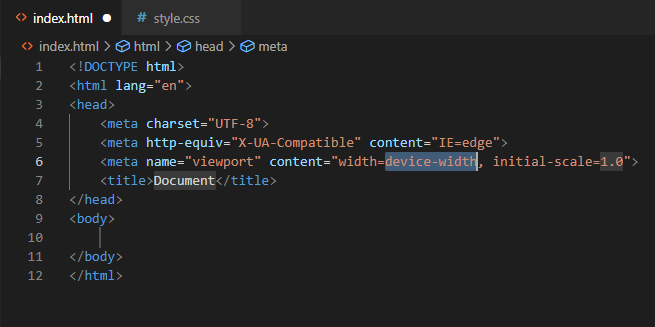
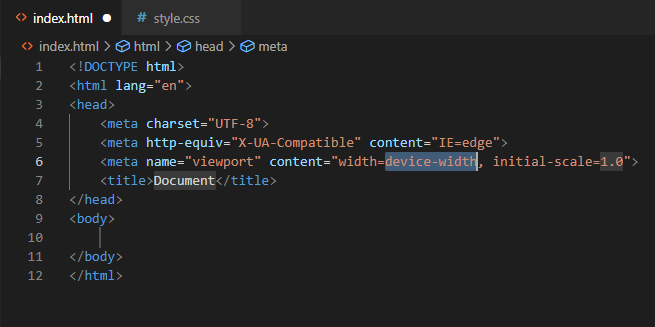
همان طور که در تصویر زیر مشاهده می شود با این کار تمام کدهای مورد نیاز برای یک سند HTML به صورت خودکار نوشته می شود.

از این به بعد هر آنچه که بخواهیم به نمایش گذاشته بود اعم ا نوشته ها، تصاویر، دکمه ها و ... باید کدهای مربوط به آن درون تگ قرار داده شود.
Html:5

همان طور که در تصویر زیر مشاهده می شود با این کار تمام کدهای مورد نیاز برای یک سند HTML به صورت خودکار نوشته می شود.

از این به بعد هر آنچه که بخواهیم به نمایش گذاشته بود اعم ا نوشته ها، تصاویر، دکمه ها و ... باید کدهای مربوط به آن درون تگ قرار داده شود.
همان طور که می دانید CSS به منظور طراحی ظاهری المانهای HTML (به عنوان مثال تعیین رنگ، اندازه، سایه و ...) به کار می رود. در گذشته کدهای CSS یا درون تگ در سند HTML نوشته می شدند و یا به صورت inline در کنار هر المان، CSS مرتبط با همان المان نوشته می شد. اما امروزه این روشها منسوخ شده و کدهای CSS تمامی المانها درون یک یا چند فایل مجزا نوشته شده و سپس این فایلها به سند HTML معرفی می شوند تا استایل هر المان از درون این فایلها خوانده شود. این شیوه باعث می شود تا علاوه بر بهبود در نظم و ترتیب، توسعه پذیری پروژه نیز آسان تر شود.
از آنجایی که در این آموزش یک فایل مجزا با عنوان style.css برای طراحی ظاهری پروژه ساختیم، لازم است تا این فایل CSS را به سند HTML معرفی کنیم. برای این کار دستور زیر را درون تگ در سند HTML قرار دهید.

توجه نمایید که مقدار درون href همان نام فایل css است که می خواهیم به سند HTML معرفی کنیم. اکنون همه چیز برای شروع یادگیری HTML و CSS آماده است.
<link rel=”stylesheet” href=”style.css”>

توجه نمایید که مقدار درون href همان نام فایل css است که می خواهیم به سند HTML معرفی کنیم. اکنون همه چیز برای شروع یادگیری HTML و CSS آماده است.

